動畫作品制作好後,就要拿來使用,怎麼發布到想要的位置也是動畫制作者比較關心的問題。這一節,我們講述怎樣將制作好的動畫內容發布到想要的地方。對制作好的內容,可能的使用場景主要有以下三種:直接導出;發布到Mugeda CDN;上傳到你自己的或者第三方的服務器上。
直接導出到本地,並部署在其他地方。點擊工具欄上的導出按鈕,或者點擊菜單欄的File\導出\動畫,就可以把動畫包的ZIP文件下載到本地,解壓縮後就是動畫包的文件夾。然後你可以部署到其他地方。

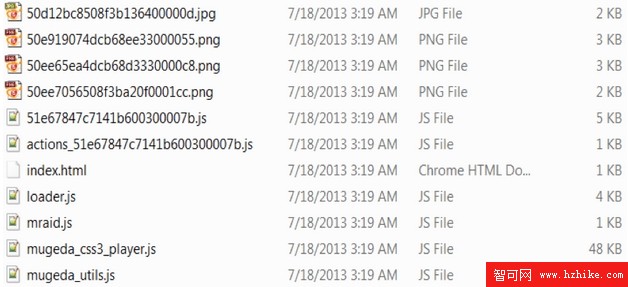
導出的動畫包的內容如下圖,

根據制作的動畫內容的不同,動畫包的內容也會有所不同。根據動畫有沒有使用腳本,主要有兩種類型。
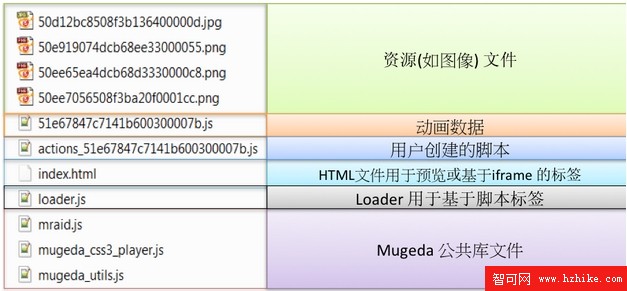
包類型1,適用於用戶創建了腳本,或者帶有動畫控制(包括幀跳轉,例如gotoAndPlay、gotoAndPause、next frame、previous frame)的動畫內容。這種類型的包內容如下圖,包括了資源文件(如圖像)、動畫數據、用戶創建的腳本、Html文件(用於浏覽或者基於iframe的標簽)、Loader用於基於腳本標簽、Mugeda公共庫文件。

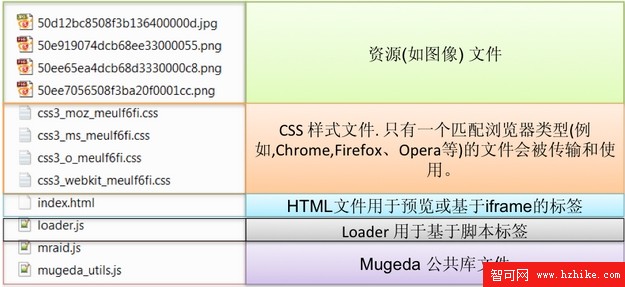
包類型2,適用於用戶沒有創建腳本,或簡單動畫控制除了幀跳轉(例如,暫停、播放)的普通Mugeda動畫內容。這種類型的包內容如下圖,包括了資源文件,CSS樣式文件(多個文件中只有一個匹配浏覽器類型的文件會被傳輸和使用),Html文件,Loader文件(用於基於腳本標簽),Mugeda公共庫文件。

導出並部署Mugeda內容步驟:
•導出內容包
•上傳整個包,並獲得上傳路徑的URL,例如http://www.server.com/path/
•創建基於腳本或基於iframe的廣告標簽
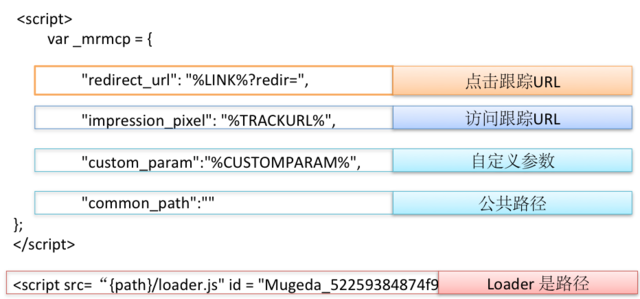
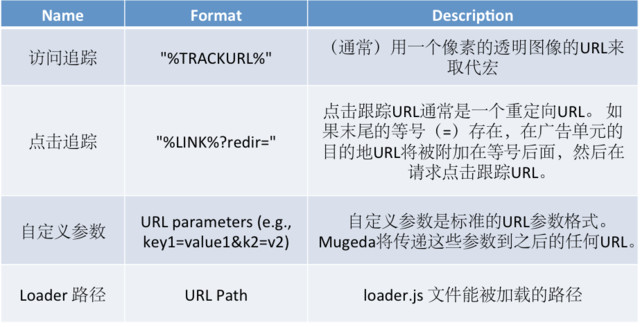
基於腳本的廣告標簽如下,


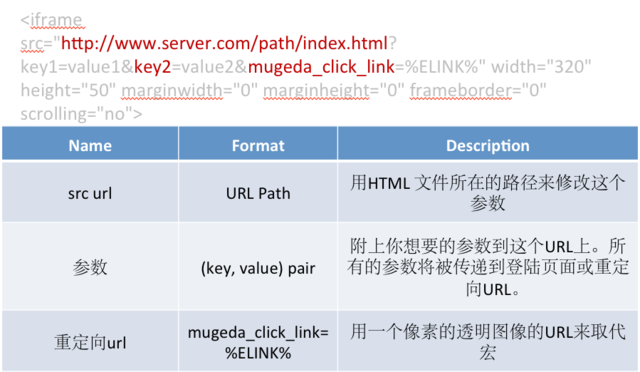
基於iframe的廣告標簽如下,
src="http://www.server.com/path/index.Html?key1=value1&key2=value2&mugeda_click_link=%ELINK%" width="320" height="50" marginwidth="0" marginheight="0" frameborder="0" scrolling="no">

發布到Mugeda CDN步驟:
•發布並部署一個創意到Mugeda CDN:
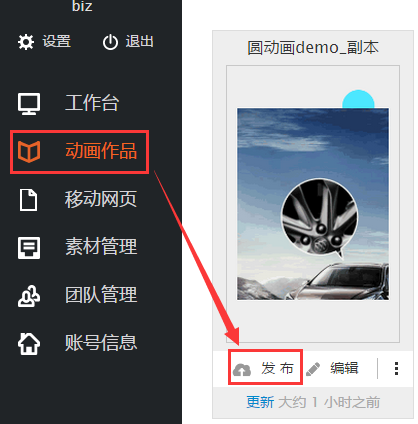
1、在用戶首頁的"動畫作品"菜單裡選擇要發布的作品點擊發布按鈕(如下圖)。

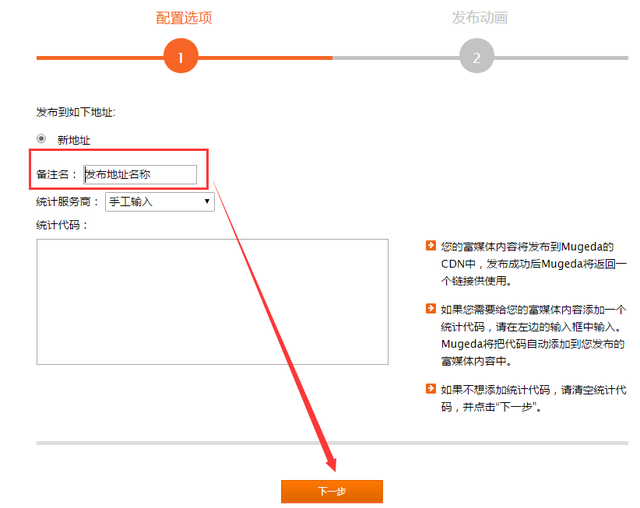
2、點擊“發布”後進入配置選項頁面,自定義發布地址的“備注名”(方便用於區分所發布作品的鏈接地址)點擊“下一步”(如下圖)。

3、發布成功,上傳作品信息到Mugeda服務器,此時修改已發布作品的內容並不會影響到發布鏈接裡的內容

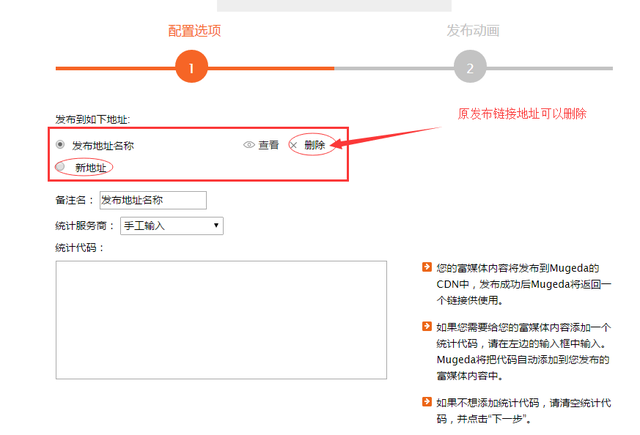
4、當再次發布同一作品時,如果選擇使用已有的發布地址,則新內容覆蓋原有內容;如選擇新地址發布,則生成新內容的新鏈接,這是統計系統統計的是兩個鏈接的總浏覽量。

•獲取在Mugeda CDN上的URL,用來創建腳本或iframe廣告標簽
關於發布到Mugeda CDN的更多細節請聯系Mugeda。
上傳到第三方服務器步驟
•導出的Mugeda內容包可以被上傳至所需的服務器,並使用URL創建廣告標簽
•可選:對於白標簽客戶,按照共同達成的協議Mugeda可以直接上傳包到指定服務器。
關於上傳到第三方服務器的更多細節請聯系Mugeda。
總結,做好的mugeda作品可以有三種方式發布使用:直接導出並部署;發布到Mugeda CDN;上傳到你自己的或者第三方的服務器上。對這三種方式,你可以根據自己的需要選擇適合自己的方式。下一節,我們將要講述Mugeda API。通過Mugega API你可以編寫腳本代碼控制動畫作品,來實現一些復雜的動畫。