Google 地圖 - 疊加層
疊加層是地圖上綁定到經度/緯度坐標的對象,會隨您拖動或縮放地圖而移動。
Google 地圖 API 有如下幾種疊加層:
1.地圖上的點使用標記來顯示,通常顯示自定義圖標。標記是 GMarker 類型的對象,並且可以利用 GIcon 類型的對象來自定義圖標。
2.地圖上的線使用折線(表示點的集合)來顯示。線是類型為 GPolyline 的對象。
3.地圖上的區域顯示為多邊形(如果是任意形狀的區域)或底面疊加層(如果是矩形區域)。多邊形類似於閉合的折線,因此可以是任何形狀。地面疊加層通常用於地圖上與圖塊有直接或間接關聯的區域。
4.地圖本身使用圖塊疊加層顯示。如果您有自己的系列圖塊,可以使用 GTileLayerOverlay 類來改變地圖上已有的圖塊,甚至可以使用 GMapType 來創建您自己的地圖類型。
5.信息窗口也是一種特殊的疊加層。但是請注意,信息窗口會自動添加到地圖中,並且地圖只能添加一個類型為 GInfoWindow 的對象。
Google 地圖 - 添加標記
記標識地圖上的點。默認情況下,它們使用 G_DEFAULT_ICON(您也可以指定自定義圖標)。GMarker 構造函數將 GLatLng 和 GMarkerOptions(可選)對象作為參數。
標記設計為可交互。例如,默認情況下它們接收 "click" 事件,常用於在事件偵聽器中打開信息窗口。
通過 setMap() 方法在地圖上添加標記:
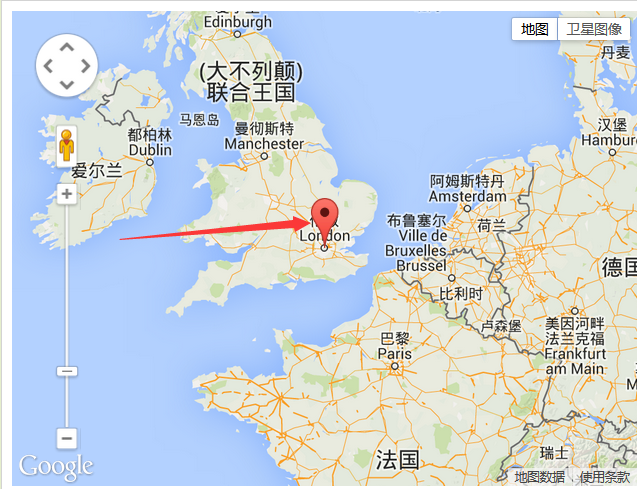
實例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
實例效果圖:

Google 地圖 - 可拖動的標記
以下實例將介紹如何使用 animation 屬性來拖動標記:
實例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
var marker;
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
marker=new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
Google 地圖 - 圖標
標記可以用自定義的新圖標來顯示,以替代默認圖標:
實例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
icon:'pinkball.png'
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
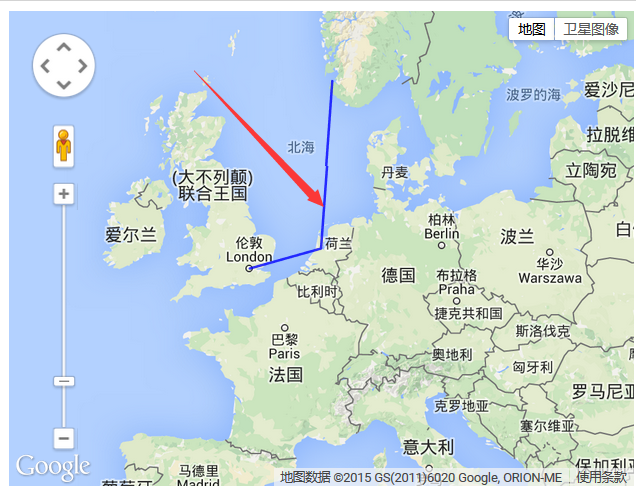
Google 地圖 - 折線
GPolyline 對象可在地圖上創建線性疊加層。GPolyline 包括一系列點,並創建一系列有序連接這些點的線段。
折線支持以下屬性:
path - 指定了多個直線的緯度/經度坐標
strokeColor - 指定直線的十六進制顏色值(格式: "#FFFFFF")
strokeOpacity - 指定直線的透明度(該值為 0.0 到 1.0)
strokeWeight - 定義線的寬度,以像素為單位。
editable - 定義用戶是否可編輯直線(true/false)
實例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var x=new google.maps.LatLng(52.395715,4.888916);
var stavanger=new google.maps.LatLng(58.983991,5.734863);
var amsterdam=new google.maps.LatLng(52.395715,4.888916);
var london=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:x,
zoom:4,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myTrip=[stavanger,amsterdam,london];
var flightPath=new google.maps.Polyline({
path:myTrip,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2
});
flightPath.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
實例效果圖:

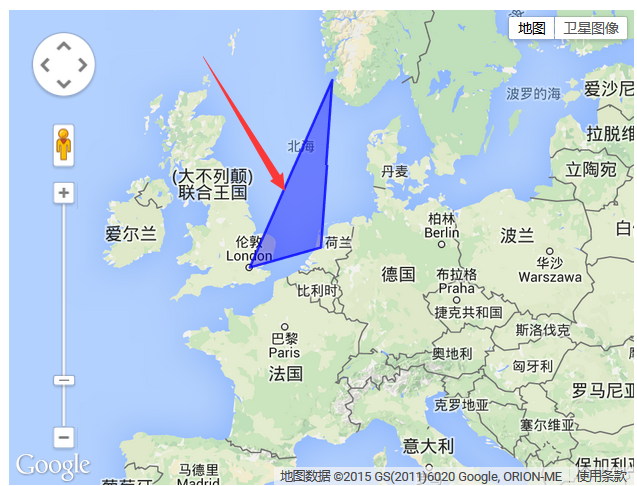
Google 地圖 - 多邊形
GPolygon 對象類似於 GPolyline 對象,因為它們都包括一系列有序的點。但是,多邊形不像折線一樣有兩個端點,而是設計為定義形成閉環的區域。
和折線一樣,您可以自定義多邊形邊(線)的顏色、粗細和透明度,以及封閉的填充區域的顏色和透明度。顏色應是十六進制數字 HTML 樣式。
多邊形支持以下屬性:
path - 指定多個直線緯度的坐標 (第一個和最後一個坐標是相等的)
strokeColor - 指定直線的十六進制顏色值(格式: "#FFFFFF")
strokeOpacity -指定直線的透明度(該值為 0.0 到 1.0)
strokeWeight - 定義線的寬度,以像素為單位。
fillColor - 指定閉合區域的十六進制顏色值 (格式: "#FFFFFF")
fillOpacity - 指定填充顏色的透明度 (該值為 0.0 到 1.0)
editable - 定義用戶是否可編輯直線(true/false)
實例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var x=new google.maps.LatLng(52.395715,4.888916);
var stavanger=new google.maps.LatLng(58.983991,5.734863);
var amsterdam=new google.maps.LatLng(52.395715,4.888916);
var london=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:x,
zoom:4,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myTrip=[stavanger,amsterdam,london,stavanger];
var flightPath=new google.maps.Polygon({
path:myTrip,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2,
fillColor:"#0000FF",
fillOpacity:0.4
});
flightPath.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
實例效果圖:

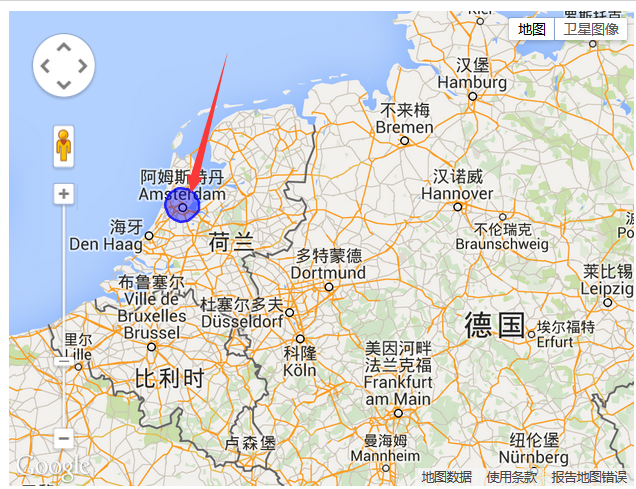
Google 地圖 - 圓
圓支持以下屬性:
center - 指定圓的中心點參數 google.maps.LatLng
radius - 指定圓的半徑,以米為單位
strokeColor - 指定弧線的十六進制顏色值(格式: "#FFFFFF")
strokeOpacity - 指定弧線的透明度(該值為 0.0 到 1.0)
strokeWeight -定義線的寬度,以像素為單位。
fillColor - 指定圓的十六進制顏色值填充值 (格式: "#FFFFFF")
fillOpacity - 指定填充顏色的透明度 (該值為 0.0 到 1.0)
定義用戶是否可編輯直線(true/false)
實例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var amsterdam=new google.maps.LatLng(52.395715,4.888916);
function initialize()
{
var mapProp = {
center:amsterdam,
zoom:7,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
var myCity = new google.maps.Circle({
center:amsterdam,
radius:20000,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2,
fillColor:"#0000FF",
fillOpacity:0.4
});
myCity.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
實例效果圖:

Google 地圖 - 信息窗口
在一個標記上顯示一個文本信息窗口:
實例
<html>
<head>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false">
</script>
<script>
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:5,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
});
marker.setMap(map);
var infowindow = new google.maps.InfoWindow({
content:"Hello World!"
});
infowindow.open(map,marker);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap" style="width:500px;height:380px;"></div>
</body>
</html>
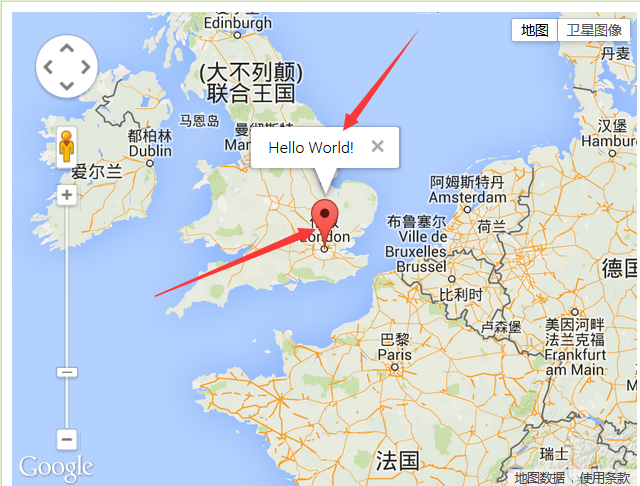
實例效果圖:

以上就是對Google 地圖疊加層的資料整理,後續繼續補充,謝謝大家對本站的支持!
相關文章
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點