高性能網站使用的14條技術
編輯:前端技巧
原文:http://developer.yahoo.com/performance/rules.html
2007.3.20 Steve Souders
Translated by mask
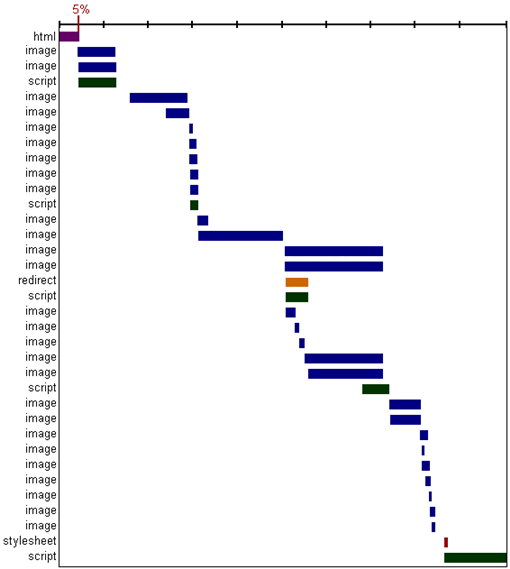
從2004年開始,我開始進入雅虎的異常表現小組。我們是一個很小的隊伍,專門針對雅虎的產品進行質量檢測和改進,我作為一個後端工程師,現在卻開始搗鼓前端代碼優化方面的工程,所以我認為這是一個極好的進步的機會。我的目標是改進用戶端體驗,我度量了在各個帶寬下浏覽器的響應時間,得出如下的一個圖表,它展示了來自http://yahoo.com的http的流量。

以上圖標的第一個標簽就是html,是一個html文檔最開始加載的東東,在這個例子中,讀取html代碼只占了整個響應時間中的5%,這個結果適用於絕大多數網站,在采樣美國的前十位網站中,只有一家超過5%但少於20%,其余80%的時間是用來讀取網頁其他內容的,也就是說,前端(原文是front-end,意思就是不包括html代碼的其余內容,可以是圖片,腳本,flash,視頻,各種東西)。這就是為什麼我們要把目光集中在這些東西來提高顯示速度的關鍵原因。
為什麼要從前端開始著手有三個主要原因:
-
這裡有提升和改進的潛力。如果能減少一半的體積,就能減少40%的響應時間
改進前端比改進後端需要的時間和資源更少。(改進後端要重新設計應用程序規劃,代碼,尋找優化代碼的方法,添加或改變硬件配置,分布式數據庫,等等)
前端的改進在我們的工作中已經被證實,我們在yahoo有五十個小組,在我們的最佳表現規則下,提高了他們的用戶端響應時間達到25%或更高。
我們的黃金規則是:首先優化前端表現,這些東西耗費了用戶端響應時間中的80%。
1.減少http請求數
圖片,css,script,flash,等等這些都會增加http請求數,減少這些元素的數量能減少響應時間。
CSS Sprites技術能減少圖片的請求數,把零散的小圖片放到一起,運用background-position來改變背景圖片的位置,前提是html元素事先定義好寬高,其實就像一個遮罩,移動背景就會看到不同的景象。
內嵌圖像 用data:URL scheme的方式把圖片內容代碼直接嵌入html代碼中,這樣會增大html代碼的體積,改進的方式是把內嵌圖片嵌入到css中(css被緩存),這樣就會更好的減少http請求數而且不增大html的體積。
很多用戶都是在空緩存的情況下進入你的網站的,這樣第一次的速度就會顯得很重要。
第一條規則是最重要的一條規則。
上一頁12 3 下一頁 閱讀全文
- 上一頁:用圖來解釋什麼是Web2.0
- 下一頁:浏覽器IE8將全面兼容Web網頁標准
小編推薦
熱門推薦