Html 5開始大熱標志性的事件是Apple 前CEO Steve Jobs 公開炮轟Flash,並指出Flash在移動終端的不利因素,而且Html5將獲得勝利。頓時it界,數字營銷界,數字媒體界等相關領域的人開始一窩蜂的議論,追捧,打擊,HTML 5成了當仁不讓的明星(就在不久前Adobe宣布停止對Mobile端flash的開發與更新)。但是很多人,都在問:HTML5是什麼?如何鑒定HTML5產品?
我們這次的《知識普及》欄目就來看看初步的探索下HTML5。
一、什麼是HTML,以及HTML 5
1. HTML
HTML是超文本標記語言的英文縮寫,這是一種標記語言,不需要進行編譯,直接由浏覽器執行。
語言就必須有一個語法的規則,如果沒有規則,誰知道應該把一個HTML元素以怎樣的形式展現給用戶呢?目前HTML語言的標准是由 W3C(World Wide Web Consortium)負責制定的。依照規則,無論是何種浏覽器,對於相同的HTML代碼,應當展現給用戶相同的效果。
目前HTML語言最新版本為4(HTML 4),此外還有一個可擴展超文本標記語言(XHTML)作為其擴展版本,提供更為豐富的功能和更嚴謹的語法規范。
2. HTML 5
HTML 5草案的前身名為Web Applications 1.0。於2004年被WHATWG提出,於2007年被W3C接納,並成立了新的HTML工作團隊。2008年1月22日,W3C發布了最新的HTML5工作草案,HTML工作組包括AOL、Apple、Google、IBM、 Microsoft、Mozilla、Nokia、Opera等數百個開發上。HTML5中增加了許多新特性,例如嵌入音頻、視頻和圖片的函數、客戶端存 儲數據、交互式文檔等,通過制定如何處理所有HTML元素以及如何從錯誤中恢復的精確規則,HTML5進一步增強了互動性,並有效減少了開發成本。
二、HTML5 有哪些特質

我們來看看W3.org列舉出來的8個Class技術描述:
A. 語義特性(Class:Semantic)
HTML5賦予網頁更好的意義和結構。更加豐富的標簽將隨著對RDFa的,微數據與微格式等方面的支持,構建對程序、對用戶都更有價值的數據驅動的Web。
B. 本地存儲特性(Class: OFFLINE & STORAGE)
基於HTML5開發的網頁APP擁有更短的啟動時間,更快的聯網速度,這些全得益於HTML5 APP Cache,以及本地存儲功能。Indexed DB(html5本地存儲最重要的技術之一) 和API說明文檔。
C. 設備兼容特性 (Class: DEVICE ACCESS)
從Geolocation 功能的API文檔公開以來,HTML5為網頁應用開發者們提供了更多功能上的優化選擇,帶來了更多體驗功能的優勢。HTML5提供了前所未有的數據與應用接入開放接口。使外部應用可以直接與浏覽器內部的數據直接相連,例如視頻影音可直接與microphones及攝像頭相聯
D. 連接特性(Class: CONNECTIVITY)
更有效的連接工作效率,使得基於頁面的實時聊天,更快速的網頁游戲體驗,更優化的在線交流得到了實現。HTML5擁有更有效的服務器推送技術,Server-Sent Event和WebSockets就是其中的兩個特性,這兩個特性能夠幫助我們實現服務器將數據’推送’到客戶端的功能。
E. 網頁多媒體特性(Class: MULTIMEDIA)
支持網頁端的Audio、Video等多媒體功能, 與網站自帶的APPS,攝像頭,影音功能相得益彰。
F. 三維、圖形及特效特性(Class: 3D, Graphics & Effects)
基於SVG、Canvas、WebGL及CSS3的3D功能,用戶會驚歎於在浏覽器中,所呈現的驚人視覺效果。
G. 性能與集成特性(Class: Performance & Integration)
沒有用戶會永遠等待你的Loading——HML5會通過XMLHttpRequest2等技術,幫助您的Web應用和網站在多樣化的環境中更快速的工作。
H. CSS3特性(Class: CSS3)
在不犧牲性能和語義結構的前提下,CSS3中提供了更多的風格和更強的效果。此外,較之以前的Web排版,Web的開放字體格式(WOFF)也提供了更高的靈活性和控制性。
Apple 官方對HTML5的各個特性做了詳細並且動態的展示:http://www.apple.com/html5/showcase
三、Html 5與Html 4的區別
A.簡化的語法
更簡單的doctype聲明是HTML5裡眾多新特征之一。現在你只需要寫,這就行了。HTML5的語法兼容HTML4和XHTML1,但不兼容SGML。
B. 一個替代Flash的新”canvas”標記
對於Web用戶來說,Flash既是一個驚喜,也是一種痛苦。有很多的Web開發人員對HTML5對Flash產生的威脅很不滿。但對於那些忍受著要花幾年時間加載和運行的臃腫的Flash視頻的人來說,用新的 “canvas” 標記生成視頻的技術已經到來。
目前, “canvas” 標記並不能提供所有的Flash具有的功能,但假以時日,Flash必將從web上淘汰。我們拭目以待,因為很多人還並不認同這種觀點。
C. 新的 “header” 和 “footer” 標記
HTML5的設計是要更好的描繪網站的解剖結構。這就是為什麼這些”header” 和”footer” 等新標記的出現,它們是專門為標志網站的這些部分設計的。在開發網站時,你不在需要用”div”標記來標注網頁的這些部分。
D. 新的 “section” 和 “article” 標記
跟”header” 和 “footer”標記類似,HTML5中引入的新的”section” 和 “article” 標記可以讓開發人員更好的標注頁面上的這些區域。
據推測,除了讓代碼更有組織外,它也能改善SEO效果,能讓搜索引擎更容易的分析你的頁面。
E.新的 “menu” 和 “figure” 標記
新的”menu”標記可以被用作普通的菜單,也可以用在工具條和右鍵菜單上,雖然這些東西在頁面上並不常用。類似的,新的 “figure” 標記是一種更專業的管理頁面上文字和圖像的方式。當然,你可以用樣式表來控制文字和圖像,但使用HTML5內置的這個標記更適合。
F. 新的 “audio” 和 “video” 標記
新的”audio” 和 “video” 標記可能是HTML5中增加的最有用處的兩個東西了。正如標記名稱,它們是用來嵌入音頻和視頻文件的。
除此之外還有一些新的多媒體的標記和屬性,例如”track”,它是用來提供跟蹤視頻的文字信息的。有了這些標記,HTML5使Web2.0特征變得越來越友好。問題在於,在HTML5還未被廣泛的接受之前,Web2.0還是老的Web2.0。
G. 全新的表單設計
新的 “form” 和 “forminput” 標記對原有的表單元素進行的全新的修改,它們有很多的新屬性(以及一些修改)。如果你經常的開發表單,你應該花時間更詳細的研究一下。
H. 不再使用 “b” 和 “font” 標記
對我個人來說,這是一個讓我不太理解的改動。我並不認為去除 “b” 和 “font”標記會帶來多大的好處。我知道,官方的指導說這些標記可以通過CCS來做更好的處理,但這樣一來,為了在文章一兩個地方出現的這種標記,你就需要在獨立的css和文本兩個地方來實現這一的功能,豈不笨拙。也許我們以後會習慣這種方法。
i. 不再使用 “frame”, “center”, “big” 標記
事實上,我已經記不清曾經何時用過這些標記了,所以,我並不為去除這些標記感到悲哀。相同的原因,有更好的標記能實現它們的功能——這很好,任何作廢的標記從標准中剔除都是受歡迎的。
四、早期試行者:
體驗 HTML5 的最好浏覽器是那些基於 Webkit 引擎的浏覽器(Apple 開發的開源浏覽器內核),如 Chrome 和 Safari,Firefox 不太流暢,即使現在Firefox 9官方聲稱完美支持HTML5,但是實際應用中,我們發現還是相對於Chrome和Safari欠缺許多。
W3C在2011年上半年正式推出了HTML5的初步標准,隨之而來是謹慎的Mircosoft 發布了完美支持HTML5的IE9.
當然,介於目前浏覽器市場玲琅滿目,目前除了主流的浏覽器的最新版本之外,之前的版本都在或多或少的拒絕HTML5。
五、其他Html 5開發相關站點:

RUL: http://phonegap.com/
PhoneGap是一個開源的、基於JavaScript語言、用於快速和簡便開發手機應用程序的開發框架,用來構建跨平台的使用HTML,CSS和JavaScript的移動應用程序。我們將會放出phoneGap的詳細介紹。它是最普及的HTML5 to App的工具。

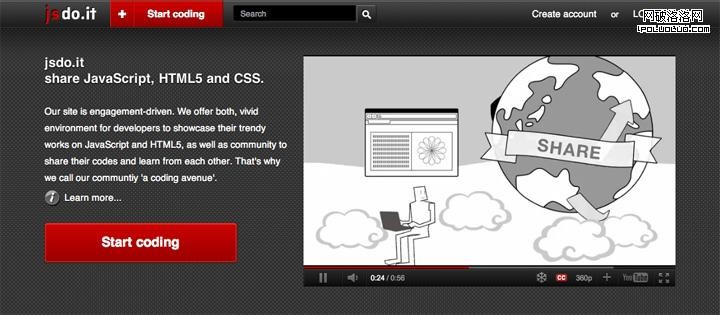
RUL: http://jsdo.it
JSDO.IT是一個js 代碼分享的網站,強調社區參與和協作,它可以讓程序員,開發者在站內分享自己寫的程序代碼和作品,也可以在站內相互交流,共享JS代碼相關的內容,是通過社交網絡或社區為基礎來建立的代碼分享功能的網站。其界面流暢,帶有自動更新的預覽面板,可接受開源JS庫。另外,它還有一個獨特的性能,即可在智能手機中打開浏覽器查看的“智能手機預覽”命令。這個工具需要用戶注冊並登陸才能使用。

RUL: http://html5boilerplate.com/
HTML 5 Boilerplate 是一個HTML / CSS / js模板,是實現跨浏覽器正常化、性能優化,穩定的可選功能如跨域Ajax和Flash的最佳實踐。
此網站由業界眾多專業資深前輩共同發起的一個開源開發模板站點,來幫助大家快速使用HTML5技術開發網站,同時兼容其他各種舊版本的浏覽器浏覽體驗。HTML5 Boilerplate並不是一套框架,他僅僅是一套模板。大家可以把他當作自己的新項目模板,在此基礎上建立自己的項目。這一網站志在建立一套簡單的模板幫助大家快速的進行開發,一般來說下載了這套模板後,便可以在其上進行修改,測試,查看兼容性浏覽等。

RUL: http://prohtml5.com/
所有程序員開發者,或是對HTML5有過些許了解的人都聽說過有一本程序員編程手冊《PRO HTML5 PROGRAMMING》,而此網站是此書的線上官方站點,除了提供書中所提及的關於目前Html 5提供新特性講解的部分內容,包括使用實例講解API的調用方法等等,同時還提供更多線上編程方面的指導學習資料,以及學習實踐工具。值得收藏。

RUL: http://www.beautyoftheweb.com/
在beautyoftheweb網站上,可以下載到40種語言的IE9 RC版(開發者體驗版),通過Bautyoftheweb,開發人員和愛好者即可有規律地對IE9平台上的HTML5實現效果進行預覽,目前,此網站上的IE9 RC版可以直接下載,同時還可以看線上指導視頻,就算非開發者,程序員也能通過視頻,領略到HTML5在IE9平台上帶來的良好體驗感受。目前所有RC版下載都是免費得,比較開放,透明。可以說,這是微軟為了宣傳IE9而進行推廣的一個網站。
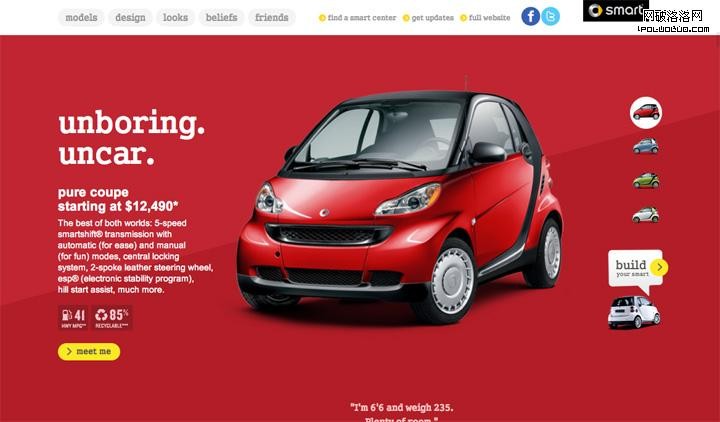
基於HTML 5的優秀作品:

RUL: http://www.smartusa.com/

URL: http://www.ds5.citroen.co.uk/uk/style-and-sophistication

URL:http://www.bleepradio.gr/program

URL: http://pickupamerica.org/

URL: http://www.muchbeta.com/

URL: http://beta.rallyinteractive.com/

URL: http://www.beetle.com/

URL:http://www.thisshell.com/
參考資料:
(1)HTML5" target="_blank">Wiki-HTML5
(2)W3C
(3)W3C Html5 logo