網頁制作Webjx文章簡介:用豐富網頁摘要和結構化標記(RDFa)告訴搜索引擎更多信息.
眾所周知,搜索引擎(Google Baidu)是眾多互聯網服務商必爭之地。無論是電子商務商,內容提供商他們都看十分重這個戰場。通過SEO SEM各種手段,來獲得浏覽者的一次點擊。那麼就用戶體驗來說,我們能在搜索引擎端做點什麼文章呢?也許很多都覺得除了 標題(Title) 描述(description) 關鍵字(keywords),我們不能再做些什麼幫助搜索引擎來了解我的這個頁面了。其實,你錯了。Google給了我們一個機會,讓你的用戶在搜索的時候更快速的看到你頁面中那些讓人感興趣的有用信息。
那怎麼辦到的呢?引入了正題:
豐富網頁摘要(微數據、微格式和 RDFa)
這個規范似乎非常抽象,而且繞嘴。英文的原意為Rich snippets (microdata, microformats, and RDFa),似乎還稍微的好理解一些。那麼關於豐富網頁摘要和結構化數據,其實就是前端工程師,通過使用微數據、微格式和 RDFa (microdata, microformats, and RDFa)標記方法編輯HTML源代碼,將一些有用的信息第一時間傳遞給搜索引擎(Google),幫助 Google 更准確地理解和呈現您的網頁信息。
光用文字描述似乎有些抽象難以理解,下面我們看個例子,你就會恍然大悟,^皿^:

豆瓣使用RDFa提供給Google抓取《1988 我想和這個世界談談》
我們看到的是google在抓取豆瓣提供的頁面的時候,得到的信息,在標題下面那一行評分 打分次數便是RDFa再發揮作用~~~
那麼豆瓣們是怎麼辦到的呢,他們是怎麼和Google這個大佬談談的呢,而作為一個草根站長是不是也可以和這個老大談談呢?答案是肯定的。當然目前,Google 只支持以下信息類型:評論、用戶個人資料、商品、商家信息、食譜和活動。
下面就介紹三種方式,把你頁面的秘密告訴Google。
使用微數據(microdata)標記內容,將信息講給Google
Microdata 實際上是 HTML5 提出的規范,是一種標記內容以描述特定類型的信息。微數據使用 HTML 標記(常為 <span>或 <div>)中的簡單屬性為項和屬性指定簡要的描述性名稱。
下面是一個簡單內容的HTML結構:
<div> My name is Bob Smith but people call me Smithy. Here is my home page: <a href="http://www.example.com">www.example.com</a> I live in Albuquerque, NM and work as an engineer at ACME Corp. </div>
用Microdata進行標記後的HTML:
<div itemscope itemtype="http://data-vocabulary.org/Person"> My name is <span itemprop="name">Bob Smith</span> but people call me <span itemprop="nickname">Smithy</span>. Here is my home page: <a href="http://www.example.com" itemprop="url">www.example.com</a> I live in Albuquerque, NM and work as an <span itemprop="title">engineer</span> at <span itemprop="affiliation">ACME Corp</span>. </div>
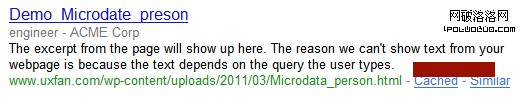
Microdata Person Demo
Google抓取到信息:

Google抓取到微數據提供的信息圖例
當你使用微數據時,你要注意引用規范集 也就是 itemtype=”http://data-vocabulary.org/Person”,當然當你的頁面描述其他信息的時候
- Reviews (itemtype=”http://data-vocabulary.org/Reviews”)
- People(itemtype=”http://data-vocabulary.org/Person”)
- Products(itemtype=”http://data-vocabulary.org/Products”)
- Businesses and organizations(itemtype=”http://data-vocabulary.org/Organizations”)
- Recipes(itemtype=”http://data-vocabulary.org/Recipes”)
- Events (itemtype=”http://data-vocabulary.org/Events”)
- Video 這個比較特殊稍後再談
使用微數據(microformats)標記內容 將信息講給Google
微格式是網頁上使用的簡單規范(稱為實體),用於描述特定的信息類型。通常情況下,微格式使用 HTML 標記(常為 <span> 或 <div>)中的 class 屬性為實體及其屬性分配簡要的描述性名稱。
下面是一個簡單內容的HTML結構:
<div> <img src="www.example.com/bobsmith.jpg" /> <strong>Bob Smith</strong> Senior editor at ACME Reviews 200 Main St Desertville, AZ 12345 </div>
用Microformats進行標記後的HTML
<div class="vcard">
<img class="photo" src="www.example.com/bobsmith.jpg" />
<strong class="fn">Bob Smith</strong>
<span class="title">Senior editor</span> at <span class="org">ACME Reviews</span>
<span class="adr">
<span class="street-address">200 Main St</span>
<span class="locality">Desertville</span>, <span class="region">AZ</span>
<span class="postal-code">12345</span>
</span>
</div>
Microformats Person Demo
Google抓取到的信息:

Google抓取到微格式提供的信息圖例
當使用微格式Microformats作為結構化描述的時候,我們應該注意class=” ” ,Google是通過這個類標記來獲得結構信息的:
- Reviews (class=”hreview”)
- People(class=”vcard”)
- Products()
- Businesses and organizations(class=”vcard” class=”fn org”)
- Recipes(class=”hrecipe”)
- Events ( class=”vevent”)
- Video 這個比較特殊稍後再談
使用RDFa標記內容 將信息講給Google
RDFa 是標記內容的一種方式,用於描述特定的信息類型,通常情況下,RDFa 使用 XHTML 標記(常為 <span> 或 <div>)中的簡單屬性為實體和屬性分配簡要的描述性名稱。
下面是一個簡單內容的HTML結構:
<div> My name is Bob Smith but people call me Smithy. Here is my home page: <a href="http://www.example.com">www.example.com</a>. I live in Albuquerque, NM and work as an engineer at ACME Corp. </div>
用RDFa進行標記後的HTML
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person" > My name is <span property="v:name">Bob Smith</span>, but people call me <span property="v:nickname">Smithy</span>. Here is my homepage: <a href="http://www.example.com" rel="v:url" >www.example.com</a>. I live in Albuquerque, NM and work as an <span property="v:title">engineer</span> at <span property="v:affiliation" >ACME Corp</span>. </div>
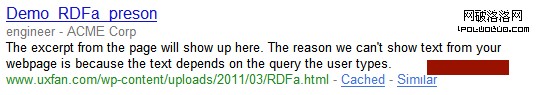
RDFa Demo

Google抓取到RDFa提供的信息圖例
使用RDFa進行標記,要注意的是開頭使用 xmlns 的命名空間聲明。在結構開始使用xmlns:v=”http://rdf.data-vocabulary.org/#” 命名空間聲明,然後選擇不同的類型進行描述。比如上例裡面的 type=”v:Person” 注意在調用聲明的時候一定要使用結尾斜線和 #
- Reviews (typeof=”v:Review-aggregate” )
- People(typeof=”v:Person”)
- Products()
- Businesses and organizations(typeof=”v:Organization”)
- Recipes(typeof=”v:Recipe”)
- Events (typeof=”v:Event”)
- Video 這個比較特殊稍後再談
以上對三種結構化標記進行了簡單的介紹,當然每一種 豐富內容結構化標記 都有針對不同實體屬性的描述方式。這些內容,以後我會更詳細的分別介紹。