10個基於浏覽器的JavaScript調試工具分享
編輯:關於JavaScript
1.PastebinPastebin是一個協作式的調試工具,幫助你在IRC,IM或者消息版上對話來分享和修改代碼片段

2.JSON Formatter and ValidatorJSON格式化工具用來幫助打來調試JSON。因為JSON數據格式經常沒有換行,可能非常難於閱讀。這個工具可以幫助你解決這個問題

3.JS Bin – Collaborative JavaScript Debugging這個工具類似於jsfiddle,可以幫助大家來在線分享和協作調試JS和CSS代碼片段, 你不需要關注上下文。它允許你編輯和測試JS和HTML。

Browser-based Debugging Tools
4.Blackbird JavaScript Debug Helperalert()可能是大家使用比較多的調試手段。blackbird提供了一個樣式化的console來幫助大家記錄,查看和過濾js信息,很大程度幫助開發人員避免處理程序的時候被alert中止,使得分析更加流暢

5.JavaScript ShellJS和DOM的命令行界面

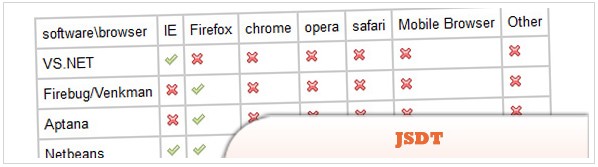
6.JSDT – JavaScript Debug ToolkitJSDT是一個可以在IE,FF,Safari,Chrome,Opera,Mobile IE中用來debug javascript的工具。能在所有支持AJAX的浏覽器中使用

7.CJS – Companion.JS JavaScript Debugger一個IE上Javascript的debugger。詳細報告JS錯誤,並且擁有類似firebug的console API特性

8.DebugBar – IE Extension for Web Developers以前文章中有介紹過這個工具,可以幫助你查看DOM tree並且修改標簽屬性和CSS屬性,很方便的來查看及其debug JS方法

9.Opera Dragonfly一個Opera browser的跨設備及其平台的debugging環境 ,檢查和編輯CSS和DOM,並且可以查看相關錯誤

10.Venkman JavaScript DebuggerVenkman是Mozilla的JS debugger代碼名字 。主要為基於Mozilla的浏覽器提供強大的JS調試環境

小編推薦
熱門推薦