網頁設計中的細節分析詳談
編輯:前端技巧
先說下設計細節具體是什麼。其實這是一個很廣義的概念,一個設計作品如果成功,細節方面一定是到位的,但是細節不僅僅是指細小的東西,比如說像素級別的對齊,到位等等,還包括:這裡如果不用這種形式,稍微加點紋理或者質感會不會更好,與整體是否協調,光影關系是否與整個圖標或者整個界面一致等等。
在摳設計的細節的時候,一定要戒驕戒躁,即使是很小的一個點上,也需要多思考,如何讓這個點更符合整個設計作品的氣質,確定之後再去動手去實現。而不要說因為需要做的事情很小,而且沒什麼技術難度,就直接去幾下畫完,然後再一次次的評審中去修改,這樣花的時間很有可能更多,而且達不到想要的效果。那接下來就以一個具體的設計案例去具體講述下什麼是設計的細節,以及在設計的過程中如何去把設計的細節做好。
有一個需求是這樣的,界面上有一個彈出框,如圖1:

為了適應產品的新特性,我們需要在這個彈出框上加一個小的抓手,可以拖拽這個彈出框,需要設計側給這個彈出框加一點修飾,讓它看起來是可以拖拽的。
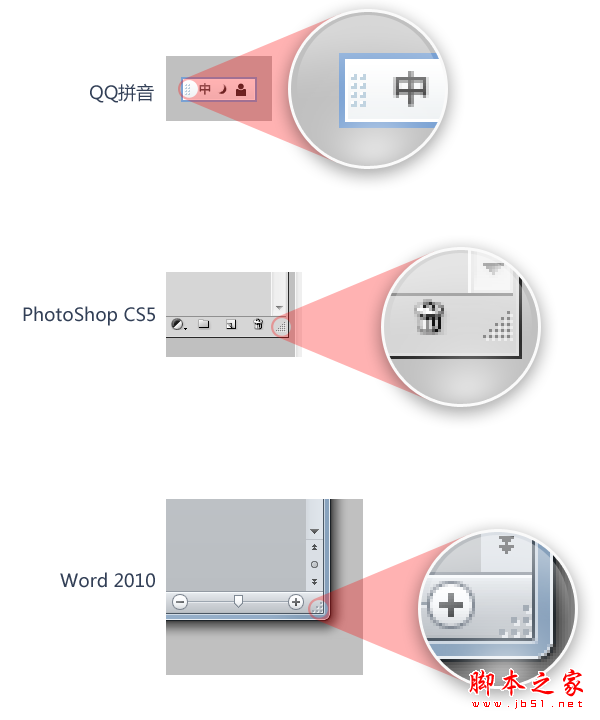
需求其實很簡單,而且有很多現成的例子可以參考。如果是一個稍微有些經驗的設計師,基本上就不需要再找什麼參考就可以直接幾分鐘畫出一個抓手。這裡為了說明整個設計需求的流程,找了些參考圖,如圖2。

對比現有的比較成熟的軟件,大家的做法就是把可以抓取的部分加入凹凸的顆粒,看起來好像摩擦力很大的樣子,這樣來示意這個區域是可以抓住拖動的。所以我們沿用這個規則就可以了,由於我們需要做的需求中可以拖拽的部分是邊而不是角,所以可以加入橫線的方式來做。好,我們來細化到像素級別來完成這個需求吧J

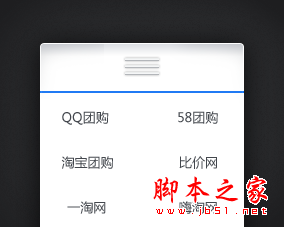
設計稿很快就出來了,我們還可以放大看下細節。

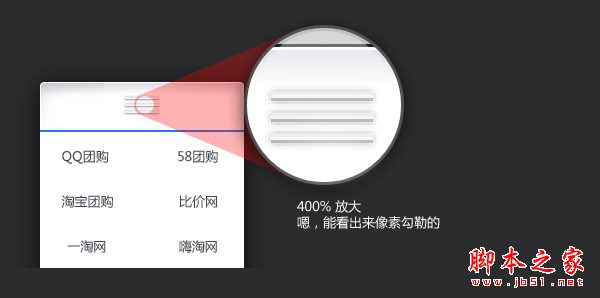
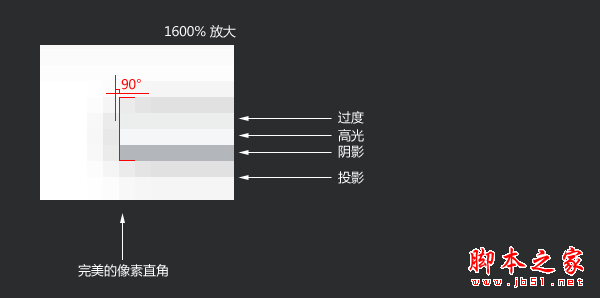
能夠很明顯的看出來,這個是用鉛筆畫了3個像素的線,然後加了投影,我們再放大些看看。

現在已經很細節了吧?在三個像素高度的圖形上加入了高光,陰影還有過度,這個細節是不是已經做的很好了呢?呃,從放大圖上來看,好像,沒什麼問題,但是,這個時候我們回過頭來看看整個界面,忽然覺得有那麼一點"缺少細節",這…什麼情況…
我們明明已經是細化到像素級別了,為什麼還有些不安呢?仔細思考下,大概是這樣的:這個界面的元素都是圓潤的,包括投影,邊角都是一點點過度的,而我們的抓手部分卻是用像素直接一點點畫出來的,所以,氣質上本身就有點問題。但是,三個像素的高度上,我們可以做出圓潤的感覺嗎?實際上,你可以的。
先仔細思考下怎麼做會更好一點。因為這個需求屬於延續設計,所以需要先揣摩現有界面的設計思路。界面屬於擬物風格,上側稍微有點翹起,所以上邊緣有一個像素的高光,然後是自陰影,圓角也是很明顯的。所以我們需要做的,應該是一個擬物化的,圓潤的抓手。為了讓抓手區域更明顯一點,我們甚至可以加入一點底色。
好,先看下完成稿。

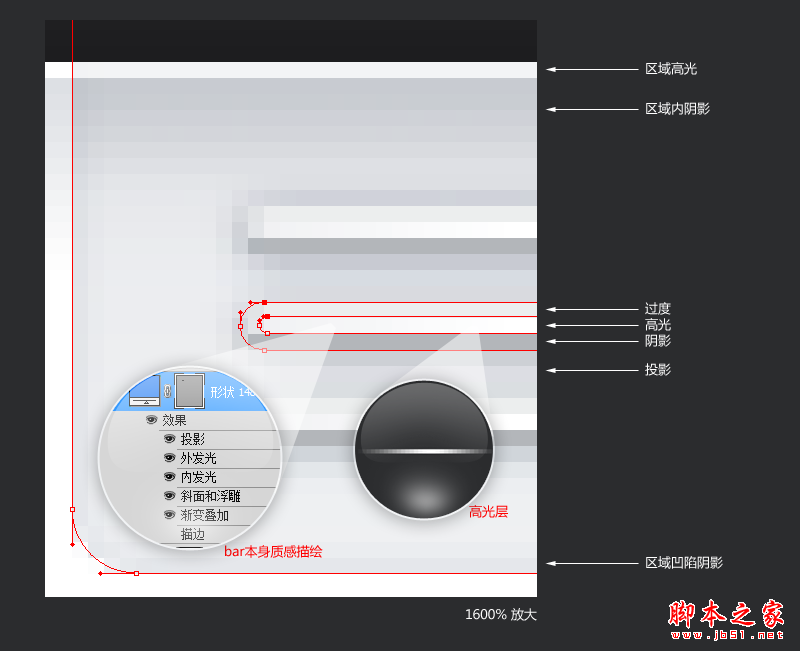
現在看起來比較靠譜了,然後我們來看下"細節"實現。


其實在第一稿上,大部分的東西我們都注意到了,只是再深入細化了一下,用路徑來勾勒圓潤的角度,用photoshop圖層樣式中的斜面浮雕,內發光來模擬凸起物本身的質感,而不是用一條條像素點來生硬的勾勒。高光層做了細化,中間亮,兩邊暗一點。投影也用了投影和外發光兩層來模擬更真實一點的投影效果。至於新添加的底色,因為是貼在界面上的,所以需要順應界面本身的質感,頂層有一個像素的高光,然後是區域內陰影等等。
到這裡,這個界面細節優化就差不多了。總結起來,所謂細節,一個層面是指,這個設計作品上,像素級的東西有沒有用心去做,另一個層面,細化到像素級別之後,回過頭來看看,細化完的部分跟整個作品是否氣質統一。在這兩個層面上,第二個層面其實會更重要一點,但是往往會被忽略掉。設計師在做一個作品的時候,需要時刻注意,細節與整體的關系,細節是為整體服務的,所以需要在理解整體的基礎上再去深化細節部分。
以上是我個人對設計細節的理解,有什麼意見或者建議歡迎大家一起討論
小編推薦
熱門推薦