
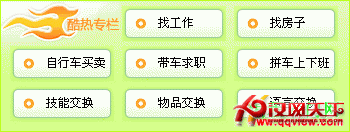
導航條的一個效果DIV+CSS
現在應用於客齊集網站!
<style>
* {margin:0; padding:0; list-style:none;}
body{font-size:12px; margin:100px;}
#info{border:1px solid #BCFF1D; width:348px; background:#D6FF8C url(/upload/200732411541374.gif) no-repeat left top; float:left; }
#info ul{ margin:5px;width:338px}
#info li{ width:33%; height:40px; float:left;}
#info li a{ font-size:12px; font-weight:normal; line-height:35px; display:block;color:#000; text-decoration:none; padding-left:40px;background:url(/upload/200732411542811.gif) no-repeat;}
#info li a:link,#info li a:visited{background-position:center top}
#info li a:hover,#info li a:active{background-position:center bottom}
</style>
</head>
<body>
<div id="info">
<ul>
<li></li>
<li><a href="http://www.jb51.net" target="_blank">找工作</a></li>
<li><a href="http://www.jb51.net" target="_blank">找房子</a></li>
<li><a href="http://www.jb51.net" target="_blank">自行車買賣</a></li>
<li><a href="http://www.jb51.net" target="_blank">帶車求職</a></li>
<li><a href="http://www.jb51.net" target="_blank">拼車上下班</a></li>
<li><a href="http://www.jb51.net" target="_blank">技能交換</a></li>
<li><a href="http://www.jb51.net" target="_blank">物品交換</a></li>
<li><a href="http://www.jb51.net" target="_blank">語言交換</a></li>
</ul>
</div>
</body>
-----------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<style>
* {margin:0; padding:0; list-style:none;}
body{font-size:12px; margin:100px;}
#info{border:1px solid #BCFF1D; width:348px; background:#D6FF8C url(/upload/200732411541374.gif) no-repeat left top; float:left; }
#info ul{ margin:5px;width:338px}
#info li{ width:33%; height:40px; float:left;}
#info li a{ font-size:12px; font-weight:normal; line-height:35px; display:block;color:#000; text-decoration:none; padding-left:40px;background:url(/upload/200732411542811.gif) no-repeat;}
#info li a:link,#info li a:visited{background-position:center top}
#info li a:hover,#info li a:active{background-position:center bottom}
</style>
</head>
<body>
<div id="info">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
- 上一頁:css 10分鐘入門
- 下一頁:用css來控制圖片大小顯示的實現方法與代碼