Javascript讓DEDECMS告別手寫Tag
編輯:關於JavaScript
1。 打開\dede\templets\album_add.htm文件, 在頂部head中的js script區增加js方法.
function setag(){
var tagg=window.showModalDialog("tags_main.php","tag","dialogWidth=800px;dialogHeight=600px");
if(typeof(tagg) != 'undefined') document.form1.tags.value=tagg;
}
2. 在Tag標簽輸入的td裡, 添加
<input type="button" onclick="setag()" value="選擇" style="width:70px;cursor:pointer;" />
一個按鈕.
3. 改造\dede\templets\tags_main.php文件. 在頂部head中js script區增加以下js代碼.
//選擇關鍵字
var tag="";
function selectTag(str)
{
tag=tag+","+str;
if (tag.substr(0,1)==',') tag=tag.substr(1);
$("#selecttag").val(tag);
}
function selectTagOK()
{
window.returnValue= $("#selecttag").val();
window.close();
}
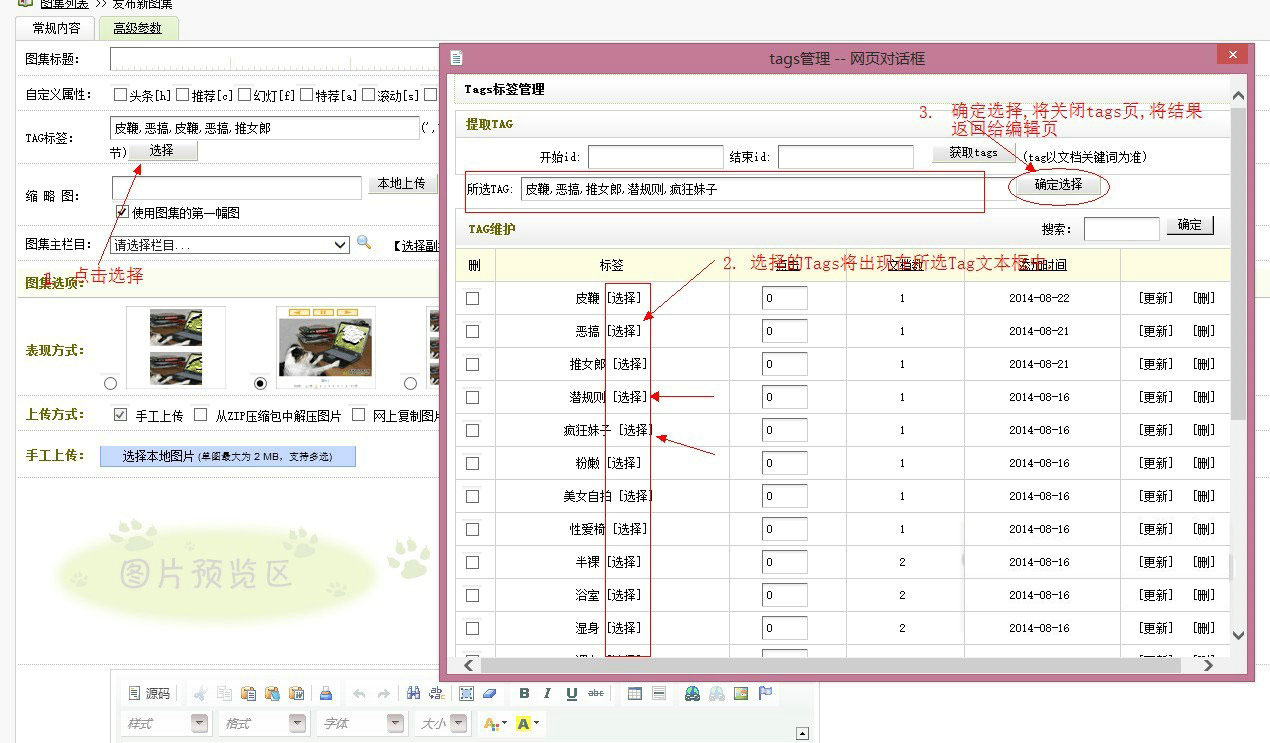
4. 在body任意位置增加以下html, PS:你想顯示的地方.
<div style="padding-left:20px;border:1px">所選TAG: <input type='text' id='selecttag' name='selecttag' size='80'/><input type="button" onClick="selectTagOK()" value="確定選擇"/> </div>
5. 找到Tag列表中的
<a href="../tags.php?/<?php echo urlencode($fields['tag']); ?>/" target="_blank">{dede:field.tag /}</a>
將它修改成:
<a href="../tags.php?/<?php echo urlencode($fields['tag']); ?>/" target="_blank">{dede:field.tag /}</a>
<a href="#" onclick="selectTag('{dede:field.tag /}')">[選擇]</a>
使用幫助:

修改頁可參照add頁進行js代碼添加.
小編推薦
熱門推薦