Mugeda API 提供了一個簡單的,結構化的方法來實時動態管理Mugeda內容。它提供了一下方法:
•訪問Mugeda內容中的對象。
•獲取和設置對象屬性,如位置、旋轉、比例、不透明度等。
•控制Mugeda動畫的回放(例如:播放/暫停/跳轉)。
•在舞台中添加/移除/編輯對象。
•處理鼠標/觸控事件創造互動體驗
Mugeda API 是基於系統JavaScript技術。 不需要額外的庫。
二.開始
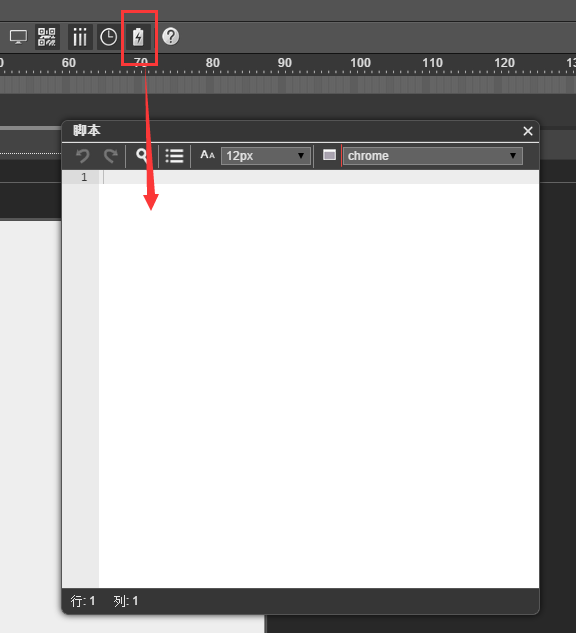
開始使用Mugeda API是很輕松的。 在Mugeda IDE中,只需點擊腳本工具欄上的按鈕![]()

三.命名空間和類
大部分的Mugeda API是基於一個叫做Mugeda的命名空間(對象) 。
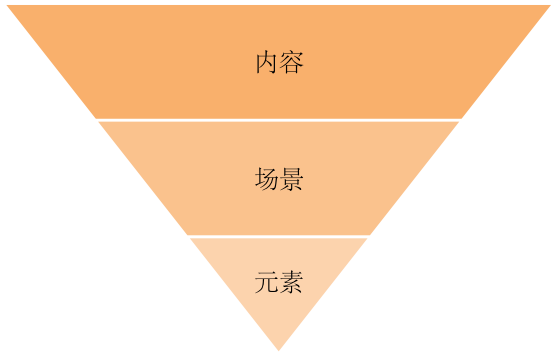
Mugeda API包含三個主要類:內容、場景、和元素。

四.訪問內容對象
每一個Mugeda內容都被用一個內容對象來表示,它可以這樣獲得:
var content = Mugeda.getMugedaObject();
五.內容屬性
例如:獲取內容的標題、寬度、高度。
var content = Mugeda.getMugedaObject();
var title = content.title;
var width = content.width;
var height = content.height;
六.renderReady 事件
直到Mugeda內容加載好並准備好被呈現,場景才是有效的。 監聽到“renderReady” 事件後再去訪問場景對象。
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener(‘renderReady’, function () {
var scene = mugeda.scene;
// Your code here.
});
七.場景對象

訪問元素對象:
var element = scene.getObjectByName(‘face’);
復制元素:
var element = scene.getObjectByName(‘name’);
var copy = element.clone();
創建新的元件實例:
var instance = mugeda.createInstanceOfSymbol(‘symbol_name’);
添加/移除元素:
scene.appendChild(element);
scene.removeChild(element);
要添加一個元素應該克隆一個存在的元素,或者由一個元件創建一個實例。
要刪除的元件應該通過scene.getObjectByName函數來獲取。
獲取/設置 元素屬性:
var x = element.x // 得到這個元素的x坐標
element.x = 100 //設置這個元素的x坐標
同樣,我們可以訪問name, x, y, top, bottom, left, right, scaleX, scaleY, width, height, rotateCenterX, rotateCenterY, rotate, visible, alpha這些屬性。對於圖像,element.src是它的url 。對於文本對象,element.text 是文本的內容。對於元件實例,obj.scene (只讀)是元件實例場景。
十二.處理元素事件
輸入事件:
給對象添加事件很容易,就像處理dom一樣:
element.addEventlistener(‘click’, callback);
支持的事件包括:mousedown, mouseup , click , dblclick , mouseover , mouSEOut , mousemove , touchstart , touchmove , touchend , inputstart , inputmove, and inputend。
InputStart, InputEnd, InputMove事件:
Input*事件包裝了鼠標和觸摸事件。 通過監聽input* 事件,鼠標(在PC上) 和觸摸事件(在智能手機和平板電腦) 將以統一的方式處理。
element.addEventlistener(‘inputmove’, function(event) {
var x = event.inputX;
var y = event.inputY; // 得到鼠標或手指的位置
});
十三.加載資源
默認情況下,Mugeda播放器加載完所有的資源(圖像、音頻等)後才開始播放創意。有時你可能想要手動控制資源加載。比如,你可能想要緩存一些信頭幀,這樣就可以減少緩沖時間和開始播放動畫更快。要做到這一點,可以調用mugeda.cacheZone()函數。如果需要預加載前幾幀資源可以在加載renderReady監聽前調用mugeda.cacheZone(),這時回調函數不會被調用。而在renderReady回調裡面再次調用mugeda.cacheZone()以便加載後面剩余幀資源時,回調函數會被調用,通過判斷參數percent是否等於1來判斷加載是否完成:
var mugeda = Mugeda.getMugedaObject();
mugeda.cacheZone(startFrame, endFrame, [], function(percent){ console.log(percent);
if(1 === percent)
{
//加載完成,做相應處理
}
})
-
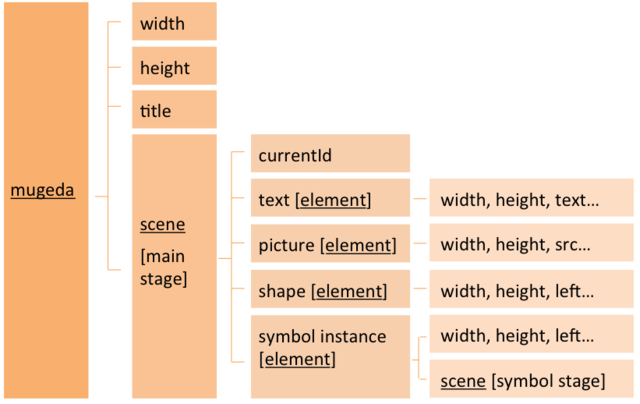
十四.Mugeda 對象概述

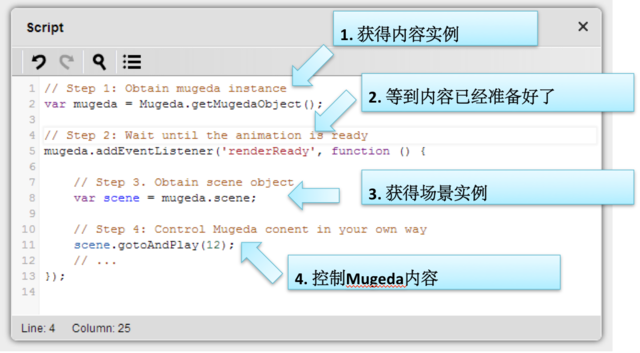
十五.編碼框架

十六.例程
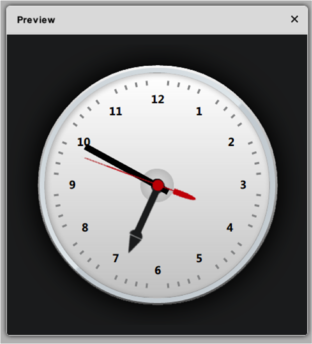
在演示中,我們創建一個時鐘顯示當前時間。


https://cn.mugeda.com/client/prevIEw_CSS3.Html?id=58df45ca
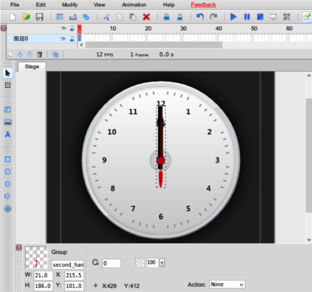
步驟 1: 在Mugeda IDE中創建一個時鐘的模型。
在0圖層、1幀導入鐘面、時針、分針和秒針四個圖片。

步驟 2: 移動時鐘表針的旋轉中心。
選擇每一個表針,然後右擊,選擇“組->組合”。 然後選擇比例按鈕,並按住“Ctrl”鍵拖拽旋轉中心到鐘面的中心。

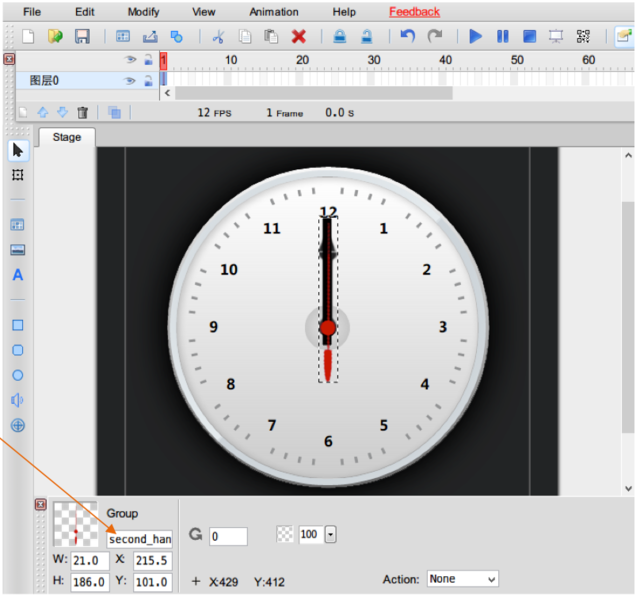
步驟3: 命名每一個圖片
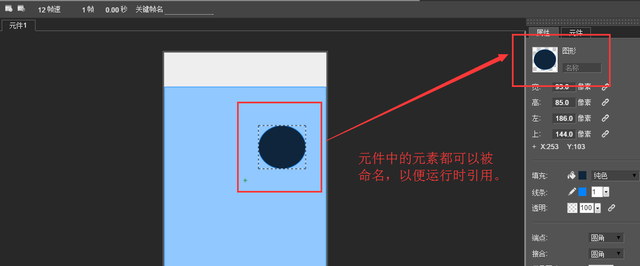
在IDE中選中每一個圖片,並為其提供一個名字。
在演示中,我們將鐘面、時針、分針和秒針分別命名為“face”、 “hour_hand”、“minute_hand”和“second_hand”。

步驟4: 編碼
在IDE工具欄中,單擊腳本按鈕來打開腳本編輯器。

步驟4.1: 獲取mugeda對象
var mugeda = Mugeda.getMugedaObject();
步驟4.2: 等到一切都准備好了
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener(‘renderReady’, function () {
});
步驟4.3: 得到場景對象
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener(‘renderReady’, function () {
var scene = mugeda.scene;
});
步驟4.4: 取到表針
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener(‘renderReady’, function () {
var scene = mugeda.scene;
var hourHand = scene.getObjectByName(‘hour_hand’),
minuteHand = scene.getObjectByName(‘minute_hand’),
secondHand = scene.getObjectByName(‘second_hand’);
});
步驟4.5: 更新表針的旋轉角度
var now = new Date(),
sec = now.getHours() * 3600 + now.getMinutes() * 60 + now.getSeconds() + now.getMilliseconds() / 1000;
hourHand.rotate = sec / (6 * 3600) * Math.PI;
minuteHand.rotate = sec / 1800 * Math.PI;
secondHand.rotate = sec / 30 * Math.PI;
步驟5: 在每一幀都更新表針
為了讓鐘表運轉,需要在每一幀都要更新表針的位置。一個方便的方法是在每當一幀進入時,都調用 updateTime()函數。
scene.addEventListener(‘enterframe’, function () {
updateTime();
});
點擊預覽按鈕,運行程序。
全部代碼
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener(‘renderReady’, function () {
var scene = mugeda.scene;
var hourHand = scene.getObjectByName(‘hour_hand’),
minuteHand = scene.getObjectByName(‘minute_hand’),
secondHand = scene.getObjectByName(‘second_hand’);
var updateTime = function () {
var now = new Date(),
sec = now.getHours() * 3600 + now.getMinutes() * 60
+ now.getSeconds() + now.getMilliseconds() / 1000;
hourHand.rotate = sec / (6 * 3600) * Math.PI;
minuteHand.rotate = sec / 1800 * Math.PI;
secondHand.rotate = sec / 30 * Math.PI;
}
scene.addEventListener(‘enterframe’, function () {
updateTime();
});
});
總結,通過Mugega API你可以編寫腳本代碼控制動畫作品,來實現一些復雜的動畫,比如小游戲。下一節,我們將要講述”制作跨屏互動應用”,敬請期待。
- 上一頁:超級絢麗的html5的頁面
- 下一頁:HTML5技術教程:鏈接的添加方式