詳解如何用HTML5 Canvas API控制圖片的縮放變換
編輯:HTML5教程
縮放變換scale(sx,sy)傳入兩個參數,分別是水平方向和垂直方向上對象的縮放倍數。例如context.scale(2,2)就是對圖像放大兩倍。其實,看上去簡單,實際用起來還是有一些問題的。我們來看一段代碼:
JavaScript Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>縮放變換</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.strokeStyle = "red";
- context.lineWidth = 5;
- for(var i = 1; i < 4; i++){
- context.save();
- context.scale(i,i);
- context.strokeRect(50,50,150,100);
- context.restore();
- }
- };
- </script>
- </body>
- </html>
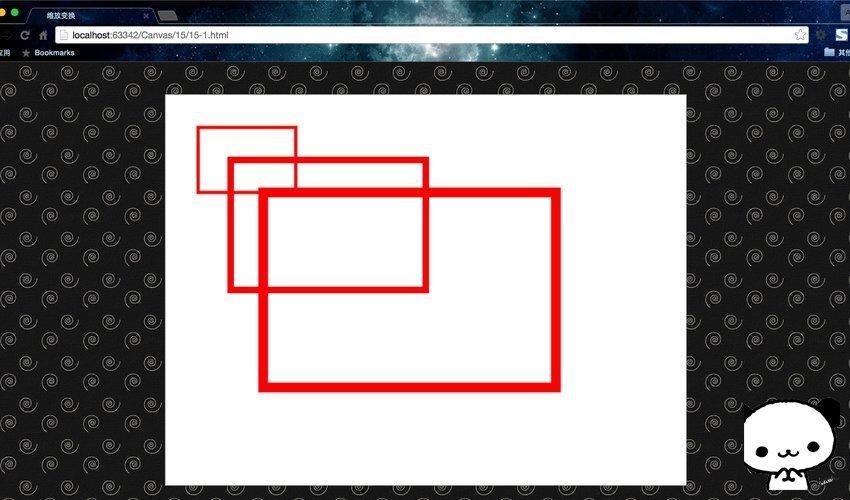
運行結果:
其實縮放很簡單,稍微復雜的是,如何讓鼠標成為放大或者縮小的中心。如果數學幾何不好,計算公式就可能看不明白了。
JavaScript Code復制內容到剪貼板- canvas.onmousewheel=canvas.onwheel=function(event){//chrome firefox浏覽器兼容
- var pos=windowToCanvas(canvas,event.clientX,event.clientY);
- event.wheelDelta=event.wheelDelta?event.wheelDelta:(event.deltaY*(-40));
- if(event.wheelDelta>0){
- imgScale*=2;
- imgX=imgX*2-pos.x;
- imgY=imgY*2-pos.y;
- }else{
- imgScale/=2;
- imgX=imgX*0.5+pos.x*0.5;
- imgY=imgY*0.5+pos.y*0.5;
- }
- drawImage();
- }
這個時候,基本功能就實現了,加載一張圖片和加載多張圖片都差不多,維護每一張圖片的位置和大小,下面來整理一下代碼吧。
JavaScript Code復制內容到剪貼板- var canvas,context;
- var img,//圖片對象
- imgIsLoaded,//圖片是否加載完成;
- imgX=0,
- imgY=0,
- imgScale=1;
- (function int(){
- canvas=document.getElementById('canvas');
- context=canvas.getContext('2d');
- loadImg();
- })();
- function loadImg(){
- img=new Image();
- img.onload=function(){
- imgIsLoaded=true;
- drawImage();
- }
- img.src="map.jpg";
- }
- function drawImage(){
- context.clearRect(0,0,canvas.width,canvas.height);
- context.drawImage(img,0,0,img.width,img.height,imgX,imgY,img.width*imgScale,img.height*imgScale);
- }
- canvas.onmousedown=function(event){
- var pos=windowToCanvas(canvas,event.clientX,event.clientY);
- canvas.onmousemove=function(event){
- canvas.style.cursor="move";
- var pos1=windowToCanvas(canvas,event.clientX,event.clientY);
- var x=pos1.x-pos.x;
- var y=pos1.y-pos.y;
- pos=pos1;
- imgX+=x;
- imgY+=y;
- drawImage();
- }
- canvas.onmouseup=function(){
- canvas.onmousemove=null;
- canvas.onmouseup=null;
- canvas.style.cursor="default";
- }
- }
- canvas.onmousewheel=canvas.onwheel=function(event){
- var pos=windowToCanvas(canvas,event.clientX,event.clientY);
- event.wheelDelta=event.wheelDelta?event.wheelDelta:(event.deltaY*(-40));
- if(event.wheelDelta>0){
- imgScale*=2;
- imgX=imgX*2-pos.x;
- imgY=imgY*2-pos.y;
- }else{
- imgScale/=2;
- imgX=imgX*0.5+pos.x*0.5;
- imgY=imgY*0.5+pos.y*0.5;
- }
- drawImage();
- }
- function windowToCanvas(canvas,x,y){
- var bbox = canvas.getBoundingClientRect();
- return {
- x:x - bbox.left - (bbox.width - canvas.width) / 2,
- y:y - bbox.top - (bbox.height - canvas.height) / 2
- };
- }
縮放變換應注意的問題
看了上面的例子,大家一定對產生的結果有點奇怪。一是左上角頂點的坐標變了,而是線條的粗細也變了。因此,對於縮放變換有兩點問題需要注意:
縮放時,圖像左上角坐標的位置也會對應縮放。
縮放時,圖像線條的粗細也會對應縮放。
比如對於最小的那個原始矩形,它左上角的坐標是(50,50),線條寬度是5px,但是放大2倍後,左上角坐標變成了(100,100),線條寬度變成了10px。這就是縮放變換的副作用。
童鞋們一定在期待著我說解決副作用的途徑。很遺憾,沒有什麼好的方法去解決這些副作用。如果想固定左上角坐標縮放,可以把左上角坐標變成(0,0),這樣的話無論是什麼倍數,0乘上它還是0,所以不變。如果不想讓線條粗細變化,那就別使用線條。或者自己封裝一個函數,不要使用scale()。
究其根本,之前我們說過平移變換、旋轉變換、縮放變換都屬於坐標變換,或者說是畫布變換。因此,縮放並非縮放的是圖像,而是整個坐標系、整個畫布!就像是對坐標系的單位距離縮放了一樣,所以坐標和線條都會進行縮放。仔細想想,這一切貌似挺神奇的。
小編推薦
熱門推薦