
HTML5和CSS3熱潮正橫掃網絡,從事互聯網行業,特別是前端工作者,大家或多或少都有了解、學習和使用,HTML5和CSS3包含豐富的技術內容,在每周的技術分享交流會中,頁面構建工程師@Sunshine珍兒 同學,從三個特別的角度出發,配合豐富的實例,概括了HTML5與CSS3對頁面工作帶來的息息相關的變化和精彩。
一、我們擔心苦惱的那麼事兒

1.1 對於頁面構建者來說:
表現層會遇到一些難題,欣賞絢麗的UI設計稿的同時,也在苦惱怎樣用現用的技術力量去實現圓角,陰影,高光,漸變,透明等各種表現效果。為了精准UI還原度,我們會不惜花費更多字節數切大圖或者添加一些多余的空標簽。
結構層同樣也會遇到麻煩。首先看頁面首行代碼doctype,包含了,冗長而復雜,從事多年開發的你能記住這段話嗎?
接著看滿屏幾乎都是毫無語義的div標簽,為了實現復雜的設計效果,我們不得不使用多個層級嵌套,造成代碼冗余。
再看看頁面中一些交互動畫效果,基本都是JS和flash開發人員所實現,頁面構建在現有技術上只能有心而無力。

1.2 對於js開發人員來說:
一個簡單的交互效果,一個又一個表單驗證,需要使用一大段JS代碼去實現,為了兼容各個浏覽器,不得不多寫數行代碼。
1.3 對於flash開發人員來說:
Flash開發人員擔心的是用戶沒有安裝必要的插件,擔心插件被禁用或者屏蔽,像現在apple的ipad就已經不支持flash插件了。
以上的擔心與苦惱你曾有過嗎?如果有,別怕,HTML5和CSS3來了,已經來了!
二、我們開心盼來的那麼事兒

HTML5和CSS3的到來,讓我們網頁開發者可以做的更多,更好!
CSS3帶來了圓角,半透明,陰影,漸變,多背景圖等新的特征,輕松實現了設計稿中常見的圖層樣式,用簡潔的代碼替代圖片,代替了多余的空標簽。CSS3帶來的媒體查詢可以為不同的顯示設備定義相匹配的樣式,靈活實現了智能的流體布局,CSS3還為我們帶來了強大的選擇器以及變形動畫。下面讓我們一起來看看實際工作中的具體應用吧~

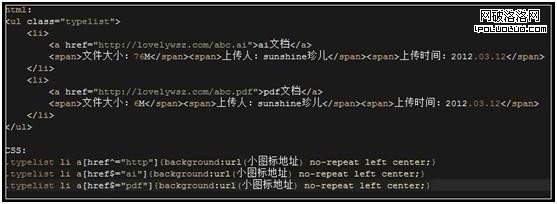
(實例一)
類似實例一的設計稿,我們常見的做法是在無序列表li裡為不同小圖標識寫上不同的class類名,或者單獨為每個小圖標寫上空標簽定義樣式,這樣帶來的問題之一是html結構不干淨簡潔,二是使後續的開發工程師多了一層判斷。
而利用CSS3強大的選擇器就能輕松解決這個問題,E[foo^=”bar”]表示的是選擇匹配E的元素,且該元素定義了foo屬性,foo屬性值包含前綴為 bar的子字符串。
以下是片段代碼。

CSS3包含了很多新的屬性特征,動畫效果尤為受大家喜愛。實例二是為這次分享做的一個學習轉動盤。用JS和CSS3去控制轉盤的指針轉動效果。

(實例二)
該實例重點在於animation-play-state屬性,paused表示的是暫停。
Animation屬性包含了動畫名稱Animation-name, 動畫時間Animation-duration, 動畫播放方式Animation-timing-function,動畫開始播放時間Animation-delay,動畫播放次數Animation-iteration-count,動畫播放方向Animation-direction等等,實例詳細代碼請見PPT。
領閱了CSS3帶來的價值,那麼HTML5給我們帶來了哪些盼來的事兒呢?
HTML5的口號是簡單至上,盡可能地簡化:簡化了doctype,如;簡化了字符集聲明;新增了更多語義化標記header、footer、section、article、aside、nav;新增了很多標識元素如canvas、audio、video,配合簡單而又強大的HTML5 API,讓浏覽器發揮它原生的能力,來替代復雜的javascript代碼。

(實例三)
實例三是用canvas畫的一個weibo logo圖標。這裡用到了兩個知識重點:
其一,context.lineCap=[value],線帽風格有三種:對接(butt)默認值,圓形(round)方形(square);
其二,arc(x, y, radius,startAngle, endAngle, anticlockwise), x,y指定繪制的圓弧的圓心下xy軸坐標,radius是圓的半徑,startAngle和endAngle指定了起始弧和結束弧,anticlockwise指定是否使用逆時針方向繪圖,逆時針方向(TRUE),順時針方向(FALSE)。

(實例四)
實例四是用audio標簽做的一個音樂播放器,用HTML5 API提供的屬性去控制該控件的播放play(),暫停pause(),進度條,當前時間currentTime,音量volume,歌曲選擇且封面和曲名相應變化等效果。
介紹audio標簽常用的幾個可腳本控制的特性:
Autoplay:控制音頻在就緒後自動播放,或者查詢是否已設置為autoplay。
Controls:向用戶顯示或隱藏默認控件界面,比如播放按鈕。
loop:用來設置媒體文件是否循環播放。
currenTime:返回從開始播放到現在所用的時間(以S為單位)。
Muted:設置靜音或者消除靜音。

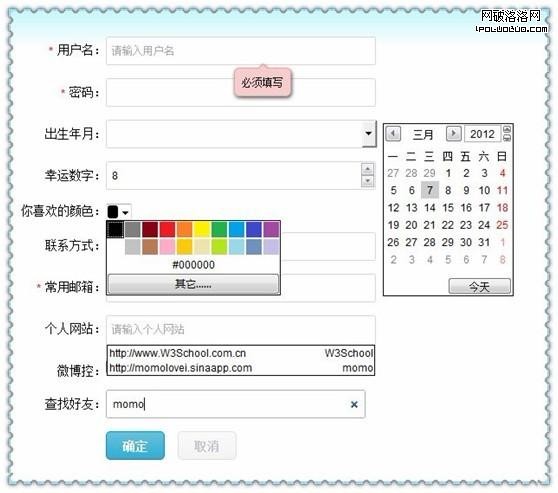
(實例五)
實例五是演示強大的表單,它的強大不僅體現在更多的type類型tel,email,url,search,range,number,color,datetime等更強的體現在它對應的HTML5 forms API.
講三個工作中常見的交互效果所用到的特性:
1、autofocus指定某個表單元素自動獲得焦點,但需要注意每個頁面僅只允許一個autofocus特性。
2、placeholder 表單輸入型控件的默認文案,當獲得焦點或者輸入值時,默認文案自動消失。
3、list特性和datalist元素,使用該組合,可以實現常見的聯想輸入浮層。
三、我們正滿懷期待的那些事兒

理想總是美好的,然而不管是浏覽器的歷史遺留問題,還是互聯網用戶的習慣,都或多或少的限制著HTML5和CSS3的推廣,我們期待規范制定者們能夠盡快推出統一的標准,各個浏覽器廠商能夠更好更多地支持新特性。
期待我們不再為了兼容各種浏覽器,而寫上大量的私有特性,不再因為某些浏覽器的限制,而采取不必要的冗余措施。
期待更多的互聯網使用者盡快和老頑固IE6說拜拜。
期待在實際工作中讓我們參與更多,做的更多。
因為HTML5和CSS3,一切不用擔心。
PPT地址: http://momolovei.sinaapp.com(為了得到更好的視覺效果請使用FF浏覽器)