使用jquery解析XML的方法
編輯:關於JavaScript
本文實例講述了使用jquery解析XML的方法,分享給大家供大家參考之用。具體方法如下:
一、xml文件結構:books.xml
<?xml version="1.0" encoding="UTF-8"?> <root> <book id="1"> <name>深入淺出extjs</name> <author>張三</author> <price>88</price> </book> <book id="2"> <name>鋒利的jQuery</name> <author>李四</author> <price>99</price> </book> <book id="3"> <name>深入淺出flex</name> <author>王五</author> <price>108</price> </book> <book id="4"> <name>java編程思想</name> <author>錢七</author> <price>128</price> </book> </root>
二、頁面代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery解析xml</title>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function(){
$.post('books.xml',function(data){
//查找所有的book節點
var s="";
$(data).find('book').each(function(i){
var id=$(this).attr('id');
var name=$(this).children('name').text();
var author=$(this).children('author').text();
var price=$(this).children('price').text();
s+=id+" "+name+" "+author+" "+price+"<br>";
});
$('#mydiv').html(s);
});
});
</script>
</head>
<body>
<div id='mydiv'></div>
</body>
</html>
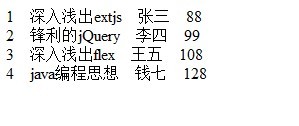
運行效果圖如下:

感興趣的讀者可以點此本站下載完整代碼。
更多關於jquery xml操作相關內容感興趣的讀者可查看本站專題:《jQuery操作xml技巧總結》
小編推薦
熱門推薦