通過繼承IHttpHandle實現JS插件的組織與管理
編輯:關於JavaScript
復制代碼 代碼如下:
<!— Js插件 -->
<script type="text/javascript" src="/scripts/popup.js"></script>
<script type="text/javascript" src="/scripts/popup-util.js"></script>
<!—Jquery插件 -->
<script type="text/javascript" src="/scripts/jquery-1.3.2.js"></script>
<script type="text/javascript" src="/scripts/jquery.autocomplete/ jquery.autocomplete.js">
</script>
<link type="text/css" rel="stylesheet" href="/scripts/jquery.autocomplete/jquery.autocomplete.css" />
<script type="text/javascript" src="/scripts/jquery.tip/jquery.tip.js"></script>
<link type="text/css" rel="stylesheet" href="/scripts/jquery.tip/jquery.tip.css" />
有時,頁面上引用的Js文件會更多,如果頁面排版的整齊還好點,一旦排版的稍微不整齊,那麼整個頁面就顯得很雜亂,那麼究竟有沒有更簡潔的方法引用Js文件呢?本文就討論一下這個問題。
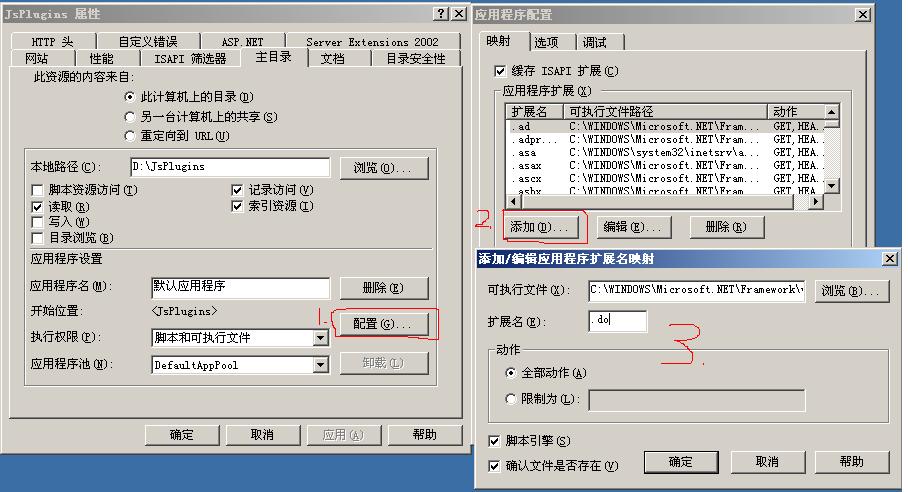
開始做之前先在cnblogs上搜索了一下,果然有相關文章介紹:http://www.jb51.net/article/24220.htm,不過本篇文章的博主不是很厚道(^_^),雖然給了一個demo下載,但是是編譯後的程序,看不到源碼,看不到源碼也就算了,運行還出錯,後來經過嘗試,demo程序中還少一個script.do文件,並且還需要在IIS中配置“.do”的應用程序擴展,方法如下:在IIS中選擇所建的網站,右鍵單擊“屬性”如下圖:

說歸正題,雖然只給了一個編譯後的demo程序,但經過反編譯查看代碼後,還是為本人重新實現功能提供了一些好的建議,在此還是要對那篇文章的博主表示感謝^_^,接下來看一下本人是如果組織和管理JS文件的:
1. 在頁面上需要添加一句引用:<script type="text/javascript" src="/Scripts/JsPlugins.js?plugins=popup&jqPlugins=autocomplete,tip"></script>
說明:參數plugins後面賦值的是原生js寫的插件名,多個插件可以用逗號“,”隔開;
參數jqPlugins後面賦值的是jquery的插件名,同樣,多個jquery插件名可以用逗號“,”隔開。
2. 為項目添加Js配置文件,如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<script path="/scripts/">
<!-- javascript 插件 -->
<plugins name="javascript" file="">
<!-- 百度的彈出層 -->
<plugin name="popup" file="popup-min.js">
<require file="popup-util.js"></require>
</plugin>
</plugins>
<!-- jquery 插件 -->
<plugins name="jquery" file="jquery-1.3.2.js"> color: #000000;">
<!--自動完成-->
<plugin name="autocomplete" file="plugins/autocomplete/jquery.autocomplete.js">
<require file="plugins/autocomplete/jquery.autocomplete.css"></require>
</plugin>
<!--提示框-->
<plugin name="tip" file="plugins/tip/jquery.tip.js">
<lazy file="plugins/tip/bs.css"></lazy>
</plugin>
</plugins>
</script>
3. 在項目的web.config文件中添加HttpHandle,如下:
<appSettings>
<add key="JsConfig" value="~/Config/JsConfig.xml"/>
</appSettings>
和
<httpHandlers>
<add verb="*" path="JsPlugins.js" type="ScriptLoader.ScriptPluginHandle,ScriptLoader"/>
</httpHandlers>
另外,本人在實現的過程中還做了以下幾方面改進:
1. 兼容IE6、IE7、IE8、Firefox、Safari、Opera浏覽器(經測試,文中提到的那個demo程序在IE6下功能失效)
2. 使用了匿名回調函數,避免了與加載的Js文件中的方法重名
3. 可以同時調用原生js插件和jquery插件,前提是兩者不會產生沖突
具體實現大家可以下載源碼,本源碼的開發環境VS2008 + ASP.NET MVC 1.0
小編推薦
熱門推薦