這篇文章主要介紹了AngularJS的視圖功能應用,包括ng-view和ng-template以及$routeProvider的使用,以及 $routeProvider 需要的朋友可以參考下
AngularJS支持通過在單個頁面上的多個視圖的單頁應用。要做到這一點AngularJS提供ng-view 和 ng-template指令,以及 $routeProvider 服務。
ng-view
ng-view 標記只是簡單地創建一個占位符,是一個相應的視圖(HTML或ng-template視圖),可以根據配置來放置。
使用
定義一個div與ng-view在主模塊中。
?
1 2 3 4 5 <div ng-app="mainApp"> ... <div ng-view></div> </div>ng-template
ng-template 指令是用來創建使用script標簽的HTML視圖。它包含一個用於由$routeProvider映射控制器視圖“id”屬性。
使用
定義類型作為主模塊中 ng-template 的腳本塊。
?
1 2 3 4 5 6 7 8 <div ng-app="mainApp"> ... <script type="text/ng-template" id="addStudent.html"> <h2> Add Student </h2> {{message}} </script> </div>$routeProvider
$routeProvider是組網址的配置,將它們映射相應的HTML頁面或 ng-template,並附加一個控制器使用相同鍵的服務。
使用
定義類型作為主模塊中 ng-template 的腳本塊。
?
1 2 3 4 5 6 7 8 <div ng-app="mainApp"> ... <script type="text/ng-template" id="addStudent.html"> <h2> Add Student </h2> {{message}} </script> </div>使用
定義主模塊的腳本塊,並設置路由配置。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 var mainApp = angular.module("mainApp", ['ngRoute']); mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/addStudent', { templateUrl: 'addStudent.html', controller: 'AddStudentController' }). when('/viewStudents', { templateUrl: 'viewStudents.html', controller: 'ViewStudentsController' }). otherwise({ redirectTo: '/addStudent' }); }]);以下是在上面的例子中需要考慮的重要問題
$routeProvider被定義為使用關鍵字作為'$routeProvider“下mainApp模塊的配置功能;
$routeProvider當定義了URL“/addStudent”映射到“addStudent.html”。 addStudent.html應存在於相同的路徑主要的html 頁面。如果htm頁面沒有定義,那麼ng-template被id=“addStudent.html”使用。我們已經使用了ng-template;
“otherwise”是用來設置的默認視圖;
“conlloer”是用來設置該視圖對應的控制器;
例子
下面的例子將展示上述所有指令。
testAngularJS.html
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 <html> <head> <title>Angular JS Views</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp"> <p><a href="#addStudent">Add Student</a></p> <p><a href="#viewStudents">View Students</a></p> <div ng-view></div> <script type="text/ng-template" id="addStudent.html"> <h2> Add Student </h2> {{message}} </script> <script type="text/ng-template" id="viewStudents.html"> <h2> View Students </h2> {{message}} </script> </div> <script> var mainApp = angular.module("mainApp", ['ngRoute']); mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/addStudent', { templateUrl: 'addStudent.html', controller: 'AddStudentController' }). when('/viewStudents', { templateUrl: 'viewStudents.html', controller: 'ViewStudentsController' }). otherwise({ redirectTo: '/addStudent' }); }]); mainApp.controller('AddStudentController', function($scope) { $scope.message = "This page will be used to display add student form"; }); mainApp.controller('ViewStudentsController', function($scope) { $scope.message = "This page will be used to display all the students"; }); </script> </body> </html>結果
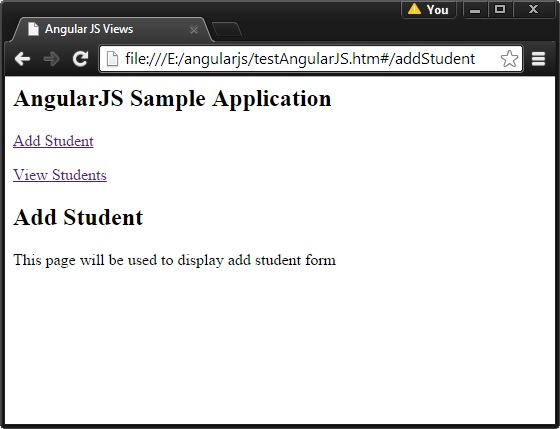
在Web浏覽器中打開textAngularJS.html。看到結果如下: