
如果細心地觀察那些閱讀轉發破萬的H5,它們除了本身極具特色的創意之外,排版與動效功能的應用也是恰到好處。所以今天我們就分別從【排版】、【動效】兩方面來給大家闡釋,如何讓自己創作的H5更具傳播性。
Part 1 排版篇
生長在移動端的H5廣告相較於其他廣告,充分地暴露了屏幕小、層級深、較難在保持內容統一性的前提下包含眾多且交互復雜東西等缺點,也因此可能會影響用戶在閱覽H5時對有效信息的獲取能力。所以,利用設計在最短的時間內引導用戶接收到有效信息變得更加重要。
那麼,怎樣才能更有效地引導用戶接受到那些有效信息呢? 通過排版!
版面是基礎,先確定版面的布局框架,再考慮配色,字體…
優秀的版面設計,不僅在視覺上能起到正確引導用戶的作用,同時也能明確信息主次,使有效信息達到最優的傳播。
版面在H5設計中的作用:
1、不同圖文信息的有序展示,在視覺上起到一定引導作用,通過版面大小和前後復疊關系明確展示信息的主次,視覺表達更加合理。
2、交互性是移動端H5設計中必須考慮的因素,好的版面分割可以增強引導性、增加點擊感,在視覺上輔助交互。
我們常見的版面類型包括:直線型版面、斜線型版面、三角型版面、圓型版面。
1、直線型版面
由直線進行切分,面積大小會根據內容相對調整。
直線型版面示意圖

此版面類型操作起來最為簡單,畫面中規中矩,易給人嚴肅而具有理性的感覺。反過來說,直線版面也容易顯得呆板生硬,不夠活潑。
不過可以通過不同的設計風格進行彌補,具體可見下例:

根據內容的不同,清晰地進行分割。居中的板式和文案,表現出品牌的正式、專業、高端,適合高端消費領域的品牌。

直線型版面是最常見的板式,簡單的直線分割容易打造沉穩而具有品質感的頁面基調。同時在視覺上對不同內容起到明確的區分,從而正確引導用戶進行相應的交互。

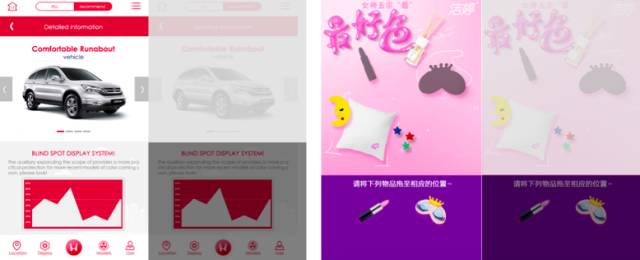
優秀直線型案例賞析
2、斜線型版面
類型比直線更活潑,視覺上更具沖擊力,整體版面更加動感,並有一定的引導性。斜線版面配合適當的動效能夠在第一時間給用戶帶來畫面沖擊,傾斜的角度越呆沖擊感越強,適合在活動、促銷、推薦等場景下使用。
斜線型版面示意圖

斜線容易給人以平面延續的感覺,可以在頁面切換時打造連續的畫面,增強頁面的引導性,適合用於長頁面和多頁面同級並列的H5場景。


3、三角型版面
三角形是一個具有穩定性的圖形,在頁面上容易給用戶帶來視覺引導。穩定的三角形,同時也是尖銳的形狀,比較容易傳達快速、時尚、暴力刺激等感受。
三角型版面示意圖

在視覺上,三角形給人以指向性。在多屏滑動頁面時,可用於交互上的頁面引導。

4、圓型版面
圓形在手機屏幕上的表現天然具有視線聚焦的吸引力,適合主標題、主圖和其他關鍵信息的展示。圓形在視覺表現上更加光滑飽滿,給人親近感,適合手繪風格、卡通風格的頁面設計。
圓型版面示意圖

利用圓形巧妙靈動的將畫面內容進行分割,相比較直線版面更加流暢,視覺上更具親和力,不生硬。


回顧總結
1、優秀的版面設計,不僅在視覺上能起到正確引導用戶的作用,同時也能明確信息主次;
2、不同的版面會有不同的視覺效果,選擇版面時要根據自己的需求進行設計。
Part 2 動效篇
如今的消費者幾乎手機不離身,手機移動端H5對公司宣傳的影響愈加明顯,可移動端相對於PC端與紙媒等其他渠道而言,具有以下幾點特性:

為了大大降低這些特征對H5內容閱讀吸引力的影響,針對不同的問題,我們可以在H5內容中添加相對應的動效,以達到優化的作用:
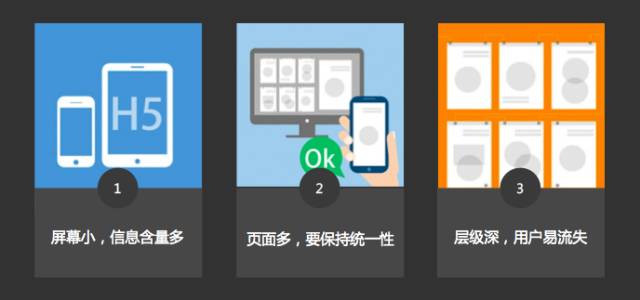
問題一:屏幕小,信息含量多
解決思路:對重點宣傳信息加以突出讓關鍵信息在最短的時間內被獲取
問題二:頁面多,要保持統一性
解決思路:通過固定的動效交互,在體驗上保證整個內容展示的完整性
問題三:層級深,用戶易流失
解決思路:有趣的動效加上適當的交互,提高用戶參與度、趣味性、更有效地留住用戶
以下從幾個方面談談動效的制作和應用:
1、動效的作用
總結而言,動效對H5頁面的作用主要體現在兩個方面,分別為功能性以及趣味性。
(1)功能性:
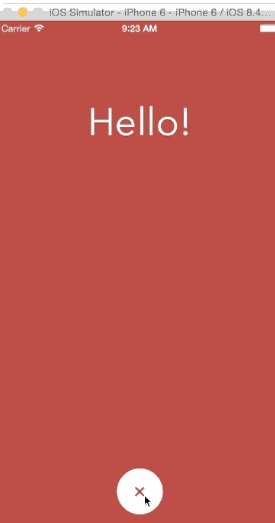
引導用戶進行點擊、翻頁等動作


吸引用戶並讓其做長時間的視覺停留;


(2)趣味性:
通過一些充滿趣味的特效,讓用戶的體驗變得真正愉快以及難忘。

2、動效的類型
在H5內容展示中常見的動效有:移位、旋轉、翻轉、縮放、逐桢、淡入淡出、粒子效果、3D等,而我們能大致地將這些動效分為基礎特效、招牌特效以及高難度特效三種類別。

其中,基礎動效分為指向性動效和空間展示動效,具體表現在:
指向性動效——H5元素的出現、滑動、彈出等
空間展示動效——頁面的切換、翻動和放大。

基礎動效最重要的目的是要讓用戶感到毫無負擔,順應自然規律,此類動效無需做到奪人眼球,而是要讓動效舒服流暢。為了能讓大家更直觀地理解基礎特效的效果,不妨來看看下面這些關於動效設計中的物理關系。
首先,我們要理解“顏色是有重量的”,如下圖所示,隨著明度和飽和度的升高,顏色的重量在下降:

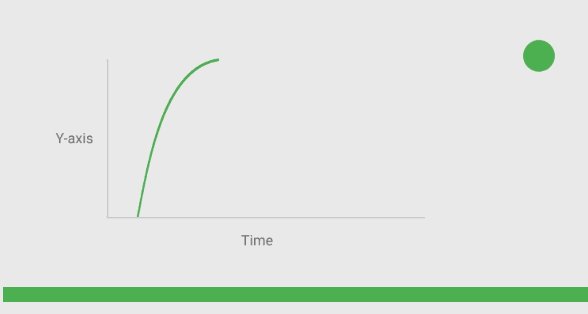
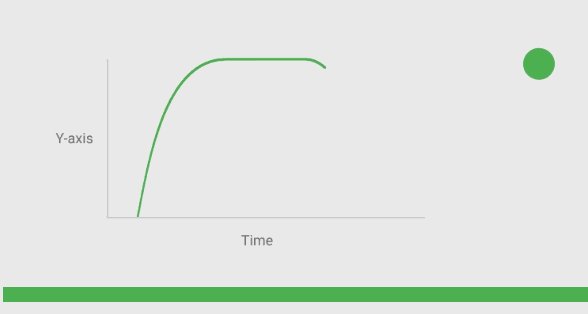
此外,物理規律也是動效考慮的關鍵因素。看起來舒服的動效,一定是符合真實物理運動規律的,比如小球從上往下掉,加速運動要比勻速運動更符合人眼的認知。


招牌動效是基於基本動作有選擇性的差異化展現,就像一個個有個性的Pose,讓用戶眼前一亮,建立對界面的獨特印象。

這類動效目的是主要為了加深用戶印象,但需要注意誇張個性化的表現,以及對於動效節奏的把控。


高難度動效主要的目的是為了加深用戶印象。如果運用在H5中會很酷很炫,可以讓用戶做長時間的視覺停留,但是也是起到錦上添花、畫龍點睛的作用,需要根據切實需要來進行設計。


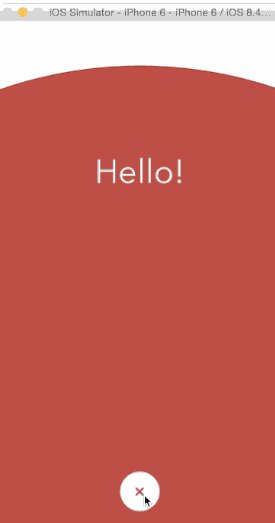
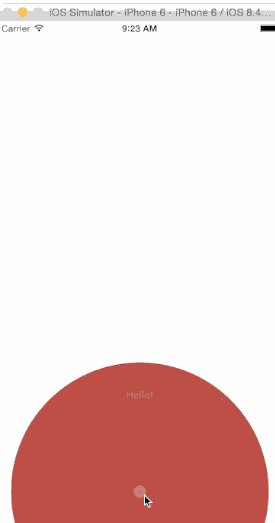
有時候大家會覺得這些酷炫的動效很難實現,其實如果你仔細分析,會發現他們都是基礎動效的排列組合。比如上面這兩個動效,只要拆分成不同的層,就能發現其中只是不同層之間平移和縮放的組合。
以上,僅是一些制作經驗和思路分享,不過具體的情況還得具體分析,排版與動效的表現形式錯綜復雜,只有找到合適自己創作風格的才能打動讀者。
- 上一頁:html字體怎麼設置
- 下一頁:12個鮮為人知的HTML 5設計小技巧