這是一個令人興奮的小結,因為在這個小結中你終於能夠看到你的第一個Demo的運行效果。
1.使用Egret工具運行游戲
運行Egret項目,我們需要一個已運行的HTTP服務器。在前面安裝Egret的教程中,我們已經為大家推薦了一款HTTP服務器。現在我們來看一下如何使用我們egret提供的最簡單的HTTP服務器來運行我們的項目。
和前面的教程一樣,我們首相在終端中定位我們的項目,使用cd命令。
然後我們執行一個簡單的命令來啟動Egret的HTTP服務器,命令如下:
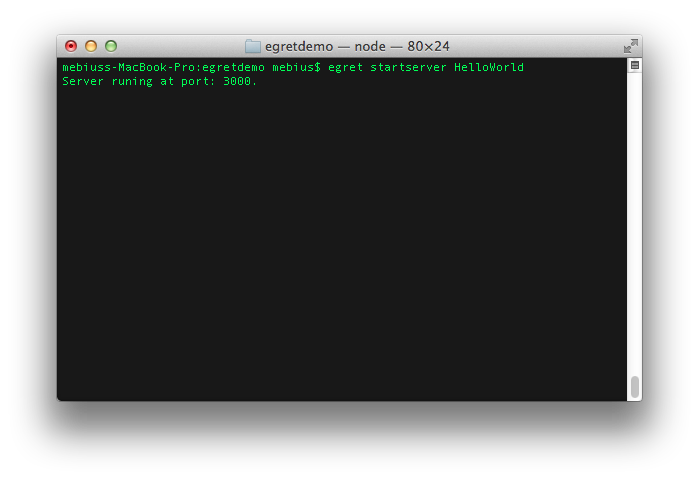
egret startserver HelloWorld
這個命令中egret startserver為啟動egret內部服務器的命令,而後面的HelloWorld則是我們的項目名稱。
當命令運行後,你會看到如圖中的效果。

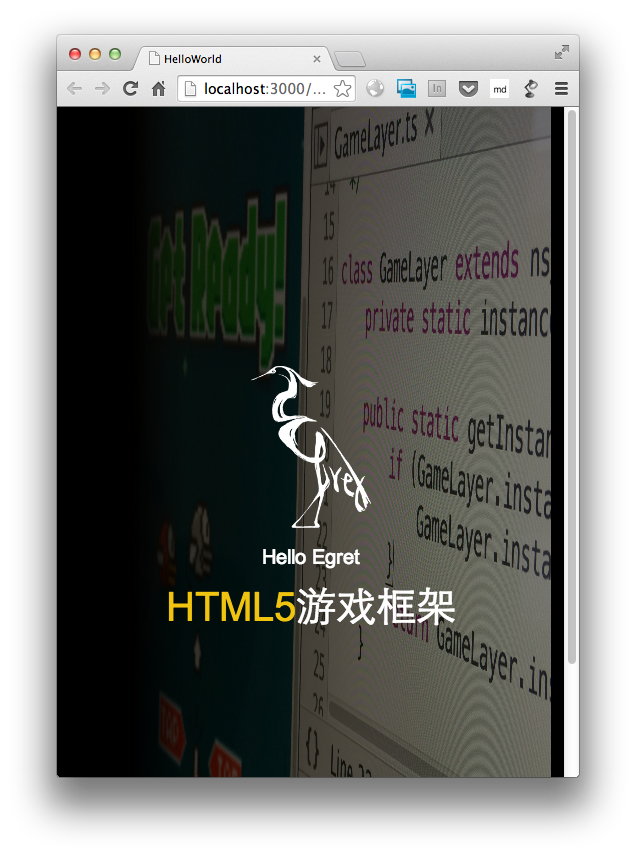
隨後,egret工具會啟動你的浏覽器,啟動的浏覽器為當前操作系統的默認浏覽器。egret工具啟動Chrome後,會打開指定的網頁,默認網頁為http://localhost:3000/HelloWorld/launcher/index.html
此時你會在Chrome中看到一個帶有簡單動畫的Hello World效果,效果如下圖:

這裡我們簡單對服務器地址進行以下是說明,默認提供的服務器地址為http://localhost:3000/HelloWorld/launcher/index.html。egret為我們啟動的HTTP服務器訪問地址為http://localhost:3000/,其中http://localhost為本機訪問地址,3000為我們使用的端口號,egret默認使用的端口號為“3000”。請確保在啟動服務器之前,3000端口為未使用狀態。
2.使用第三方HTTP服務器工具運行游戲
如果你安裝了其他HTTP工具,那麼現在你可以將其打開並運行
將游戲項目中的bin-debug、launcher、resources文件夾拷貝到HTTP服務器的根目錄或同級目錄下。訪問你的服務器地址即可運行游戲。
訪問地址規則為 http://你的服務器地址/launcher/index.html
- 上一頁:Egret引擎開發指南之編譯項目
- 下一頁:Egret引擎開發指南之發布項目