1. Canvas元素
以下html代碼定義了一個canvas元素。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Canvas快速入門</title>
- <meta charset="utf-8"/>
- </head>
- <body>
- <div>
- <canvas id="mainCanvas" width="640" height="480"></canvas>
- </div>
- </body>
- </html>
通過以下Javascript語句訪問canvas元素:
JavaScript Code復制內容到剪貼板- //DOM寫法
- window.onload = function () {
- var canvas = document.getElementById("mainCanvas");
- var context = canvas.getContext("2d");
- };
- //jQuery寫法
- $(document).ready(function () {
- var canvas = $("#mainCanvas");
- var context = canvas.get(0).getContext("2d");
- });
- //接下來就可以調用context的方法來調用繪圖API
2. 基礎API
2.1 坐標系統
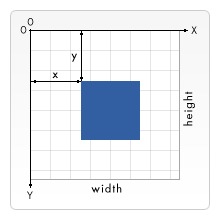
Canvas 2D渲染上下文采用平面笛卡爾坐標系統,左上角為原點(0,0),坐標系統的1個單位相當於屏幕的1個像素。具體如下圖:
2.2 繪制基本圖形
2.2.1 矩形
- //繪制一個填充矩形
- context.fillRect(x, y, width, height)
- //繪制一個邊框矩形
- context.strokeRect(x, y, width, height)
- //清除一個矩形區域
- context.clearRect(x, y, width, height)
2.2.2 線條
繪制線條與繪制圖形有一些區別,線條實際上稱為路徑。要繪制一條簡單的路徑,首先必須調用beginPath方法,接著調用moveTo設置路徑的起點坐標,然後調用lineTo設置線段終點坐標(可多次設置),再調用closePath完成路徑繪制。最後調用stroke繪制輪廓(或調用fill填充路徑)。以下為例子:
- //示例
- context.beginPath(); //開始路徑
- context.moveTo(40, 40); //移動到點(40,40)
- context.lineTo(300, 40); //畫線到點(300,30)
- context.lineTo(40, 300); //畫線到點(40,300)
- context.closePath(); //結束路徑
- context.stroke(); //繪制輪廓
- //或者填充用context.fill();
2.2.3 圓形
Canvas實際上並沒有專門繪制圓形的方法,可以通過畫圓弧來模擬圓形。由於圓弧是一種路徑,所以畫圓弧的API應該包含在beginPath和closePath之間。
2.3 樣式
2.3.1 修改線條顏色
- var color;
- //指定RGB值
- color = "rgb(255, 0, 0)";
- //指定RGBA值(最後一個參數為alpha值,取值0.0~1.0)
- color = "rgba(255, 0, 0, 1)";
- //指定16進制碼
- color = "#FF0000";
- //用單詞指定
- color = "red";
- //設置填充顏色
- context.fillStyle = color;
- //設置邊框顏色
- context.strokeStyle = color;
2.3.2 修改線寬
JavaScript Code復制內容到剪貼板- //指定線寬值
- var value= 3;
- //設置邊框顏色
- context.linewidth = value;
2.4 繪制文本
JavaScript Code復制內容到剪貼板- //指定字體樣式
- context.font = "italic 30px 黑體";
- //在點(40,40)處畫文字
- context.fillText("Hello world!", 40, 40);
2.5 繪制圖像
在繪制圖像之前,需要先定義圖像並加載。
- var img = new Image();
- img.src = "myImage.png";
- img.onload = function () {
- //圖像加載完畢執行
- };
以下是drawImage API解釋:
JavaScript Code復制內容到剪貼板- //在(x,y)出繪制圖像image
- context.drawImage(image, x, y)
- //在(x,y)出繪制width*height的圖像image
- context.drawImage(image, x, y, width, height)
- //在image的(sx,sy)處截取sWidth*sHeight的圖像,在(dx,dy)處繪制dWidth*dHeight的圖像
- context.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
3. 高級功能
3.1 使Canvas填滿浏覽器窗口
最簡單的方式是將canvas元素的寬度和高度精確設置為浏覽器窗口的寬度和高度,用CSS消去白色空隙。
CSS代碼:
- * {
- margin: 0;
- padding: 0;
- }
- html, body {
- height: 100%;
- width: 100%;
- }
- canvas {
- display: block;
- }
Javascript代碼:
JavaScript Code復制內容到剪貼板- function resizeCanvas() {
- //canvas由jQuery獲取
- canvas.attr("width", $(window).get(0).innerWidth);
- canvas.attr("height", $(window).get(0).innerHeight);
- context.fillRect(0, 0, canvas.width(), canvas.height());
- }
- $(window).resize(resizeCanvas);
- resizeCanvas();
3.2 繪圖狀態
在canvas中,繪圖狀圖指的是描述某一時刻2D渲染上下文外觀的整套屬性,包括:變換矩陣、裁剪區域、globalAlpha、globalCompositeOperation、strokeStyle、fillStyle、lineWidth、lineCap、lineJoin、miterLimit、shadowOffsetX、shadowOffsetY、shadowBlur、shadowColor、font、textAlign和textBaseline。
當需要改變畫布全局狀態時,一般先將當前狀態保存起來——調用save方法將狀態推入繪圖狀態棧),做完操作之後,再調用restore方法回復繪圖狀態。
- //示例
- context.save();
- context.globalAlpha = 0.5;
- context.fillRect(0, 0, 200, 100);
- context.restore();
3.3 變形
3.3.1 平移
將2D渲染上下文的原點從一個位置移動到另一個位置。注意,這裡移動的是坐標原點即全局繪圖位置,API如下:
- //將坐標原點移動到(x,y)
- context.translate(x, y)
3.3.2 縮放
JavaScript Code復制內容到剪貼板- //將全局橫縱尺寸縮放至x,y倍(即在原有數值乘上倍乘因子)
- context.scale(x, y)
3.3.3 旋轉
JavaScript Code復制內容到剪貼板- //將畫布繞著原點旋轉radius弧度
- context.rotate(radius)