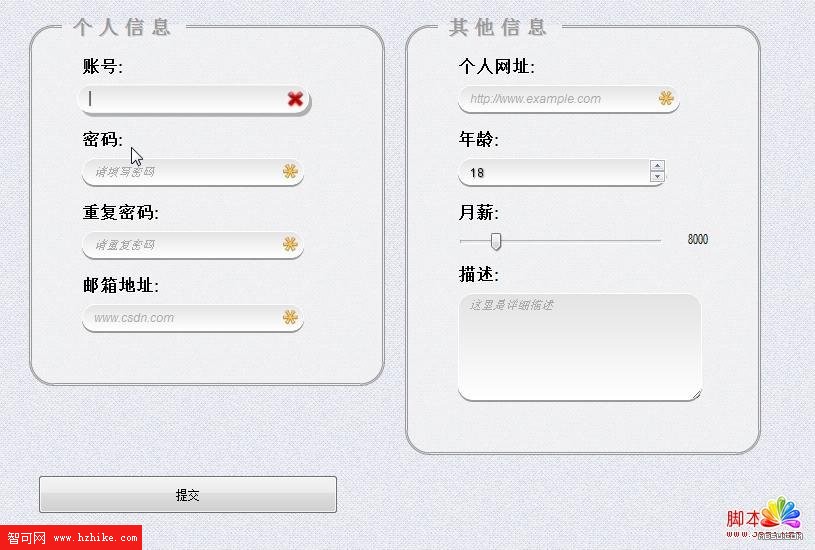
html5+css3實現一款注冊表單實例
編輯:HTML5詳解

Html源碼:
復制代碼代碼如下:www.mb5u.com
<!DOCTYPE Html>
<Html>
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<link rel="stylesheet" href="css/style.CSS" />
<script src="http://ajax.googleapis.com/AJax/libs/jquery/1.7.1/jquery.min.JS"></script>
</head>
<body>
<div id=wrapper>
<div id=lbl></div>
<form>
<fIEldset id=account>
<legend>個人信息</legend>
<label for=username>賬號:</label>
<input id=username class=textbox type=text name=username required placeholder="請填寫賬號" />
<label for=passWord1>密碼:</label>
<input id=password1 class=textbox type=password name=passWord1 required placeholder="請填寫密碼"/>
<label for=passWord2>重復密碼:</label>
<input id=password2 class=textbox type=password name=passWord2 required placeholder="請重復密碼"/>
<label for=email>郵箱地址:</label>
<input id=email class=textbox type=email name=email required placeholder="www.csdn.com" />
</fIEldset>
<fIEldset id=personal>
<legend>其他信息</legend>
<label for=website>個人網址:</label>
<input id=website class=textbox type=url name=website required placeholder="http://www.example.com" />
<label for=age>年齡:</label>
<input id=age class=textbox type=number name=age min=18 step=2 pattern="[0-9]{1,3}" placeholder="填寫年齡">
<label for=salary>月薪:</label>
<input id=salary class=textbox type=range name=salary min=0 max=50000 step=500 pattern="[0-9]{2,}" placeholder="月薪幾多" value=10000 onchange="showValue(this.value)" />
<span id=rangevalue>10000</span>
<script>
function showValue(value) {
document.getElementById("rangevalue").innerHtml=value;
}
</script>
<label for=description>描述:</label>
<textarea id=description name=description cols=30 rows=5 placeholder="這裡是詳細描述"></textarea>
</fIEldset>
<fIEldset id=confirm>
<input type=submit value="提交" />
<div class="clearfix"></div>
</fIEldset>
</form>
</div>
</body>
</Html>
CSS源碼:
復制代碼代碼如下:www.mb5u.com
body{
background:url(bg.jpg) repeat;
font-family:Arial Narrow, Arial, sans-serif;
margin:0;
padding:0;
}
header, section, footer{
display:block;
}
header{
width:100%;
background-color:rgb(0, 0, 0);
background-color:rgba(0, 0, 0, 0.9);
color:#ccc;
padding:15px 0;
letter-spacing:1px;
margin-bottom:20px;
position:relative;
}
header h1{
margin:0 50px;
text-shadow:2px 2px 2px #888;
float:left;
}
#backlinks{
float:right;
margin:-10px 20px;
line-height:25px;
font-weight:bold;
font-size:12px;
text-align:right;
}
#backlinks a{
color:#ccc;
text-decoration:none;
margin:3px 0 0;
display:block;
}
#backlinks a:hover{
color:#fff;
}
footer{
background-color:rgb(0, 0, 0);
background-color:rgba(0, 0, 0, 0.8);
height:25px;
width:100%;
line-height:25px;
position:relative;
font-family:Arial,Helvetica,sans-serif;
bottom:0;
left:0;
color:#888;
font-size:11px;
}
footer span{
padding-left:20px;
}
footer a{
color:#1FA2E1;
}
#wrapper{
width:770px;
margin:0 auto;
text-align:center;
}
#wrapper hgroup{
margin:20px 0;
text-shadow:1px 1px 1px #ccc;
}
#wrapper h1{
color:#146FA0;
font-size:42px;
margin:0;
}
#wrapper h2{
color:#71C1ED;
font-size:27px;
margin:0;
}
#lbl{
color:#777;
font-size:17px;
font-weight:bold;
text-shadow:1px 1px 0 #fff;
margin:10px 0;
}
*:focus{
outline:none;
}
label, input, textarea, fIEldset{
display:block;
}
fieldset#account, fIEldset#personal{
width:250px;
padding:0 50px 50px;
margin:10px;
float:left;
background:rgb(244,244,244);
background:rgba(244,244,244,0.7);
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
border:3px double #999;
}
fIEldset#confirm{
padding-top:10px;
clear:both;
border:none;
line-height:15px;
margin:10px 0;
}
fieldset#confirm label, fIEldset#confirm input{
display:inline;
float:left;
margin:15px 5px 0;
}
legend{
font-size:20px;
font-weight:bold;
letter-spacing:5px;
color:#999;
margin-left:-20px;
text-align:left;
padding:0 10px;
text-shadow:1px 1px 0 #ccc;
}
label{
font-size:17px;
font-weight:bold;
margin:17px 0 7px;
text-align:left;
text-shadow:1px 1px 0 #fff;
}
textarea{
resize:both;
max-width:230px;
}
input.textbox, textarea{
padding:5px 10px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
border:1px solid #fff;
width:200px;
text-shadow:1px 1px 1px #777;
-moz-box-shadow: 0px 2px 0px #999;
-webkit-box-shadow: 0px 2px 0px #999;
box-shadow: 0px 2px 0px #999;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
background:url(required.png) no-repeat 200px 5px #F0F0EF;
background:-webkit-gradIEnt(linear, left top, left bottom, from(#E3E3E3), to(#FFFFFF)); /* Saf4+, Chrome */
background:-webkit-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Chrome 10+, Saf5.1+ */
background:-moz-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* FF3.6+ */
background:-ms-linear-gradient(top, #E3E3E3, #FFFFFF); /* IE10 */
background:-o-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Opera 11.10+ */
}
input.textbox:focus, textarea:focus{
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
transform: scale(1.1);
-moz-box-shadow: 5px 3px 1px #ccc;
-webkit-box-shadow: 5px 3px 1px #ccc;
box-shadow: 7px 7px 2px #ccc;
text-shadow:1px 1px 3px #777;
}
input.textbox:required{
background:url(required.png) no-repeat 200px 5px #F0F0EF;
background:url(required.png) no-repeat 200px 5px, -webkit-gradIEnt(linear, left top, left bottom, from(#E3E3E3), to(#FFFFFF)); /* Saf4+, Chrome */
background:url(required.png) no-repeat 200px 5px, -webkit-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Chrome 10+, Saf5.1+ */
background:url(required.png) no-repeat 200px 5px, -moz-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* FF3.6+ */
background:url(required.png) no-repeat 200px 5px, -ms-linear-gradient(top, #E3E3E3, #FFFFFF); /* IE10 */
background:url(required.png) no-repeat 200px 5px, -o-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Opera 11.10+ */
}
input.textbox:required:valid{
background:url(valid.png) no-repeat 200px 5px #F0F0EF;
background:url(valid.png) no-repeat 200px 5px, -webkit-gradIEnt(linear, left top, left bottom, from(#E3E3E3), to(#FFFFFF)); /* Saf4+, Chrome */
background:url(valid.png) no-repeat 200px 5px, -webkit-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Chrome 10+, Saf5.1+ */
background:url(valid.png) no-repeat 200px 5px, -moz-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* FF3.6+ */
background:url(valid.png) no-repeat 200px 5px, -ms-linear-gradient(top, #E3E3E3, #FFFFFF); /* IE10 */
background:url(valid.png) no-repeat 200px 5px, -o-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Opera 11.10+ */
}
input.textbox:focus:invalid, input.textbox:not(:required):invalid{
background:url(invalid.png) no-repeat 200px 5px #F0F0EF;
background:url(invalid.png) no-repeat 200px 5px, -webkit-gradIEnt(linear, left top, left bottom, from(#E3E3E3), to(#FFFFFF)); /* Saf4+, Chrome */
background:url(invalid.png) no-repeat 200px 5px, -webkit-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Chrome 10+, Saf5.1+ */
background:url(invalid.png) no-repeat 200px 5px, -moz-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* FF3.6+ */
background:url(invalid.png) no-repeat 200px 5px, -ms-linear-gradient(top, #E3E3E3, #FFFFFF); /* IE10 */
background:url(invalid.png) no-repeat 200px 5px, -o-linear-gradIEnt(top, #E3E3E3, #FFFFFF); /* Opera 11.10+ */
}
input[type=submit] {
padding:10px;
margin:0 10px !important;
width:300px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
input[type=range] {padding:0;}
}
#rangevalue{
display:block;
text-align:right;
margin-top:-25px;
}
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder {
color: #aaa;
font-style:italic;
text-shadow:1px 1px 0 #fff;
}
input:-moz-placeholder, textarea:-moz-placeholder {
color: #aaa;
font-style:italic;
text-shadow:1px 1px 0 #fff;
}
.clearfix{
clear:both;
}
小編推薦
熱門推薦