js下獲取div中的數據的原理分析
編輯:關於JavaScript
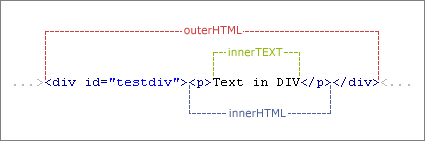
document.getelementbyid("ddhdh").innerHTML 可以獲取到div中的全部數據,包括標簽。。。但是只是在IE和OPERA中使用
document.getelementbyid("ddhdh").innerTEXT 可以獲取到div中的文本數據,不會獲取到標簽。。。但是只是在IE和OPERA中使用
document.getElementById(“text”).textContent 用於在火狐中獲取數據

上面的標簽在這幾鐘基於兩種浏覽器的內核的浏覽器,這幾種方法是不兼容的。
下面是解決方案
兼容火狐ie的js 獲取div的內容
if(navigator.appName.indexOf(“Explorer”) > -1)
var text = document.getElementById(“text”).innerText;
else
var text = document.getElementById(“text”).textContent;
用來獲取浏覽器的名稱,第一句話的意思就是當獲取到的浏覽器的名稱中帶有Explorer。
涉及到indexof用法
strObj.indexOf(subString[, startIndex])
參數
strObj
必選項。String 對象或文字。
subString
必選項。要在 String 對象中查找的子字符串。
starIndex
可選項。該整數值指出在 String 對象內開始查找的索引。如果省略,則從字符串的開始處查找。
indexOf 方法返回一個整數值,指出 String 對象內子字符串的開始位置。如果沒有找到子字符串,則返回 -1。
- 上一頁:Javascript 實用小技巧
- 下一頁:JS的反射問題
小編推薦
熱門推薦