2015 年 9 月 底,DeviceOne Release發布。至此,DeviceOne 基本完成了對多端的支持。基於 DeviceOne 可以:
HTML5、Android、iOS、Windows 多端代碼一次編寫,各處復用;
實時簡單部署。
本地化UI
在接下來的時間,我會通過一系列文章來介紹 DeviceOne。本文介紹環境配置以及如何建立一個簡單的項目。(注:本篇文章 iOS 和 Android和Windows 開發都適用。)
目前使用 DeviceOne 開發可以在Windows 或者 Mac 系統進行。
下面介紹下DeviceOne環境搭建,不管是應用開發還是組件開發,都需要搭建開發環境,只需要3分鐘就可以完成。
1. 硬件環境
PC電腦或MAC電腦一台用於開發
移動設備一台用於調試和測試,手機或pad都可以(android、ios、windowsphone都可以),Android還可以嘗試模擬器。
2. 軟件環境
操作系統(MAC或Windows都支持)
Windows: 7 以上操作系統。
MAC:10.9 以上
移動設備:
Android : 4.0以上操作系統
IOS : 7.0 以上操作系統
WinPhone :8.1 以上操作系統
JDK:1.7版本及以上
3. 網絡環境
外網環境:很多功能都需要有外網才能進行,App的開發和調試可以離線進行。
4. 注冊DeviceOne開發者賬戶
要想使用DeviceOne開發應用,首先需要在www.deviceone.net上注冊一個自己的開發者賬號,注冊的地址是 注冊
5. 下載設計器(IDE)
用戶需要下載和使用DeviceOne提供的設計器(IDE)來開發移動應用,設計器提供所見即所得的方式來構建UI,提供代碼編輯器來編寫標准的javascript或lua的邏輯腳本代碼,使用設計器提供的即時調試功能和真機移動設備互動調試應用,最後通過設計器提供的打包功能來發布最終應用。
設計器目前包含2個大的版本,一個是基於Eclipse RCP的版本,一個是自己開發的只支持Windows的版本。我們推薦大家使用基於Eclipse的版本。
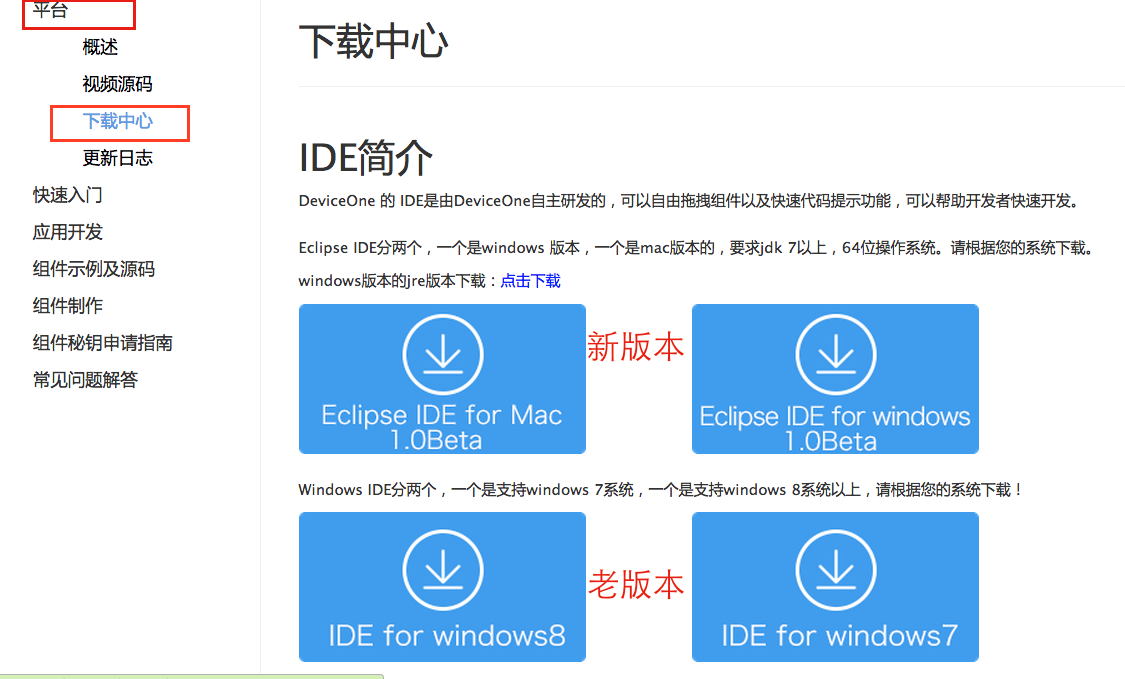
下載地址是http://docs.deviceone.net/ 平台—>下載中心

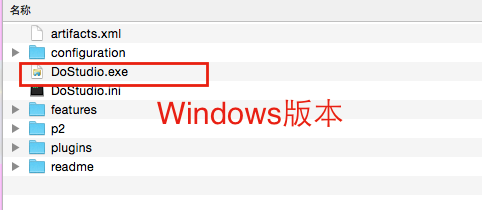
安裝設計器,直接找到剛才下載好的zip文件。解壓到您相應的位置。本設計器是免安裝綠色版,Windows的版本直接到解壓好的文件路徑下找到DoStudio.exe,雙擊打開。Mac版本解壓後直接雙擊dostuio.app就可以啟動。在啟動的過程中可能會碰到一些問題,可以參考新版設計安裝和啟動問題整理


開發環境搭建完成後,我們開始嘗試開發第一個DeviceOne移動應用,下面一步步介紹一下Hello DeviceOne應用的構建方法
1. 新建應用
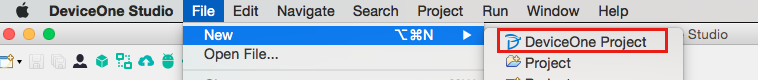
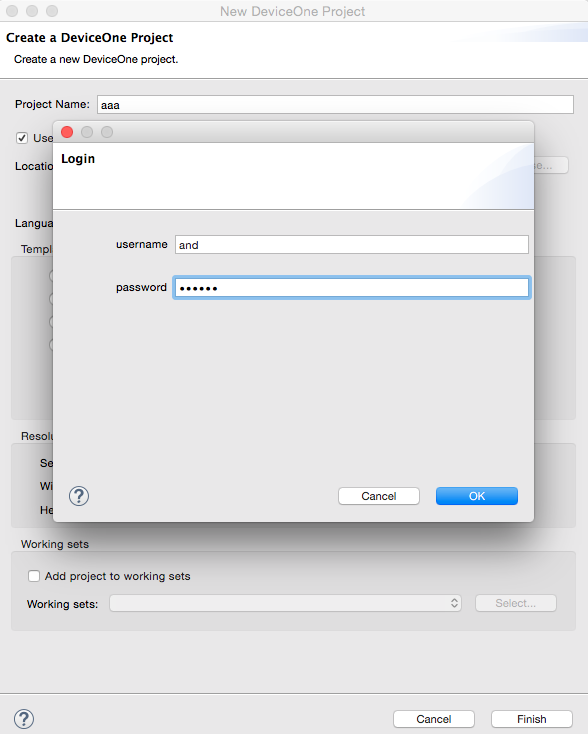
首先打開設計器,點擊新建項目,新建項目需要聯網,輸入用戶密碼驗證碼後登陸。但是創建完之後是支持離線開發和調試的。


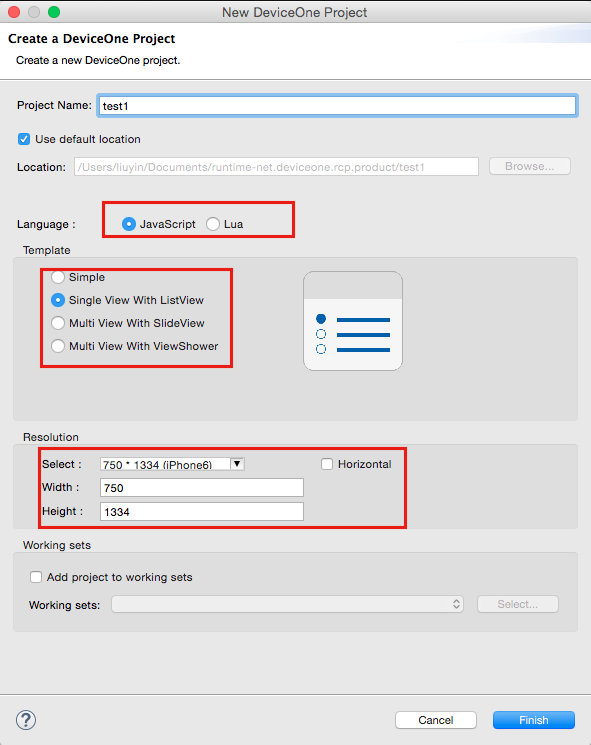
在彈出的對話框中填寫新建項目的名稱並選擇編寫程序想要使用的前端腳本語言,目前可以選擇JavaScript和Lua兩種,還可以配置基本項目模板,包含空頁面模板,帶listview的模板等等,還可以配置屏幕分辨率,都配置好後點擊確定按鈕,會自動生成一個工程項目

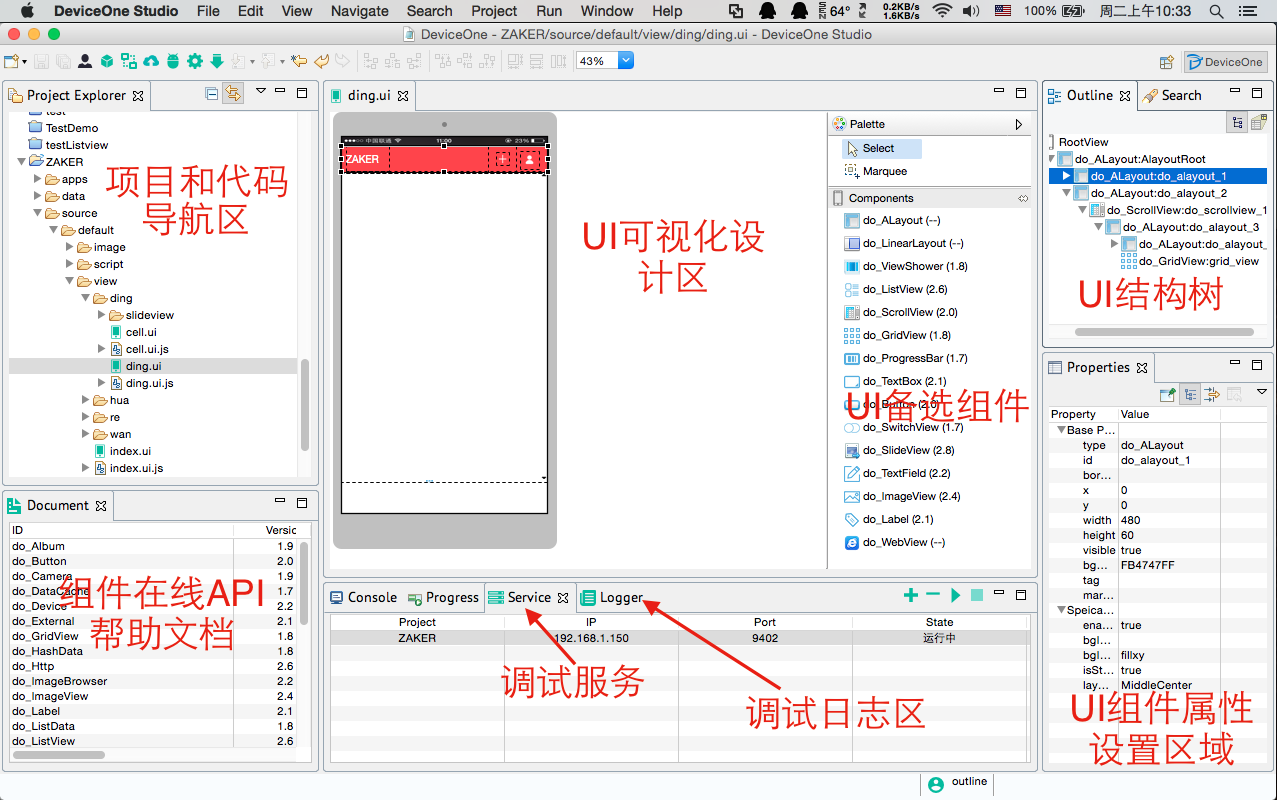
我們可以看到設計器主頁面如下圖,我們可以在設計器裡左側工程導航區樹上看到所有代碼,其中app.js是整個程序的入口,類似於其它開發語言的main函數。更多的文件結構介紹請參考“DeviceOne應用結構”文檔。設計器的詳細說明可以參考“設計器使用指南”文檔。

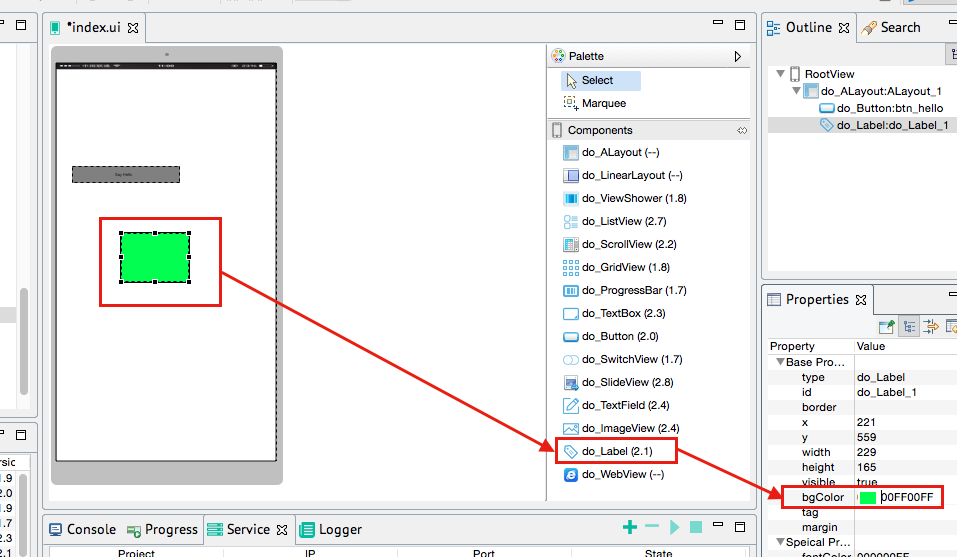
我們可以嘗試在“控件列表”裡拖拽一個Label組件到index.ui文件對應的“視圖設計”,設置Label的背景顏色為綠色。視圖設計可以所見即所得的拖拽和設置一個界面元素的基本屬性和專有屬性。

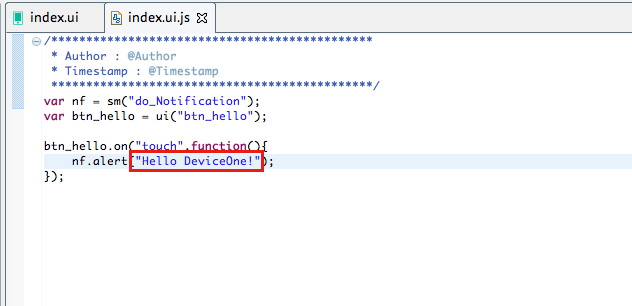
我們再修改一下index.ui.js源代碼,把Hello World改成Hello DeviceOne。在js文件裡可以修改應用運行的邏輯。

以上所述就是本文給大家介紹的JavaScript使用DeviceOne開發實戰(一) 配置和起步的全部內容,希望大家喜歡。下篇文章給大家介紹JavaScript使用DeviceOne開發實戰(二) 生成調試安裝包,請各位朋友繼續關注,喜歡的朋友直接點擊了解詳情。