JavaScript 在網頁上單擊鼠標的地方顯示層及關閉層
編輯:關於JavaScript
復制代碼 代碼如下:
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<TITLE>層的隱藏顯示練習</TITLE>
<STYLE type="text/css">
<!--
/*設置圖片按鈕樣式*/
.picButton { background-image: url(images/buttonBack.gif);
border:0 px;
margin: 0px;
padding: 0px;
height: 22px;
width: 123px;
font-size: 12px;
}
/*設置無下劃線的超連接樣式*/
A {
color: blue;
text-decoration: none;
}
A:hover{ /*鼠標在超鏈接上懸停時變為顏色*/
color: red;
}
#placeLayer {
position:absolute;
/*left:200px;
top:81px;*/
width:483px;
height:194px;
z-index:2;
background-color: #FFFFFF;
background-image: url(images/layerBack.jpg);
display:none
}
-->
</STYLE>
<SCRIPT language="javascript" >
function showMe()
{
document.getElementById("placeLayer").style.left=event.x;
document.getElementById("placeLayer").style.top=event.y;
document.getElementById("placeLayer").style.display="block";
}
function selectPlace(place)
{
document.myform.placeButton.value=place;
document.getElementById("placeLayer").style.display="none";
}
function closeMe( )
{
document.getElementById("placeLayer").style.display="none";
}
</SCRIPT>
</HEAD>
<BODY>
<FORM name="myform" method="post" action="">
<TABLE width="58%" height="296" border="0" align="center" background="images/51table_back.gif" style="background-repeat:no-repeat" >
<TR>
<TD height="36" align="right"> </TD>
</TR>
<TR>
<TD height="32" style="font-size:12px"> 地點:
<INPUT name="placeButton" type="button" class="picButton" value=" 選擇/修改" onClick=" showMe()"></TD>
</TR>
<TR>
<TD height="209"><P><IMG src="images/next.jpg" width="180" height="186"></P>
<P> </P></TD>
</TR>
</TABLE>
</FORM>
<DIV id="placeLayer" style="background-repeat:no-repeat">
<TABLE width="476" height="109" border="0" cellspacing="0" style="font-size:12px">
<TR align="center">
<TD> </TD>
<TD> </TD>
<TD> </TD>
<TD><A href="javascript: closeMe( )">關閉</A></TD>
</TR>
<TR align="center">
<TD><A href="javascript: selectPlace('北京')" >北京</A></TD>
<TD><A href="javascript: selectPlace('上海')" >上海</A></TD>
<TD><A href="javascript: selectPlace('廣州')">廣州</A></TD>
<TD><A href="javascript: selectPlace('武漢')">武漢</A></TD>
</TR>
<TR align="center">
<TD><A href="javascript: selectPlace('成都')">成都</A></TD>
<TD><A href="javascript: selectPlace('徐州')">徐州</A></TD>
<TD><A href="javascript: selectPlace('深圳')">深圳</A></TD>
<TD><A href="javascript: selectPlace('珠海')">珠海</A></TD>
</TR>
</TABLE>
</DIV>
</BODY>
</HTML>
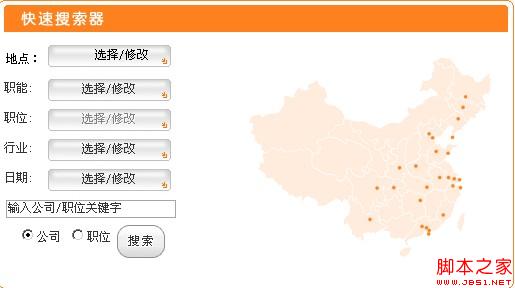
效果:


本案例也可以修改後用在網頁上單擊鼠標的地方顯示圖片、顯示菜單等。只要把圖片、菜單放到層中即可。
人法地,地法天,天法道,道法自然。
小編推薦
熱門推薦