當你開始做一個項目的時候,用線框圖把你的想法勾勒出來非常重要。這是你把想法變成際成果的必要步驟,通過繪制線框圖原型才能決定怎麼樣做更合理。今天這篇文章收集了13款超級有用的優秀網頁線框圖工具分享給大家,這些工具能夠幫助你做出優秀的線框圖。
pidocoPidoco 是一款基於Web的原型設計軟件,用於快速創建可點擊的線框圖。
也可以用於制作網站項目、移動項目、企業應用程序的用戶界面原型。
擁有智能的共享和協同工作功能以及便捷的可用性測試模塊,更易於使用。

Jumpchart 讓你規劃架構更加容易。通過創建頁面和子頁面,您可以快速的勾畫出你的網站的層次結構。
更改標題並通過點擊和拖動原型組件就可以非常輕松的組織出網頁界面原型。

Creately 專注於讓團隊更容易協同工作。
這款偉大的在線應用程序易於使用,能夠帶給你非凡的使用體驗,相信你一定會喜歡。


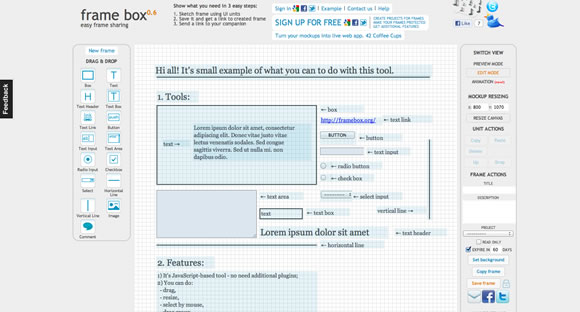
它是基於浏覽器的線框圖工具,其特色是通過點擊和拖動來布局系統。
輕松、快速的創建可調整大小的,容易調節的線框圖。

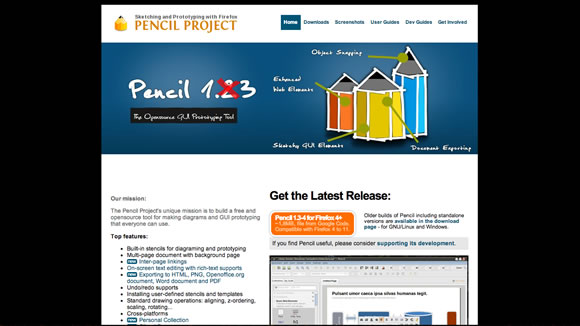
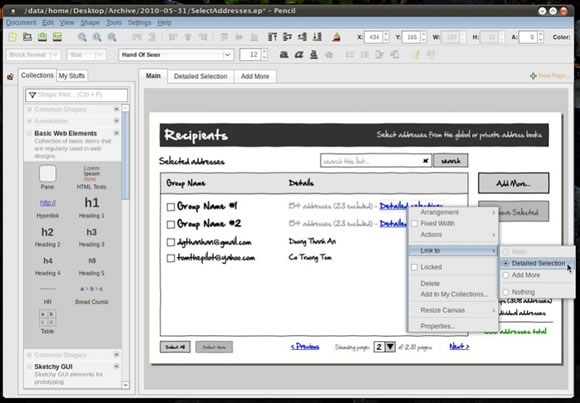
這款工具的旨在建立一個自由和開源的工具,用於制作圖表和圖形用戶界面原型。
主要功能:內置圖表原型,多頁文檔背景頁面,跨頁鏈接的以及富文本編輯支持。


JustProto 允許在同一時間允許多個合作者協同制作交互式原型。
可以把只制作好的原型共享給其他用戶,只需要刷新就能看到變化並預覽。

這款工具可以輕松地創建網頁線框圖。
Gliffy 用戶可以更清楚的溝通,促進創新,提高決策,並更高效地工作。


WireframeSketcher 這款軟件可以幫助產品經理,設計師和開發人員快速創建桌面,Web和移動應用程序的線框模型,實體模型和原型。


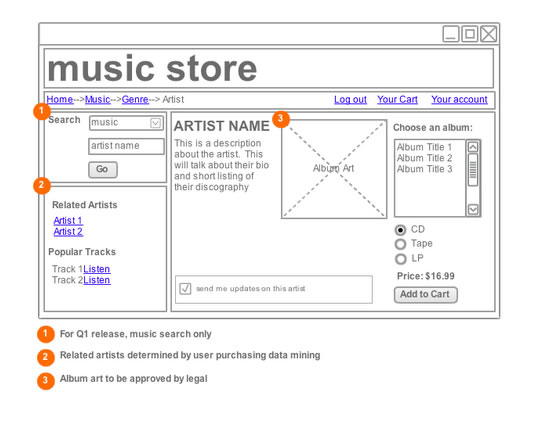
開始線框圖設計的時候,布局和主要設計元素,如品牌,導航,側欄內容等都是先勾勒出來,接下來可以添加交互的線框元素。
從簡單的頁面到復雜的交互功能,都可以使用較少的時間完成,讓你的想法變成看得到的成果。

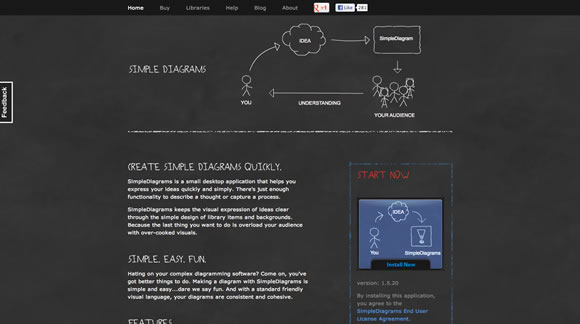
SimpleDiagrams 是一個小的桌面應用程序,可以幫助你快速、簡單地表達你的想法,有足夠的功能來描述一個思想或過程。

夢想天空博客關注前端開發技術,展示最新HTML5和CSS3應用,分享實用的jQuery插件,推薦網頁設計案例。
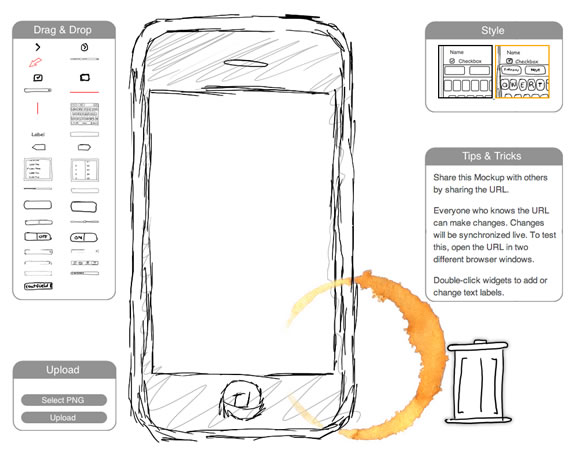
iPhone MockupiPhone 原型可以讓你以鉛筆圖或插圖的形式,用不同的風格創造出樣機。

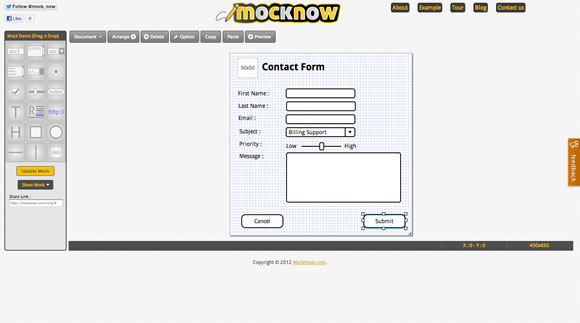
MockNow 是一個在線的線框圖共享工具,它的目標是提供簡單的方法在線制作高質量的線框圖。

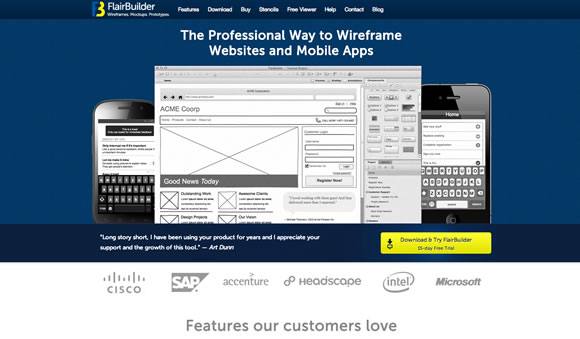
justinmind 是使用豐富的互動線框圖定義Web和移動應用程序的最佳平台。