純css下拉菜單 無需js
編輯:關於JavaScript
再來個今天某人說過的例子:純css下拉菜單:
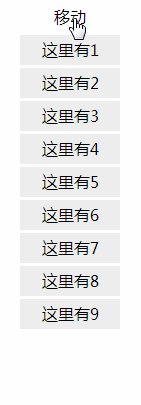
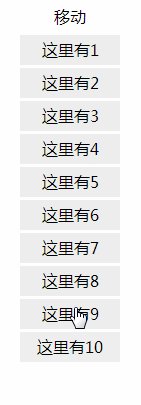
效果圖

這個的實現很簡單,主要是:hover和過渡屬性transition的使用。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
*{
margin: 0;
padding:0;
font-size: 16px;
font-family: "微軟雅黑";
}
#container{
width: 100px;
margin: 0 auto;
text-align: center;
position: relative;
}
#container ul{
list-style: none;
}
#container span{
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
cursor: pointer;
}
#container ul{
height: 0;
width: 100px;
overflow: hidden;
transition: all 1s;
position: absolute;
top: 30px;
left: 0px;
}
#container:hover ul{
height: 330px;
}
#container ul li{
background: #eee;
margin-top: 3px;
cursor: pointer;
height: 30px;
line-height: 30px;
}
</style>
</head>
<body>
<div id="container">
<span>移動</span>
<ul>
<li>這裡有1</li>
<li>這裡有2</li>
<li>這裡有3</li>
<li>這裡有4</li>
<li>這裡有5</li>
<li>這裡有6</li>
<li>這裡有7</li>
<li>這裡有8</li>
<li>這裡有9</li>
<li>這裡有10</li>
</ul>
</div>
</body>
</html>
因為ul是個伸縮對象,所以要讓它脫離文檔流,不是在實用時會影響到布局,給它一個絕對定位即可。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦