每年的網頁設計趨勢都會有所改變,跟時裝界一樣,或者說世間萬物亦是如此。作為網頁設計師,你必須時刻關注業界的發展和變化,隨時作出應對的准備。2012年網頁設計的趨勢將會是怎樣的呢?一起來看看flashuser博客的觀點。
各位網頁設計師看到了這一篇文章,應該不太意外的發現,許多內容提及的趨勢其實已經正在制作,甚至已經成為了各位的設計一部分呢!
我們無法預測未來,但是我們卻可以改變。由於網絡的產業的變化,我們多少都會稍微的改變了原本網頁設計的做法,讓設計出的東西更符合客戶的需求,當越來越多人這麼做的時候,自然就成為了趨勢。

以下是設計師所觀察到的,網頁設計2012年的趨勢
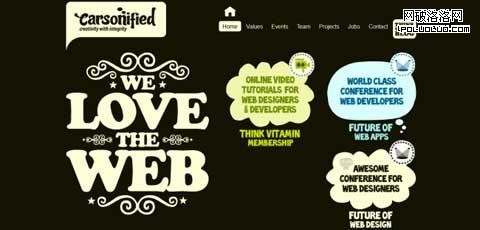
1. 文字藝術的盛行
文字藝術一直以來都在設計產業中活躍,不過感謝設計師這幾年的努力,網頁的文字藝術的活力不僅更為旺盛,更可以預測成為明年網頁設計的重要元素。簡 潔、強力、易於表達涵義是文字藝術的強項。此外文字藝術用於浏覽受限的智慧手機與平板計算機,也非常的合適,因此絕對會成為2012年的焦點!
按編:其實台灣也大量的使用了文字藝術於不同的領域中,例如花博展、民國100年紀念、2011年設計展…等,都以文字藝術作為主要的識別象征
2. 石板字體

石板文字(Slab typefaces)一直以來用於帶點藝術的設計世界中(例如T-Shirt、藝術展、設計展等)較少用於正式的場合。不過石板字體近年受到了青睐,原因是字體的呈現效果強烈,不論是一般字體或是粗體,視覺效果都十分的出色。
按編:目前英語網站的設計中,我們普遍建議使用的字體為:Time News Roman, Arial等,強烈的標題字體則可使用Arial Black或Impact。
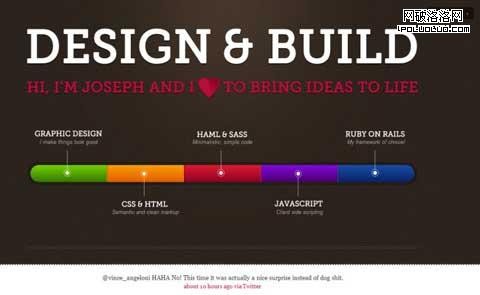
3. 一頁式網站

終於,人們發現他們不需要一個包含所有信息的復雜網站,現在的人們希望網站簡潔、快速、只要幾頁就能解決他們的問題。一頁式的網頁設計正好滿足了這樣的族群。不用擔心人們關注不到我們想呈現的內容,透過導引的方式可以讓使用者跳離一頁式網站,亦是流行的趨勢。
良好的一頁式網頁設計,可以在有限的頁面設計中,呈現必要的信息。目前最受歡迎的一頁式網頁為個人型態的中小企業,與正規的企業網站相比不僅要求明顯,且易於閱讀,網頁內留下email或電話,便於客戶詢問合作事宜。
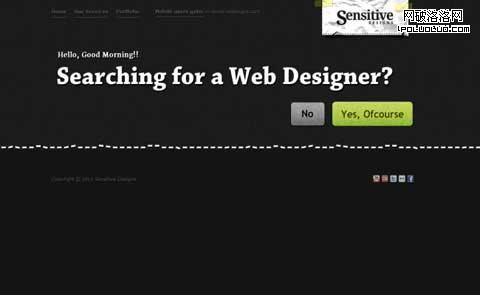
4. 自介式網站

「您好,很高興認識你…」這樣的風氣已經開始影響了網頁設計的潮流。網頁設計者希望可以打破傳統網站與用戶的界線,希望可以用更為貼近用戶的方式溝通,因此加入了柔性的對話,就像是跟朋友相互打招呼一樣。
這樣的設計並沒有特殊的規則,只要輕松、貼切、感覺良好就可以了。有的設計師會將這樣的口吻置於文章的標題,也有設計師用斗大的抬頭來強調這個要求。
按編:其實近年科技產業大量的使用了這樣的設計技巧,例如知名的蘋果公司、hTC手機…等,介紹產品的口吻越來越輕松,也普遍獲得大眾好評
5. 超大的頁首與頁尾

超大的Logo、頁首、頁尾都能夠強化視覺的表現,讓浏覽者留下深刻的印象,超過原本尺寸的的Logo能夠讓企業的印象深植於客戶內心,此外頁尾的擴大可以讓網站塞入更多關聯的信息,例如網頁的鏈接、企業的介紹、社群網站等,是近年不少企業、專門領域網站的趨勢。