眾所周知,Facebook一直在努力推進HTML5的發展,開源JSgamebench工具,首席技術官Bret Taylor也多次提到HTML5的重要性。甚至還有傳聞說,可能將其所有智能手機應用程序進行重新編寫,將這些應用變成采用更統一的HTML5編寫、能在所有智能設備中使用的程序。
而實際上,Zynga德國公司堪稱HTML5發展和創新思維的真正領導者,Paul Bakaus在新游戲大會(New Game Conference)上奉勸游戲開發者轉投HTML5開發,“HTML5是游戲產業的未來”。當然他同時也承認,HTML5游戲目前的音效很糟,而他們正需要利用音效來制造豐富的游戲互動體驗,除此之外,不同設備之間也存在多種問題,例如iPhone一次只能播放一種音效。
Zynga的HTML5產品
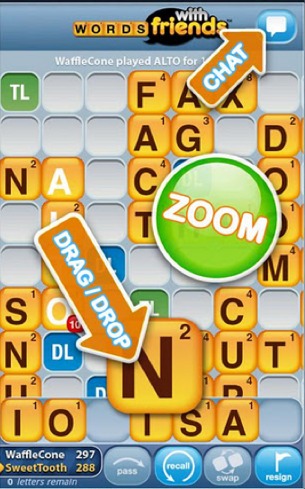
目前,Zynga共有Zynga Poker、FarmVille Express、Words With Friends和CityVille Express四款HTML5游戲。公司認為,這些游戲完全可以媲美本地應用,“利用HTML5工具,比如WebSockets和CSS3可以很好的完成流暢的動畫,實現無縫的游戲體驗而不須等待加載。”

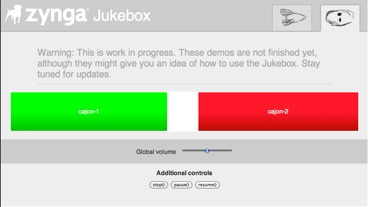
Zynga對於的HTML5的貢獻不僅僅是在游戲上。其開放的源代碼庫,包括ZyngaJukebox幫助游戲開發商解決HTML5多音軌的局限性,Zynga Viewporter則極大的簡化了手機浏覽器窗口大小,Zynga Scroller很好的解決了HTML5無縫滑動時遇到的問題。Bakaus希望有一天HTML5也能實現Path一樣的無縫滑動效果。下面,我們來看看的專訪內容:
關於Paul Bakaus
首先,我是一個開發人員。我從一個UI開發人員起步,多年前開始專注JavaScript和UI,之後我加入jQuery的團隊,並成為jQuery UI的創建者。後來John Resig指引我給jQuery做UI,通過參與jQuery的開發我了解了很多jQuery UI的知識,一步步的學習JavaScript的原理、如何使用網頁標簽,如何優化等等。之後還去日本,做過一些Flash遷移JavasScript應用的客戶項目。2010年,我和一個朋友為了開發HTML5游戲開始了Dextrose。
當時我們打算創造一個完全成熟的HTML5游戲社區,但我們意識到技術共享是個大問題。所以我們開始建設一個HTML5引擎的原型,也就是Aves Engine,展示如何用HTML5開發游戲。我們把視頻上傳到YouTube,引發了很多的討論。當時作為第一實際意義上的HTML游戲引擎,展示了許多未來在Web中可以呈現的內容。

後來Zynga全面收購我們准備開發純HTML5游戲,於是我們放棄原型,重新開始研究游戲系統解決方案。現在我們在德國建立了開發工作室,主要向開發者傳播HTML5技術和開發新技術。這裡的研究充滿了樂趣。
因為我們要做的是一個成熟的游戲引擎,因此過程充滿挑戰。並期待著盡快做出些內容來。
Zynga的HTML5理念
我們設計的技術決定將會關系到游戲的每個開發者,所以我們真的希望能將做出來的游戲帶給所有玩家。我不關心一個技術多麼強大,我們只想做好現在做的事情。現在專注於HTML5,因為它有很多優點是App和FLash無法做到的。比如跨平台這個特性,使得能夠將游戲帶給各個不同平台的玩家。
平時你得安裝App到你的平板和手機上面,或者是在Web上加載游戲,有了HTML5,你可以跳過這些步驟,這難道不好麼?
HTML5的游戲限制
誠實的說,HTML在游戲中的表現也有局限性。首先,音頻仍然是許多游戲開發者的麻煩。我不建議因為目前的市場份額狀況而熱衷於WebGL。3D游戲證實了這點,我認為WebGL規范並不能完美地支持3D。除此以外,盡管HTML5的某些細節還有些粗糙,因為它不是在游戲運行前預先生成的。但現在是開始開發HTML5游戲的時候了。我不認為任何人由於HTML5不夠完善就不去開發HTML5的游戲,如果回想一下,人們第一次用Atari和Commodore 64做游戲的時候,有多少的限制,實際上大家在開發的過程中拿出了各種各樣的創意。我們現在可以用HTML5做很多很多事情,我認為現在唯一的事情就是開發者用心於它、不要擔心它的那些限制。
什麼原因導致開發者還不熱衷於HTML5的開發
我認為有幾個原因。其中之一是傳統的游戲設計師轉行網頁有一定的困難,因為它是一個完全不同的環境。在此之前,如果你曾經開發過Xbox游戲,不會有任何方案差異或平台差異,因為二者都有很多的跨平台代碼。寫一個完全不同的代碼,一開始肯定會有心理變化。
另一大原因是,游戲在HTML5中不是預先渲染好的,HTML本身是一種極佳的渲染文檔的語言。我們現在正在做什麼呢?積極參與W3C廠商合作、與工程師合作、促進游戲開發規范。我發現很多開發者逃避HTML5是因為它並非為游戲而設計的專門語言,我認為這是主要的原因。
關於Zynga的應用程序商店和生態系統 - 是否計劃做一個應用程序商店?
抱歉,我不能披露太多與未來不久將發布的產品有關的信息。但是可以肯定的是現在正合適去給網頁應用建立超炫的解決方案,就像Chrome應用商店一樣。現在Mozilla有自己的網上應用商店,我很喜歡這些服務。
我認為,如果給你一種方法去同時做兩種事情,那將超級高效。你可能知道,Facebook本身就可以說是是一種應用平台,並提供非常好的生態環境,我看不懂為什麼有一些HTML5工程師比較悲觀。
Facebook的“應用程序庫”計劃
這取決於你怎麼稱呼這個應用倉庫的,眼下Facebook已經推出了HTML5的移動版本,所以你可以在他們的HTML5版本上運行應用。但現在Facebook還沒有入口接入應用,還僅僅是應用商店。
Zynga將如何看待這些以HTML5為核心、依賴於Facebook的平台?如何增加辨識度和多樣化?
我並不認為這是個問題。這不是我們轉變為HTML5技術的原因。不管你是做Flash,還是HTMl5,還是本地化應用,你都面臨是否選擇Facebook的問題。除此以外,我不會討論有關Facebook的計劃,因為我們和Facebook有很好的合作關系,並且我相信未來也會延續下去。
我不認為這是問題,更不是我們轉向HTML5的原因。無論你正在做的是Flash還是HTML5,或者本地化應用,都要選擇是否使用Facebook。以外,我不能討論與Facebook有關的計劃。我們有很好的合作關系,相信未來也會一樣。
在HTML5游戲方面 Zynga下一步會做什麼,2012的規劃?
我們會設計出很多花樣,這是肯定的!遺憾的是,我不能披露太多信息。但是,你一定要關注我們的開源代碼倉庫。從技術角度來說,我們目前的游戲在github.com/zynga 的開源代碼的相關技術指引著現在和未來游戲的方向。我們將會開源更多的游戲源代碼,幫助游戲開發者。所以說,除了產品以外,2012將會有很多有趣的事情。
我們已發布原型之一是Zynga Jukebox,這是一個我們在HTML5上的共享技術。這是一個很好的例子,我們已經在Words With Friend中使用它。如果你去Facebook體驗一下基於HTML5的Words With Friend,會發現這是一個開源的產品。我知道我們的一些插件被廣泛使用。這就是我們現在做的東西,簡單來說,就是開發各種小組件。

還有兩個例子。Zynga Jukebox為游戲開發者解決HTML5音頻的問題,Zynga Viewporter則給工程師們提供一些浏覽和分辨率的解決方案。還有Zynga Scroller實現對滾動標簽標記高亮和平滑滾動,像Path一樣帥氣。很多人說平滑的滾動效果比較難,我同意。但准確的說,我有信心做到在HTML5中使用Zynga Scroller實現同樣的效果。這將帶給我們以前僅能在本地app實現的更多可能。
Zynga最想推薦或者是認為最好的開發HTML5游戲的工具是哪個?
工具仍然是一個痛點,我現在也沒什麼好答案。目前還無法使用集成環境而是文檔編輯器來開發。我們也有做一些工具,但我發現好像所有的HTML5游戲開發者都在使用編輯器做開發。開發環境工具廠商不知道開發者到底需要什麼,導致了游戲開發者還得先想辦法解決開發工具的問題。我認為開發環境工具是必須的。在這方面,我得到很多經驗,比如Mobi Edge和Senchal。我每個月跟他們進行接觸,了解發展方向。工程師們對於解決這個問題有很大的熱情。我們現在距離解決這些問題還有距離,我不確定游戲工程師們最終會用什麼方案,讓我們慢慢看著吧。
HTML5在浏覽器和終端中的網頁應用要達到本地app現在的狀態,還需要多久?
你知道嗎?正式的說法一般是還有個一兩年。這是比較正常的,因為規范需要很長一段時間達到W3C的水平,但是不影響任何人使用它,我相信如此。HTML5和人們的看法,不會受到CSS3和JavaScript,以及HTML的影響。
我不認為在具體的某一天你可以說“史上第一個真正的HTML5應用出現了”,我認為現在就是開始的時候網絡了。網絡沒有發布周期,而是不斷成長的。我們已經看到當前的浏覽器和浏覽器的發展水平,供應商級別的更寫迭代。所以,如果你關注Google Chrome和Firefox,就可以看到它們每周發布的周期,發現大家都在瘋狂的修訂版本。我認為Firefox 10和Chrome 16或17是偉大的產品,因為當你和工程師溝通之後,他們能在幾周之內完成初版,過幾個月就推廣給用戶使用,這在幾年前是不可能的事情。
所以,沒有任何理由等待。你應該擁有一款每月更新,覆蓋HTML5 75%以上特性的浏覽器,盡早去接觸每一個新特性。