前言
在前面的一篇文章當中,我們主要學習了柵格系統的基本原理,以及通過簡單案例進行對原理的實踐。
那麼本文的主要內容將主要分為以下幾個部分
1.柵格選項
2.從堆疊到水平排列
3.移動設備和桌面
4.Responsive column resets
5.列偏移
6.嵌套列
7.列排序
8.總結
柵格選項
通過下面的截圖可以比較清楚的來查看Bootstrap的柵格系統是如何在多種不同的移動設備上面進行工作的。

從上面的截圖可以看出來,Bootstrap針對不同尺寸的屏幕(包括手機、平板、PC等等)設置了不同的樣式類,這樣讓開發人員在開發時可以有更多的選擇。根據我的理解:如果在一個元素上使用多個不同的上面的樣式類,那麼元素會根據在不同尺寸選擇最合適(匹配最理想的)的樣式類。簡單的舉例進行說明:比如在一個元素上我們使用了兩個樣式類:.col-md-和.col-lg。可以對照上面的截圖來看
第一種情況:尺寸》=1200px;那麼會選擇.col-lg。
第二種情況:尺寸》=992px 並且尺寸《=1200px;那麼會選擇.col-md。
第三種情況如果尺寸《992px;那麼這兩個樣式類都將不會作用於元素上。
從堆疊到水平排列
柵格選項中的四個樣式類的使用都是依附於.row類的基礎上,而.row類通常都會在.container的裡進行。
復制代碼代碼如下:
<div class="container">
<div class="row">
<div class="col-md-1"></div>
</div>
</div>
就是在合適的容器中使用合適的樣式類。
使用單一的一組.col-md-*柵格class,你就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一范圍),在桌面(中等)屏幕設備上變為水平排列。將列(col-*-*)放置於任何.row內即可。
復制代碼代碼如下:
<div class="container">
<div class="page-header">
<h1>案例:從堆疊到水平排列</h1>
</div>
<div class="row">
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
<div class="col-md-1">
.col-md-1
</div>
</div>
<h1></h1>
<div class="row">
<div class="col-md-8">
.col-md-8
</div>
<div class="col-md-4">
.col-md-4
</div>
</div>
<h1></h1>
<div class="row">
<div class="col-md-4">
.col-md-4
</div>
<div class="col-md-4">
.col-md-4
</div>
<div class="col-md-4">
.col-md-4
</div>
</div>
<h1></h1>
<div class="row">
<div class="col-md-6">
.col-md-6
</div>
<div class="col-md-6">
.col-md-6
</div>
</div>
</div>
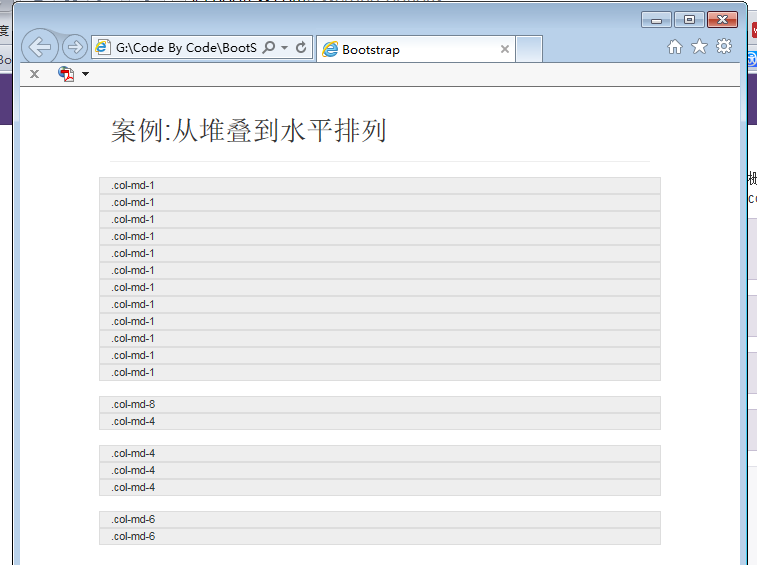
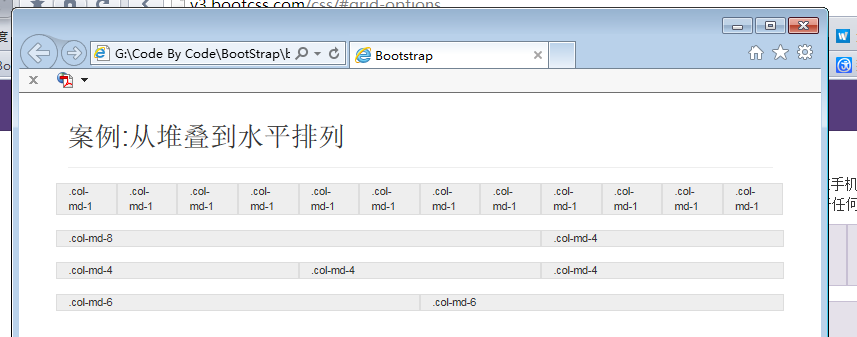
可以通過控制浏覽器的寬度查看堆疊和水平排列的效果

很明顯這就是堆疊的效果,就是將浏覽器的寬度調為比較小的時候。

現在便是水平排列。將浏覽器的寬度調為稍寬之後。你也可以使用其他三個類進行測試效果。
移動設備和桌面
從上面的案例我們可以發現,當小尺寸的屏幕的時候使用.col-md-*的時候它會呈現堆疊的狀態,那麼開發人員肯定有時候需要小尺寸的屏幕頁面展示也要是水平排列的。那麼我們的.col-xs-*(小於768px屏幕的樣式類)就派上用場了。
復制代碼代碼如下:
<div class="page-header">
<h1>案例:移動設備和桌面</h1>
</div>
<div class="row">
<div class="col-xs-12 col-md-8">
.col-xs-12 .col-md-8
</div>
<div class="col-xs-6 col-md-4">
.col-xs-6 .col-md-4
</div>
</div>
<h1></h1>
<div class="row">
<div class="col-xs-6 col-md-4">
.col-xs-6 .col-md-4
</div>
<div class="col-xs-6 col-md-4">
.col-xs-6 .col-md-4
</div>
<div class="col-xs-6 col-md-4">
.col-xs-6 .col-md-4
</div>
</div>
<h1></h1>
<div class="row">
<div class="col-xs-6">
.col-xs-6
</div>
<div class="col-xs-6">
.col-xs-6
</div>
</div>
<h1></h1>
通過代碼可以發現針對前兩個的.row樣式類中的div,我們在每個元素上面都設置了兩個樣式類。

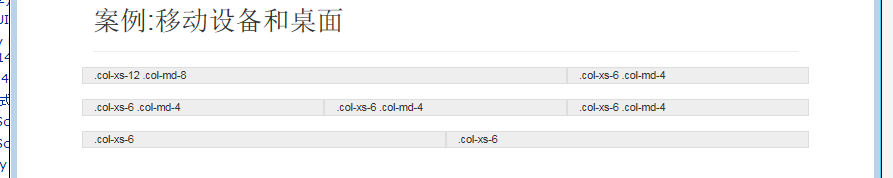
這是在稍大尺寸的屏幕上展示的效果,針對每個元素的兩個樣式會在不同尺寸下進行合適的選擇,那麼在稍大的情況下,選擇的樣式類就會是.col-md-*。
所以:
第一行:8和4的份比。
第二行:三個4平平均分成三份。
第三行:6和6雖然是大尺寸因為只有這一個樣式,也是平均分成兩份。

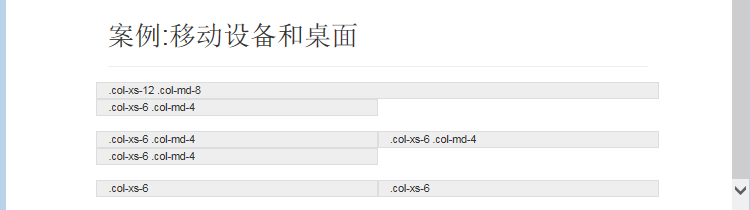
現在就是頁面屏幕小於一定程度的時候,針對每個元素進行重新選擇樣式類。現在真對前兩個.row選擇的都是col-xs-*。
所以:
第一行:兩個元素分為12和6,而一行呢就是12份,所以第二個元素會進行換行,然後占據6份一半的位置。
第二行:3個6份。而一行呢就是12份。所以第三個元素會進行換行,然後占據6份一般的位置。
Responsive column resets
通過上面兩個案例的解析,可以通過這四個柵格class設計出比較輕松的設計出比較復雜的頁面布局了。但是還是會有一些情況中出現一行中的某一列比其他的列高的情況。可能現在你還不太清楚我說的意思,不過沒關系,我們直接上案例。
復制代碼代碼如下:
<div class="page-header">
<h1>案例:Responsive column resets</h1>
</div>
<div class="row">
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3(通過調整浏覽器的寬度或在手機上即可查看這些案例的實際效果。)
</div>
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
</div>
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
</div>
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
</div>
</div>
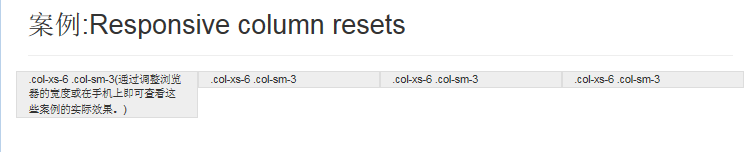
首先來看一下大屏幕下的頁面展示效果

第一個元素的高度的確不太一樣。然後看一下小屏幕的。

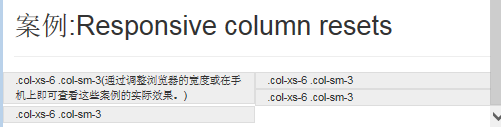
看現在是這樣進行排列的,因為小屏幕下選擇的都是.col-xs-*的樣式類,而且都是占用6份的。不知道這樣的效果是不是你想要的。原來是不是想在小屏幕下看到這四個元素在兩行然後每行兩個元素呢?
接下來我們將上面的代碼稍微改動一下,其實也就是添加了一行代碼
復制代碼代碼如下:
<div class="page-header">
<h1>案例:Responsive column resets</h1>
</div>
<div class="row">
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3(通過調整浏覽器的寬度或在手機上即可查看這些案例的實際效果。)
</div>
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
</div>
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
</div>
</div>

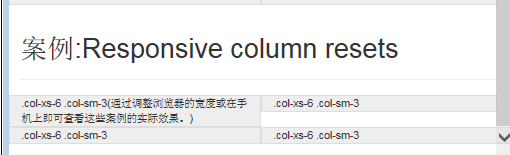
這樣的效果還是達到了兩行兩列的。當然你也可以通過響應式工具,這個會在以後進行詳細說明,這裡暫時不進行示例演示了。
列偏移
這個其實很簡單就是通過一個樣式類,通過.col-md-offset-*可以將列偏移到右側。這些class通過使用*選擇器將所有列增加了列的左側margin。例如,.col-md-offset-4將.col-md-4向右移動了4個列的寬度。
復制代碼代碼如下:
<div class="page-header">
<h1>案例:列偏移</h1>
</div>
<div class="row">
<div class="col-md-4">
.col-md-4
</div>
<div class="col-md-4 col-md-offset-4">
.col-md-4 .col-md-offset-4
</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">
.col-md-3 .col-md-offset-3
</div>
<div class="col-md-3 col-md-offset-3">
.col-md-3 .col-md-offset-3
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
.col-md-6 .col-md-offset-3
</div>
</div>
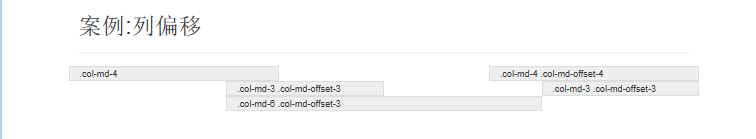
通過閱讀上面的代碼大概可以想象出它的排版布局了吧。

嵌套列
為了使用內置的柵格進行內容的嵌套,通過添加一個新的.row和一系列的.col-md-*列到已經存在的.col-md-*列內即可實現。嵌套列所包含的列加起來應該等於12。
復制代碼代碼如下:
<div class="page-header">
<h1>案例:列嵌套</h1>
</div>
<div class="row">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row">
<div class="col-md-6">
Level 2: .col-md-6
</div>
<div class="col-md-6">
Level 2: .col-md-6
</div>
</div>
<div class="row">
<div class="col-md-3">
Level 3: .col-md-3
</div>
<div class="col-md-6">
Level 3: .col-md-6
</div>
</div>
</div>
</div>
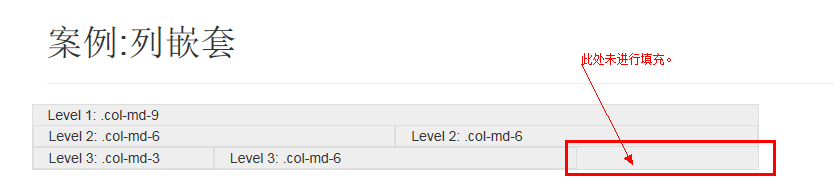
通過上面的代碼可以發現,首先定義了一個row,然後在此row中添加了一個.col-md-9的列,代表這個元素占有9列。
然後在這個占有9列的元素裡面添加了兩個不同的row。
即第一個row:將第一個row分成了兩份,每份占有的6列,這12列,但是其總寬度和它外面的占有9列的元素的寬度是一樣的。
第二個row:將第二個row分成了兩份,第一份占有3列,第二份占有6列,然後剩余的3列沒有進行填充。

列排序
中文網的解釋是:通過使用.col-md-push-*和.col-md-pull-*就可以很容易的改變列的順序。
通過代碼實現了,看到效果了,對於這句話的理解我還是沒有摸透。
復制代碼代碼如下:
<div class="page-header">
<h1>案例:列嵌套</h1>
</div>
<div class="row">
<div class="col-md-4">
.col-md-4
</div>
<div class="col-md-4">
.col-md-4
</div>
<div class="col-md-4">
.col-md-4
</div>
</div>
<div class="row">
<div class="col-md-2 col-md-push-4">
.col-md-2 .col-md-push-4
</div>
</div>
<div class="row">
<div class="col-md-7"></div>
<div class="col-md-5 col-md-pull-4">
.col-md-5 .col-md-push-4
</div>
</div>
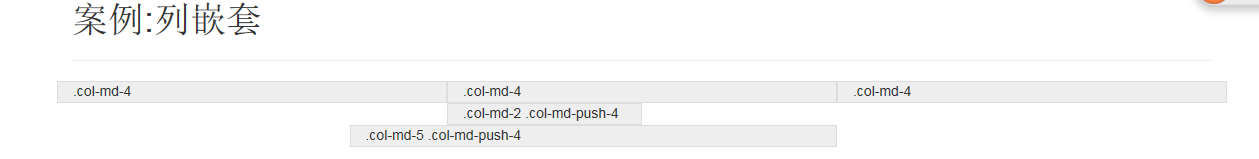
可以看出,我定義了三行。
第一行被平均分成三份,每份占有四列。這一行主要是為了與下面兩行進行對照的。
第二行裡只有一個元素且是占有兩列,然後對此元素也添加了.col-md-push-4的樣式類。(讓占有兩個列的元素又向右移動了4列那麼現在就是占據了第五列和第六列。)
第三列被分為兩份,第一份占有七列,不過是空的,然後第二份占有五列,並且對此元素也添加了一個.col-md-pull-4的樣式類,當然此類和上一行附加的類應該正好有相反的效果。(讓占有5列的元素又向左移動了四列,原來是從第八列開始的,那麼現在是從第四列開始的。)
現在來看一下效果展示

總結
本文都是通過最簡單的案例,來剖析案例中涉及到的布局要點。這一篇下來,自己感覺學到的還是蠻多的,感覺需要從頭再看一遍。其中對有些地方的理解可能不是很到位,希望有理解的、並且看到的前輩大牛可以幫小弟指正一下,小弟在此先謝過你們了。寫完這一篇感覺很不錯,學到了好多,當然也希望對各位看官能有點兒幫助。