JavaScript中檢查對象property的存在性方法介紹
編輯:關於JavaScript
在JavaScript中,可以用四種方法來檢查某個對象o是否擁有property x:
1.“x” in o。in操作符可用於檢查對象o中是否有x這個property。x可以是對象自身的(Own Property),也可以是從原型對象中繼承而來的;x可以是enumerable的property,也可以是非enumerable的property。
2.o.x。可以通過訪問o.x語句,判斷其結果是否為undefined來確認x是否存在,其作用范圍與in操作符相同。與in操作符不同的是:如果在對象o中顯式聲明某個property x的值為undefined,那麼”x” in o操作結果將為true,而o.x結果則為undefined。
3.hasOwnProperty()。o.hasOwnProperty(“x”)操作用於判斷o對象自身是否擁有x property,o從原型對象處繼承而來的property將不在考慮之列。hasOwnProperty()操作既檢查enumerable的property,也檢查非enumerable的property。
4.propertyIsEnumerable()。o.propertyIsEnumerable(“x”)操作僅檢查o對象自身擁有的enumerable property,該操作是hasOwnProperty()的一個子集。
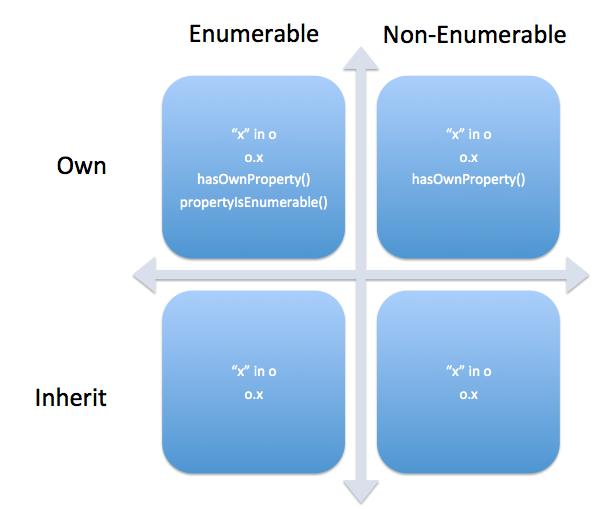
綜合上述信息,總結成圖如下:

小編推薦
熱門推薦