調試Node.JS的輔助工具(NodeWatcher)
編輯:關於JavaScript
這個工具可以做到:
監視主js文件下所有子目錄相關文件的更改.有更改後重啟Node進程
可以將日志輸出到此工具,便於在浏覽器裡檢視.
用法:
NodeWatcher.exe main.js
所有參數:
復制代碼 代碼如下:
NodeWatcher.exe 主JS程序 [其它可選參數]
主JS程序必須指定.相當於 node 主js程序
-r :[true | false ] 當出錯的時候(node進程退出)時自動重新啟動.
例: NodeWatcher.exe -r false
-e :要在監視的目錄裡監視哪些後綴名的文件.默認是js和node
例: NodeWatcher.exe -w lib -e js -e node -e json -e xml -e config
-?:
-help:顯示幫助文檔
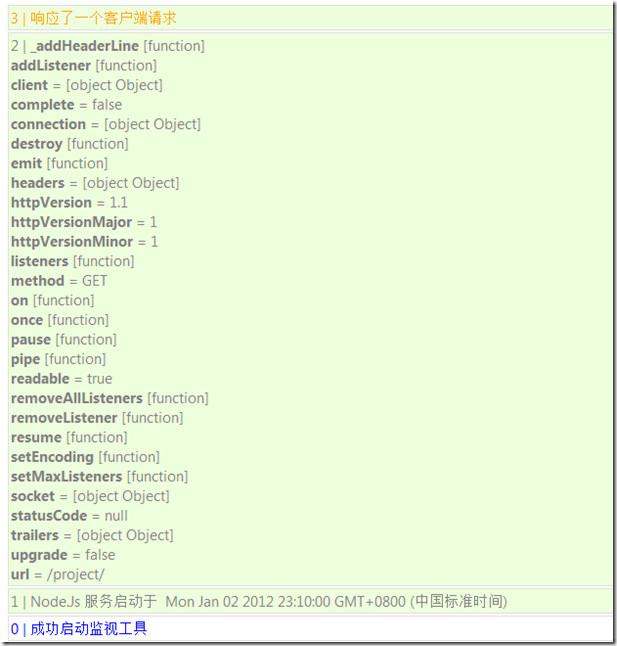
日志輸出可以查看網頁
http://localhost:2012/
如下圖:

工具提供的方法:
1 下載 http://localhost:2012/logger.js 到項目的根目錄
2 引用 require(“./logger.js”)
3 調用:
logger.log(….)
logger.error()
logger.info()
logger.warn()
logger.exception(e)
參數可以是字符串或者對象,如果是對象,那麼會輸出它的一級屬性.
安裝:
不用安裝,但需要你的電腦上有.Net framework .我是用 2.0 編譯的.將 NodeWatcher.exe 下載好放在目錄下就可以用了.
下載地址: NodeWatcher_jb51.net.rar
相關文章
- jQuery is not defined 錯誤原因與解決方法小結
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- DIV CSS display (none block inline)屬性
- CSS font-style (italic oblique normal)字體樣式
- CSS white-space (norma nowrap) 不換行
- css font-style【css 字體樣式】(normal italic oblique inherit)斜體
- css font-weight 【CSS加粗】粗體(bold normal)教程
- Web Standard Note
- AsynchronousJavaScriptandXML(AJAX)withJava2EnterpriseEdition
小編推薦
熱門推薦