用Dreamweaver8對網站文件進行檢查整理的方法
編輯:前端技巧
在發布網站之前先使用Dreamweaver 8站點管理器對你的網站文件進行檢查和整理,這一步很必要。可以找出斷掉的鏈接、錯誤的代碼和未使用的孤立文件等,以便進行糾正和處理。
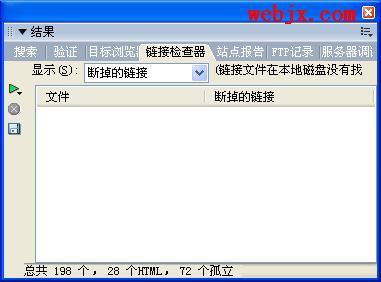
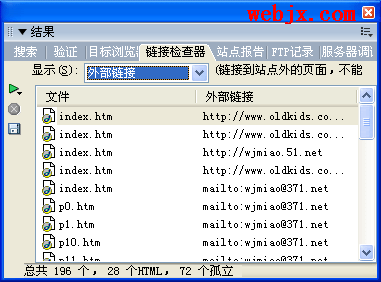
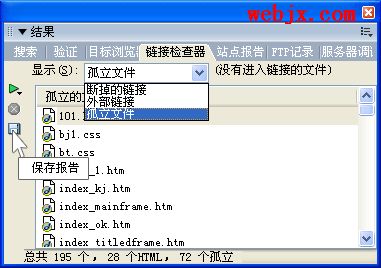
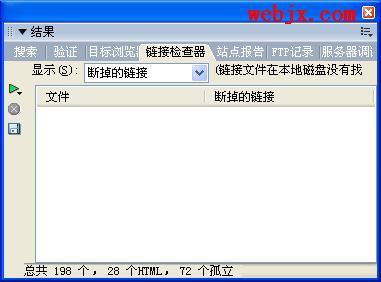
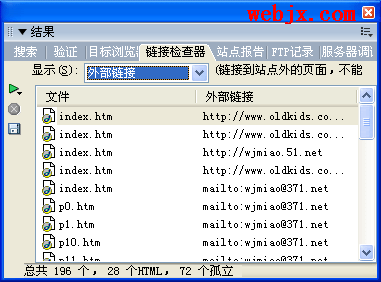
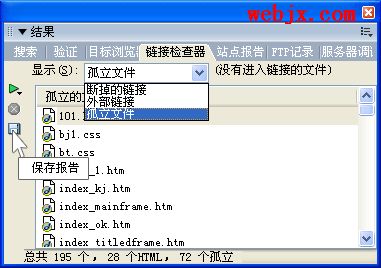
步驟如下:在編輯視圖點擊菜單欄的「站點」>選“檢查站點范圍的鏈接”,彈出“結果”對話框,如下圖:



糾正和整理之後,您的網站就可以發布了。
相關文章
小編推薦
熱門推薦
在發布網站之前先使用Dreamweaver 8站點管理器對你的網站文件進行檢查和整理,這一步很必要。可以找出斷掉的鏈接、錯誤的代碼和未使用的孤立文件等,以便進行糾正和處理。
步驟如下:在編輯視圖點擊菜單欄的「站點」>選“檢查站點范圍的鏈接”,彈出“結果”對話框,如下圖: