require.js配合插件text.js實現最簡單的單頁應用程序
編輯:關於JavaScript
寫了一個測試代碼,用require.js配合它的一個插件text.js實現了最簡單的單頁應用程序,簡單的記錄一下,方便以後復習,
git地址:https://github.com/lily1010/requireSPA
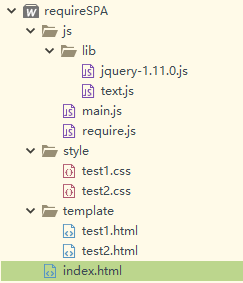
下面來看一下目錄

從上面項目可以看出,我將css單獨抽離出去,實現了按需加載,即加載test1.html時會加載test1.css,加載test2.html時會加載test2.css.
一、先來看入口index.html代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css" class="css-attribute"> </style> </head> <body> <script data-main="js/main" src="js/require.js"></script> <div class="page"> </div> </body> </html>
上面很簡單,先定義requirejs入口data-main,另外為了按需加載css,我定義了一個類css-attribute.
二、在main.js配置路徑和做邏輯處理
require.config({
paths:{
"jquery":"lib/jquery-1.11.0",
"text":"lib/text",
"text1":"../template/test1.html", //這裡千萬注意路徑
"text2":"../template/test2.html",
"css1":"../style/test1.css",
"css2":"../style/test2.css"
}
})
require(['jquery','text!text1','text!text2','text!css1','text!css2'],function($,template1,template2,css1,css2){
// 進入頁面先設置為頁面test1.html內容
$(".css-attribute").html(css1);
$(".page").html(template1);
// 點擊skip按鈕設置為頁面test2.html內容
$(".skip").click(function(){
$(".css-attribute").html(css2);
$(".page").html(template2);
})
})
上面都是最基礎的require配置,注意text.js用法就可以了,很簡單的
三、來看看2個頁面結構以及樣式
①test1.html代碼如下:
<div class="test1"> <button class="skip">點擊我跳到SPA第二頁</button> </div>
②test1.html的css,即test1.css代碼如下:
.test1{
position: absolute;
top:0;
bottom:0;
left: 0;
right: 0;
background-color: red;
}
.skip{
position: absolute;
top:50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
實現效果如下:

③test2.html代碼如下:
<div class="test2"> <button class="skip2">我是第二頁,點擊我回第一頁</button> </div>
④test2.html的css,即test2.css代碼如下:
.test2{
position: absolute;
top:0;
bottom:0;
left: 0;
right: 0;
background-color: pink;
}
.skip2{
position: absolute;
top:50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
實現效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦