什麼是 DNS Prefetch
DNS 實現域名到IP的映射。通過域名訪問站點,每次請求都要做DNS解析。目前每次DNS解析,通常在200ms以下。針對DNS解析耗時問題,一些浏覽器通過DNS Prefetch 來提高訪問的流暢性。
DNS Prefetch 是一種DNS 預解析技術,當浏覽網頁時,浏覽器會在加載網頁時對網頁中的域名進行解析緩存,這樣在單擊當前網頁中的連接時就無需進行DNS的解析,減少用戶等待時間,提高用戶體驗。
目前支持 DNS Prefetch 的浏覽器有 google chrome 和 firefox 3.5
如果要浏覽器端對特定的域名進行解析,可以再頁面中添加link標簽實現。例如:
<link rel="dns-prefetch" href="http://common.jb51.net" />
如果要控制浏覽器端是否對域名進行預解析,可以通過Http header 的x-dns-prefetch-control 屬性進行控制。
可惜目前支持上面標簽的只有 google chrome 和 firefox3.5
一般來說這種延時的原因不會是對方網站帶寬或者負載的原因,那麼到底是什麼導致了這種情況呢。湛藍試著進行推測,假設是DNS的問題,因為DNS解析速度很可能是造成資源延時的最大原因。於是湛藍在頁面header中添加了以下代碼(用以DNS預解析):
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="http://bdimg.share.baidu.com" />
<link rel="dns-prefetch" href="http://nsclick.baidu.com" />
<link rel="dns-prefetch" href="http://hm.baidu.com" />
<link rel="dns-prefetch" href="http://eiv.baidu.com" />
<link rel="dns-prefetch" href="http://common.jb51.net" />
效果很不錯(測試浏覽器為IE8),再打開其他頁面時百度分享按鈕的加載明顯提高!
下面我們來簡單了解一下dns-prefetch:
DNS 作為互聯網的基礎協議,其解析的速度似乎容易被網站優化人員忽視。現在大多數新浏覽器已經針對DNS解析進行了優化,典型的一次DNS解析耗費20-120 毫秒,減少DNS解析時間和次數是個很好的優化方式。DNS Prefetching是具有此屬性的域名不需要用戶點擊鏈接就在後台解析,而域名解析和內容載入是串行的網絡操作,所以這個方式能減少用戶的等待時間,提升用戶體驗。
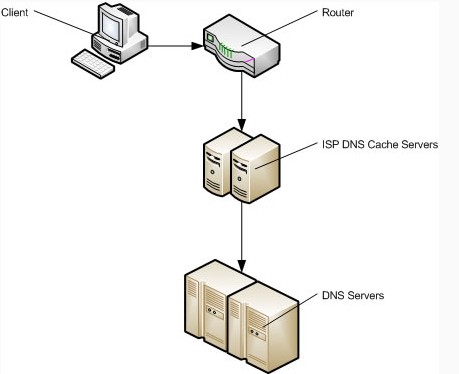
浏覽器對網站第一次的域名DNS解析查找流程依次為:
浏覽器緩存-系統緩存-路由器緩存-ISP DNS緩存-遞歸搜索
域名DNS解析查找流程
Chrome內置了DNS Prefetching技術, Firefox 3.5 也引入了這一特性,由於Chrome和Firefox 3.5本身對DNS預解析做了相應優化設置,所以設置DNS預解析的不良影響之一就是可能會降低Google Chrome浏覽器及火狐Firefox 3.5浏覽器的用戶體驗。
預解析的實現:
1. 用meta信息來告知浏覽器, 當前頁面要做DNS預解析:<meta http-equiv="x-dns-prefetch-control" content="on" />
2. 在頁面header中使用link標簽來強制對DNS預解析: <link rel="dns-prefetch" href="http://bdimg.share.baidu.com" />
注:dns-prefetch需慎用,多頁面重復DNS預解析會增加重復DNS查詢次數。
PS:DNS預解析主要是用於網站前端頁面優化,在SEO中的作用湛藍還未作驗證,但作為增強用戶體驗的一部分rel="dns-prefetch"或許值得大家慢慢發現。
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- transtion:過渡動畫
- CSS3 transform 屬性
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- Javascript typeof與instanceof的區別
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 擴展IE中一些不兼容的方法如contains、startWith等等
- DIV CSS text-transform 首字母大寫
- css overflow(visible auto hidden scroll)教程
- CSS text-transform【CSS英文字母大小寫】字母大寫小寫