CSS,JavaScript和MooTools制作斑馬紋表格
編輯:HTML和Xhtml
簡單的斑馬紋表格,如果頁面上有大量的表格數據時,隔行變色的斑馬紋會幫助我們快速閱讀,有利於用戶體驗。我們今天不討論在動態語言中的方法,只討論CSS,JavaScript,MooTools 是如何實現的,並有三種可行性方案。
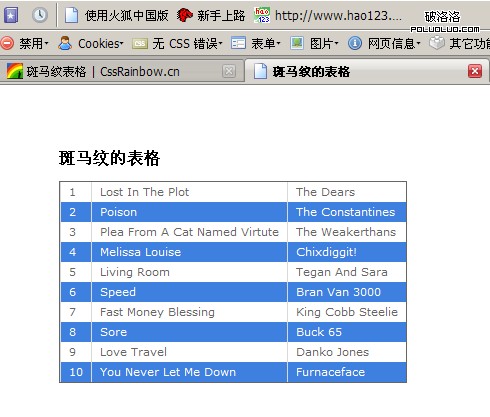
我們的表格
The Html Code:
<table id="playlist" cellspacing="0"> <tbody> <tr> <td>1</td> <td>Lost In The Plot</td> <td>The Dears</td> </tr> <tr> <td>2</td> <td>Poison</td> <td>The Constantines</td> </tr> <tr> <td>3</td> <td>Plea From A Cat Named Virtute</td> <td>The Weakerthans</td> </tr> <tr> <td>4</td> <td>Melissa Louise</td> <td>Chixdiggit!</td> </tr> <tr> <td>5</td> <td>Living Room</td> <td>Tegan And Sara</td> </tr> <tr> <td>6</td> <td>Speed</td> <td>Bran Van 3000</td> </tr> <tr> <td>7</td> <td>Fast Money Blessing</td> <td>King Cobb Steelie</td> </tr> <tr> <td>8</td> <td>Sore</td> <td>Buck 65</td> </tr> <tr> <td>9</td> <td>Love Travel</td> <td>Danko Jones</td> </tr> <tr> <td>10</td> <td>You Never Let Me Down</td> <td>Furnaceface</td> </tr> </tbody> </table>
我們上面所看到的表格,就是我們要美化的表格,要實現斑馬紋的表格。

方案一 :
在CSS3中有許多的偽類選擇器,其中的
E:nth-child(n) : {attribute}
它可以匹配父元素中的第n個子元素E。
The CSS3 Code
/*獲得奇偶數的子元素*/
tr:nth-child(odd) { background-color:#eee; }//所有奇數序子元素
tr:nth-child(even) { background-color:#fff; }//所有偶數序子元素
/*同上一樣的作用*/
tr:nth-child(2n){background-color:#eee;} //返回偶數序的子元素
tr:nth-child(2n+1){ background-color:#fff;} //返回奇數序的子元素
方案二 :
The JavaScript Code
// this function is need to work around
// a bug in IE related to element attributes
function hasClass(obj) {
var result = false;
if (obj.getAttributeNode("class") != null) {
result = obj.getAttributeNode("class").value;
}
return result;
}
function stripe(id) {
// the flag we'll use to keep track of
// whether the current row is odd or even
var even = false;
// if arguments are provided to specify the colours
// of the even & odd rows, then use the them;
// otherwise use the following defaults:
var evenColor = arguments[1] ? arguments[1] : "#fff";
var oddColor = arguments[2] ? arguments[2] : "#eee";
// obtain a reference to the desired table
// if no such table exists, abort
var table = document.getElementById(id);
if (! table) { return; }
// by definition, tables can have more than one tbody
// element, so we'll have to get the list of child
// <tbody>s
var tbodies = table.getElementsByTagName("tbody");
// and iterate through them...
for (var h = 0; h < tbodies.length; h++) {
// find all the <tr> elements...
var trs = tbodies[h].getElementsByTagName("tr");
// ... and iterate through them
for (var i = 0; i < trs.length; i++) {
// avoid rows that have a class attribute
// or backgroundColor style
if (!hasClass(trs[i]) && ! trs[i].style.backgroundColor) {
// get all the cells in this row...
var tds = trs[i].getElementsByTagName("td");
// and iterate through them...
for (var j = 0; j < tds.length; j++) {
var mytd = tds[j];
// avoid cells that have a class attribute
// or backgroundColor style
if (! hasClass(mytd) && ! mytd.style.backgroundColor) {
mytd.style.backgroundColor = even ? evenColor : oddColor;
}
}
}
// flip from odd to even, or vice-versa
even = ! even;
}
}
}
window.onload=function(){stripe('playlist', '#fff', '#eee');}
在以前MooTools1.1的老版本中是不支持CSS3選擇器的,那又如何實現那。
方案三 :
The CSS Code:
.odd{
background:#fff;
color: #666;
}
.even{
background-color: #3d80df;
color: #FFF;
}
The MooTools JavaScript:
window.addEvent('domready', function() {
var count = 0;
$('table.shade-table tr').each(function(el) {
el.addClass(count++ % 2 == 0 ? 'odd' : 'even');
});
});
如果你已經使用了MooTools1.2+的版本,我們就可以用MooTools Selectors的偽類選擇器,它的語法是類似於CSS3的偽類選擇器的。
The MooTools JavaScript:
$('table#playlist tr:nth-child(odd)').addClass('odd');
$('table#playlist tr:nth-child(even)').addClass('even');
/*
$('table#playlist tr:nth-child(2n+1)').addClass('odd');
$('table#playlist tr:nth-child(2n)').addClass('even');*/
在鼠標經過時高亮表格行列
The CSS Code:
.over{
background-color:#F00;
color:#FFF;
}
The MooTools JavaScript:
$$("table#playlist tr").addEvent('mouseover',function() {this.addClass("over");}).addEvent('mouseout',function() {this.removeClass("over");});
小編推薦
熱門推薦