Function
函數就是對象,代表函數的對象就是函數對象。所有的函數對象是被Function這個函數對象構造出來的。也就是說,Function是最頂層的構造器。它構造了系統中所有的對象,包括用戶自定義對象,系統內置對象,甚至包括它自已。
Object
Object是最頂層的對象,所有的對象都將繼承Object的原型,你也要知道Object也是一個函數對象,所以說Object是被Function構造出來的。
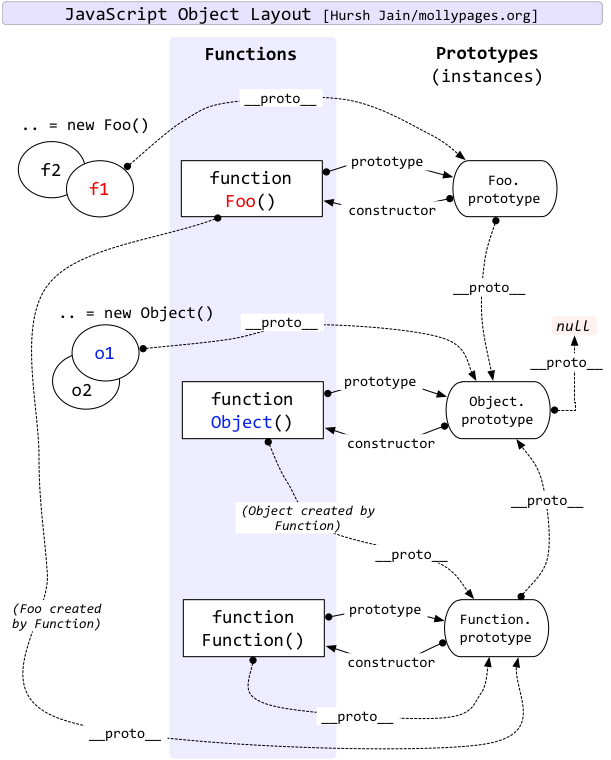
Function 與Object 關系圖:

復制代碼 代碼如下:
<script type="text/javascript">
var Foo= function(){}
var f1 = new Foo();
console.log(f1.__proto__ === Foo.prototype);
console.log(Foo.prototype.constructor === Foo);
var o1 =new Object();
console.log(o1.__proto__ === Object.prototype);
console.log(Object.prototype.constructor === Object);
console.log(Foo.prototype.__proto__ === Object.prototype);
//Function and Object
console.log(Function.__proto__ === Function.prototype);
console.log(Object.__proto__ === Function.prototype);
console.log(Object.prototype.__proto__);
console.log(Object.__proto__ === Function.prototype);
</script>
小伙伴們讀代碼的時候可以參考下圖片上的關系圖,希望大家喜歡。