html5鏈接的添加方式
編輯:HTML5詳解
在廣告主的需求中,有很多情況下需要在動畫中添加一些外部鏈接。這份文檔就在Mugeda動畫中添加外部鏈接的方式,做一下梳理。
1.通過點擊觸發的鏈接
就是要用戶點擊屏幕來觸發鏈接的情況,這是推薦使用的方式。因為存在流量的考慮,不需要任何點擊就跳轉的操作,在有些移動設備上是不被支持的,所以我們推薦的觸發跳轉鏈接的方式是通過點擊觸發。
實現的方式是:
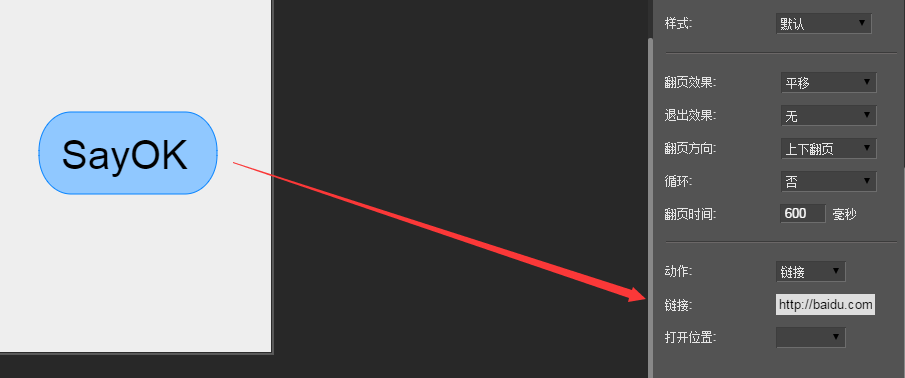
在舞台上選中一個物體對象,在動作中選擇“鏈接”,輸入框中寫入完整的鏈接的URL,如下圖。

這樣當用戶點擊這個物體時就會跳轉到相應的頁面。
2.自動跳轉的鏈接
如果用戶確實需要用到這種需求,在執行到某幀時自動跳轉。比如動畫播放到最後一幀跳轉鏈接。可以這樣實現:
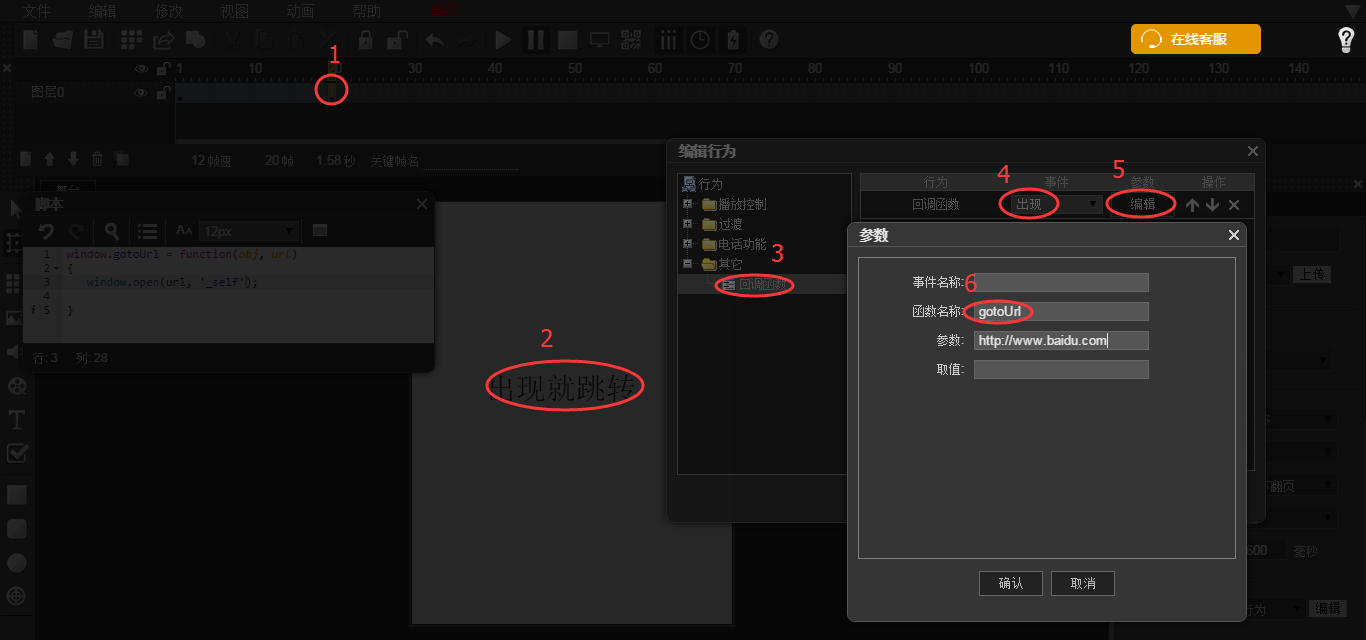
在要跳轉的那幀上選擇一個物體對象,在動作中選擇“行為”,然後點編輯,選擇“其他”—》回調函數-》觸發事件的方式選“出現”-》點編輯-》輸入回調函數的函數名字,和參數(要跳轉的鏈接)。如下圖

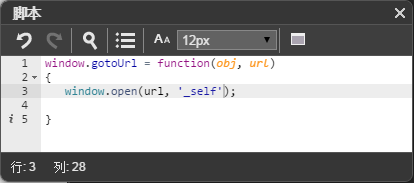
然後在代碼中,實現該回調函數
window.gotoUrl = function(obj,url){
window.open(url, '_self');
}
如下圖

這樣就實現了。
需要注意的一點是:自動跳轉不是一個適合在移動設備上采用的方式,因為可能會被系統屏蔽掉。所以在要采用這種方式時最好在目標移動設備上做下測試。
- 上一頁:html5案例分析:制作網頁游戲
- 下一頁:html5制作跨屏互動互動
小編推薦
熱門推薦