現在來看一下代碼的實現,首先來看一個主界面的代碼
復制代碼 代碼如下:
<html>
<head>
<script type="text/javascript">
function GetData(data)
{
alert(data);
document.getElementById("id1").value=data;
}
</script>
</head>
<body>
<div>
<input id="id1" type="text" value="11" />
</div>
<div>
<iframe id="frameid" src="b.html">
</iframe>
</div>
</body>
</html>
可以看到在主頁面定義一個JavaScript函數實現,將傳入的data參數,賦值給id為id1的input 文本控件。
下面來看一個嵌入的b.html頁面代碼
復制代碼 代碼如下:
<script type="text/javascript">
function OnTest()
{
var data=document.getElementById("test").value;
parent.GetData(data);
}
</script>
<div>
<input id="test" type="text" value="將此值傳到主頁面控件中" />
<button onclick="OnTest()">test</button>
</div>
嵌入頁面中主要通過一個按鈕事件,將此頁面中一個input文本控件中的值取出,然後通過parent.GetData(data)調用主頁面的函數進行操作即可。
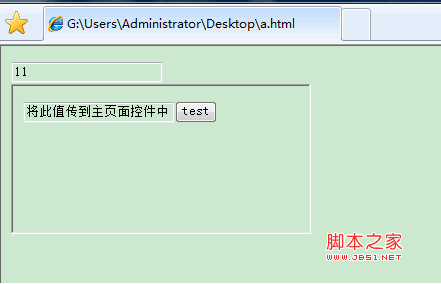
這是未點擊按鈕前的效果,現在點擊按鈕查看效果。

這樣就實現了傳值的效果