setTimeout和setInterval的區別你真的了解嗎?
編輯:關於JavaScript
先談談setTimeout
復制代碼 代碼如下:
function click() {
// code block1...
setTimeout(function() {
// process ...
}, 200);
// code block2
}
假設我們給一個button的onclick事件綁定了此方法, 當我們按下按鈕後, 肯定先執行block1的內容, 然後運行到setTimeout的地方, setTimeout會告訴浏覽器說, "200ms後我會插一段要執行的代碼給你的隊列中", 浏覽器當然答應了(注意插入代碼並不意味著立馬執行), setTimeout代碼運行後, 緊跟其後的block2代碼開始執行, 這裡就開始說明問題了, 如果block2的代碼執行時間超過200ms, 那結果會是如何? 或許按照你之前的理解, 會理所當然的認為200ms一到, 你的process代碼會立馬執行...事實是, 在block2執行過程中(執行了200ms後)process代碼被插入代碼隊列, 但一直要等click方法執行結束, 才會執行process代碼段, 從代碼隊列上看process代碼是在click後面的, 再加上js以單線程方式執行, 所以應該不難理解. 如果是另一種情況, block2代碼執行的時間<200ms, setTimeout在200ms後將process代碼插入到代碼隊列, 而那時執行線程可能已經處於空閒狀態了(idle), 那結果就是200ms後, process代碼插入隊列就立馬執行了, 就讓你感覺200ms後, 就執行了.
再看看setInterval
這裡可能會存在兩個問題:
1.時間間隔或許會跳過
2.時間間隔可能<定時調用的代碼的執行時間
復制代碼 代碼如下:
function click() {
// code block1...
setInterval(function() {
// process ...
}, 200);
// code block2
}
和上面一樣我們假設通過一個click, 觸發了setInterval以實現每隔一個時間段執行process代碼

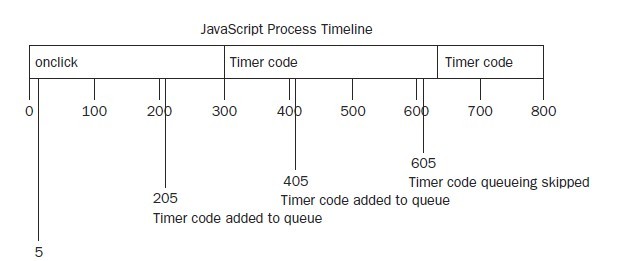
比如onclick要300ms執行完, block1代碼執行完, 在5ms時執行setInterval, 以此為一個時間點, 在205ms時插入process代碼, click代碼順利結束, process代碼開始執行(相當於圖中的timer code), 然而process代碼也執行了一個比較長的時間, 超過了接下來一個插入時間點405ms, 這樣代碼隊列後又插入了一份process代碼, process繼續執行著, 而且超過了605ms這個插入時間點, 下面問題來, 可能你還會認為代碼隊列後面又會繼續插入一份process代碼...真實的情況是,由於代碼隊列中已經有了一份未執行的process代碼, 所以605ms這個插入時間點將會被"無情"的跳過, 因為js引擎只允許有一份未執行的process代碼, 說到這裡不知道您是不是會豁然開朗呢...
為了這種情況你可以用一種更好的代碼形式
復制代碼 代碼如下:
setTimeout(function(){
//processing
setTimeout(arguments.callee, interval);
}, interval);
這個估計稍微想一下, 就明白其中的好處了, 這樣就不會產生時間點被跳過的問題內容就到這裡, 希望能有所幫助, 可能我表達的不是很清楚如果覺得自己英語基礎不錯可以直接看

裡有關advanced Timers這節內容, 個人認為這本書真的很不錯, 無論是想從零學起, 還是平日沒事翻翻參考參考 都很不錯, 作者是yahoo裡很牛的一位前端開發工程師 : )
相關文章
小編推薦
熱門推薦