一、HTML 元素
- HTML 元素以開始標簽起始
- HTML 元素以結束標簽終止
- 元素的內容是開始標簽與結束標簽之間的內容
- 某些 HTML 元素具有空內容(empty content)
- 空元素在開始標簽中進行關閉(以開始標簽的結束而結束)
- 大多數 HTML 元素可擁有屬性
嵌套的 HTML 元素
HTML 文檔由嵌套的 HTML 元素構成。
<!doctype html> <html> <body> <p>這是第一段</p> </body> </html>
不要忘記結束標簽
即使您忘記了使用結束標簽,大多數浏覽器也會正確地顯示 HTML.
HTML 空元素
沒有內容的 HTML 元素被稱為空元素。空元素是在開始標簽中關閉的。
<br> 就是沒有關閉標簽的空元素(<br> 標簽定義換行)。
在 XHTML、XML 以及未來版本的 HTML 中,所有元素都必須被關閉。
在開始標簽中添加斜槓,比如 <br />,是關閉空元素的正確方法,HTML、XHTML 和 XML 都接受這種方式。
即使 <br> 在所有浏覽器中都是有效的,但使用 <br /> 其實是更長遠的保障。
HTML 提示:使用小寫標簽
HTML 標簽對大小寫不敏感:<P> 等同於 <p>。許多網站都使用大寫的 HTML 標簽。
W3CSchool 使用的是小寫標簽,因為萬維網聯盟(W3C)在 HTML 4 中推薦使用小寫,而在未來 (X)HTML 版本中強制使用小寫。
二、HTML 屬性
- HTML 元素可以設置屬性
- 屬性可以在元素中添加附加信息
- 屬性一般描述於開始標簽
- 屬性總是以名稱/值對的形式出現,比如:name="value"。
HTML 屬性常用引用屬性值
屬性值應該始終被包括在引號內。
雙引號是最常用的,不過使用單引號也沒有問題。
提示: 在某些個別的情況下,比如屬性值本身就含有雙引號,那麼您必須使用單引號,例如:name='John "AB" Nelson'
HTML 提示:使用小寫屬性
屬性和屬性值對大小寫不敏感。
不過,萬維網聯盟在其 HTML 4 推薦標准中推薦小寫的屬性/屬性值。
而新版本的 (X)HTML 要求使用小寫屬性
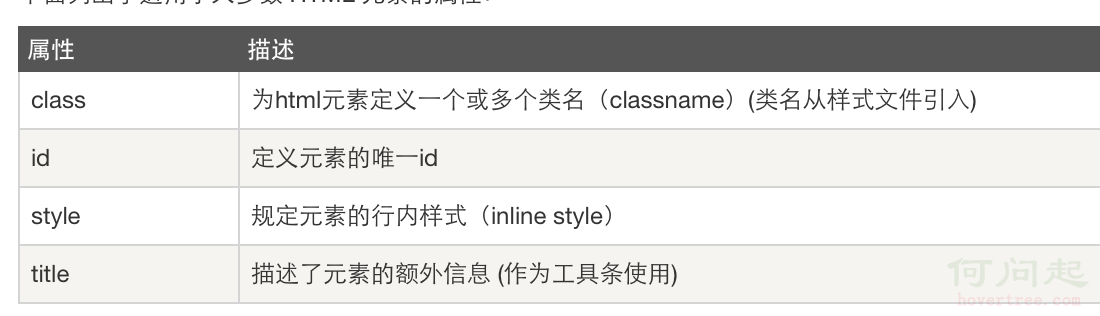
適用於大多數 HTML 元素的屬性:

三、HTML 標題
標題(Heading)是通過 <h1> - <h6> 標簽進行定義的.
<h1> 定義最大的標題。 <h6> 定義最小的標題。
應該將 h1 用作主標題(最重要的),其後是 h2(次重要的),再其次是 h3,以此類推。
HTML 水平線
<hr> 標簽在 HTML 頁面中創建水平線。
hr 元素可用於分隔內容。
HTML 注釋
可以將注釋插入 HTML 代碼中,這樣可以提高其可讀性,使代碼更易被人理解。浏覽器會忽略注釋,也不會顯示它們。
注釋: 開始括號之後(左邊的括號)需要緊跟一個歎號,結束括號之前(右邊的括號)不需要。
常見標簽:

上面的總和代碼如下:
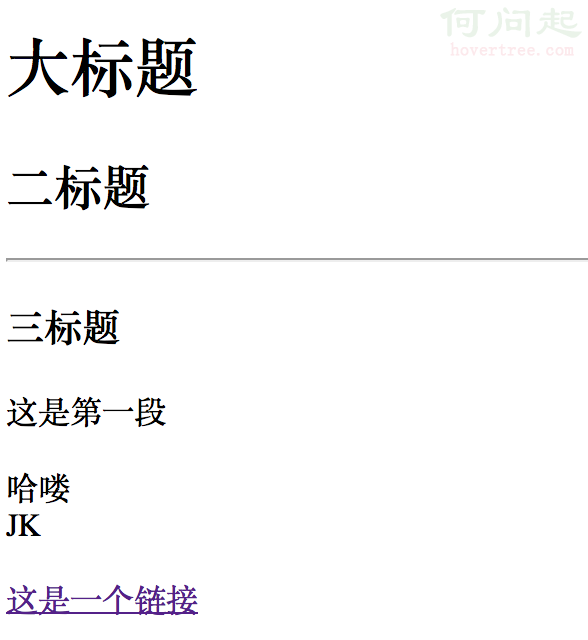
<!doctype html> <html> <H1>大標題</h1> <H2>二標題</h2> <hr> <H3>三標題</h3> <body> <!-- 這裡是我的注釋 --> <p>這是第一段</p> <p>哈喽<br> JK </p> <a href="http://hovertree.com/">這是一個鏈接</a> </body> <br> </html>
效果圖:

四、HTML 段落
段落是通過 <p> 標簽定義的。
HTML 折行
如果您希望在不產生一個新段落的情況下進行換行(新行),請使用 <br /> 標簽:
例子:
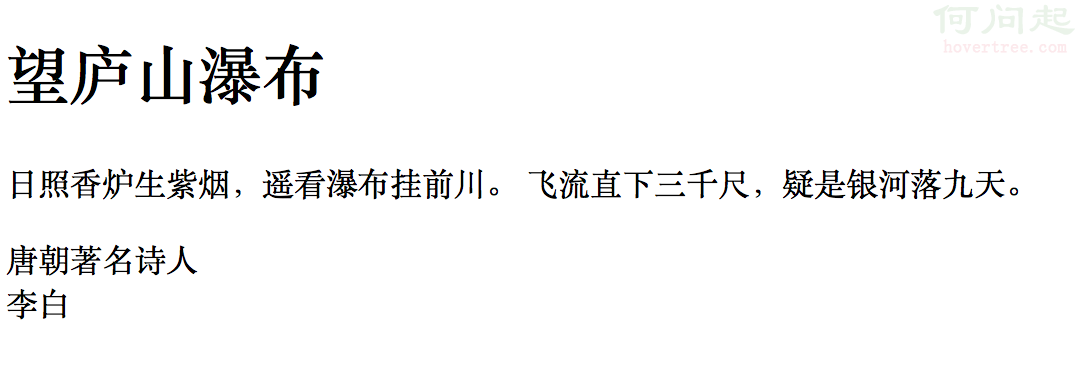
<!doctype html> <html> <body> <h1>望廬山瀑布</h1> <!-- 這是李白的詩歌 --> <p>日照香爐生紫煙,遙看瀑布掛前川。 飛流直下三千尺,疑是銀河落九天。</p> <p>唐朝著名詩人 <br> 李白</p> </body> <br> </html>
效果圖:

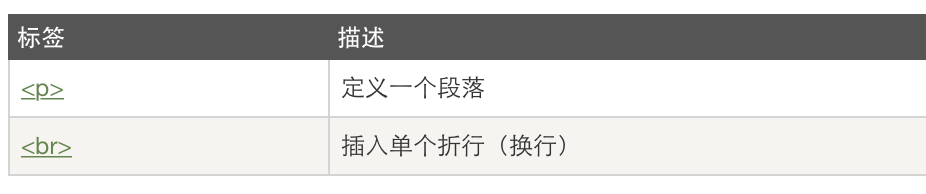
上面用到的標簽:

- 上一頁:html 調用手機攝像頭
- 下一頁:談談html5新增的元素及其他功能