HTML5技術教程 canvas動畫轉換為css3
編輯:HTML5詳解
Mugeda動畫支持css3類型和canvas類型兩種。現在我們推薦使用的類型是css3類型的動畫,具有更好的移動設備適配性及更豐富的動畫和交互特性。之前制作的canvas動畫可以通過以下方式轉換為CSS3類型。
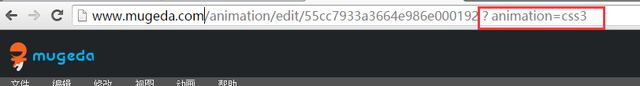
在原來的鏈接後面添加“?animation=CSS3”如下圖:然後按回車鍵,再保存動畫,就可以了。

可以通過觀察左側工具條來判斷是否已經轉換成功。
canvas動畫的工具條是這樣子的:
![]()
CSS3動畫的工具條是這樣子的:
![]()
需要注意的是css3版的api和canvas版的api是不一樣的,如果動畫中有腳本代碼,還需要做相應的修改。可以參考CSS3版API
小編推薦
熱門推薦