在手機上浏覽信息,存在著太多的局限,手機屏幕小注定了一頁不能顯示太多的信息,環境光線的變化注定頁面設計不能過於花哨,流量限制注定不能有太多的圖片和樣式。
如果讓你的用戶直接在手機上浏覽為web所設計的網頁,即使是經過一些手機浏覽器的優化,體驗還是會很糟糕,甚至有時候會讓人難以忍受。
如何調整信息展現方式,使內容能在小屏幕的手機上也更友好的展現呢?接下來我將通過一些原理和實例來闡述自己的觀點。
首先,老祖宗Ben Shneiderman的交互設計8項黃金法則我們要銘記於心,因為這些法則也是適用於移動互聯網的基本法則——
- Strive for consistency.力求一致
- Enable frequent users to use shortcuts.允許頻繁的使用快捷鍵
- Offer informative feedback.提供明確的反饋
- Design dialog to yield closure.設計對話,告訴用戶任務已完成
- Offer simple error handling.提供錯誤預防和簡單的糾錯能力
- Permit easy reversal of actions.應該方便用戶取消某個操作
- Support internal locus of control.用戶應掌握控制權
- Reduce short-term memory load.減輕用戶的記憶負擔
其次,針對手機上的交互設計原則,還有以下需要補充的一些點——
- 盡量減少操作的步驟
- 盡量利用點擊來代替輸入
- 時刻讓用戶知道自己所處的位置
- 與web保持一致且數據同步
- 為輸入法讓出空間
而對於手機上的信息展示方式而言,則是本文討論的重點,也是從《Mobile Interaction Design》一書上受到了些啟發。
手機上的信息展現,一方面要有利於你找到需要的信息,一方面要提供友好的方式閱讀你需要的信息。為了在手機上有效的支持這兩個任務,手機網站交互設計中的信息設計需要滿足以下幾條:
- 摘要形式展現信息
- 導航和提示處於明顯的位置
- 減少滾動
一、摘要形式展示信息
因為手機上的信息展現和web上的信息展現都有一個共同的出發點——方便閱讀。任何有助於用戶迅速判斷某條信息是否有價值的方式都可以借鑒,以防止用戶花了大量的時間去閱讀一些對他來說沒有意義的內容。因為web可以展現很詳細的信息,而手機上顯示一篇稍微長點的文章就需要好幾頁,所以我們不能把一篇篇文章直接適配到手機版就可以了,而且需要提供一個新的方式,讓用戶可以總攬全局,一下子看到所有的文章,這就需要把信息縮略成摘要的形式,但是這也需要分情況考慮,比如以下幾個例子——
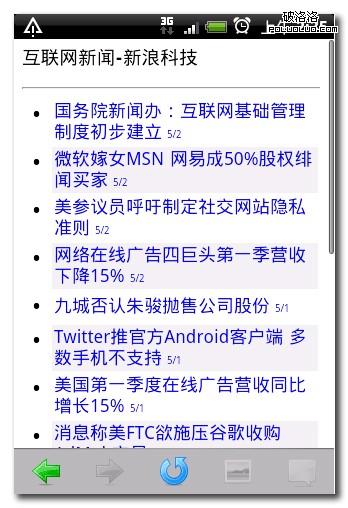
1、對於新聞來說,需要顯示標題

2、對於博客來說,需要顯示標題+時間+評論

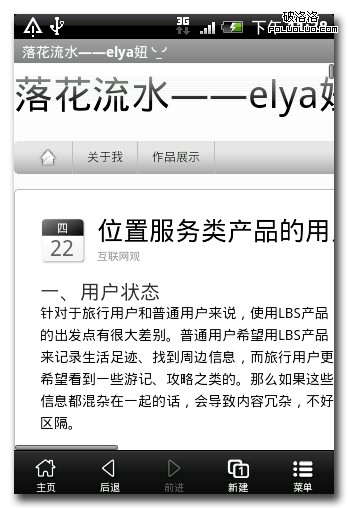
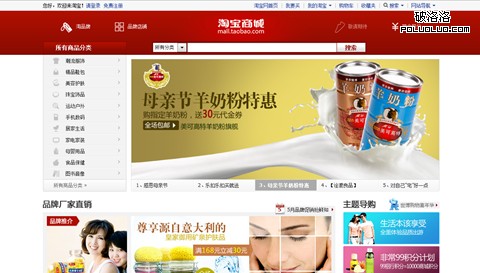
如果http://elyaaa.com 不經過適配直接加載到手機上,樣式如上,體驗很不好,即使是大屏幕的觸屏手機也需要縮放+滾動操作才能看到全貌

而經過了優化的http://elyaaa.com/wap/index-wap2.php 卻可以提供足夠好的體驗,以列表的形式展現信息,用戶可以第一時間獲知網站的概況,迅速找到有效信息進行浏覽
3. 對於論壇來說,需要顯示標題+作者+時間


人人網的日志展現形式,就接近於論壇的展現要求,顯示了詳細的標題、作者和發表時間。之後只需要一步操作就可以打開日志,快速的索引和良好的體驗給該客戶端增色不少。
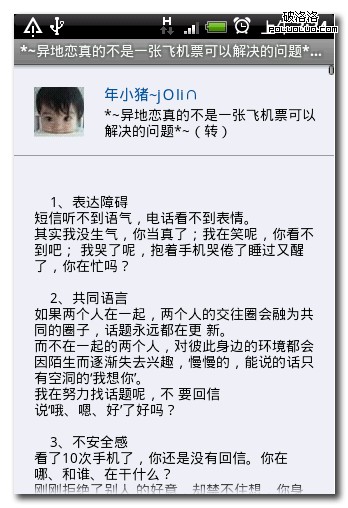
4、對於微博來說,需要顯示全部



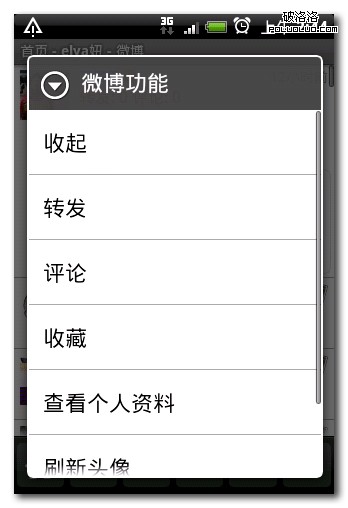
新浪微博android客戶端信息以摘要形式顯示,單擊或長按展開,顯示詳細信息,再單擊彈出操作框。這樣一方面增加操作步驟,給用戶帶來負擔,另一方面需要一條條的去展開,影響流暢的閱讀體驗。


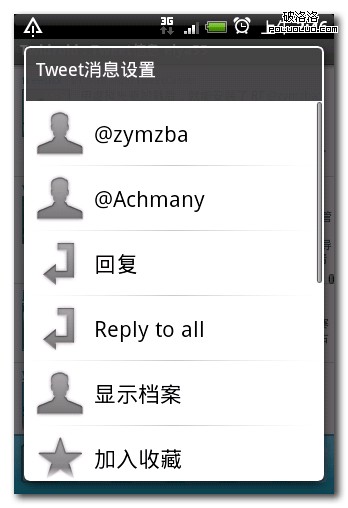
Twitter的android客戶端Twidroid以全文方式顯示Twitter信息,單擊彈層選擇操作。即簡化了操作步驟,又有利於快速浏覽。


Twitter的android客戶端Twigee也是以全文方式顯示Twitter信息,單擊打開新頁面選擇操作。也是在簡化操作步驟的同時提高了浏覽體驗。
二、導航和提示處於明顯的位置

新浪微博android客戶端提供了明確的提示信息和導航信息,但是缺點是這類新信息提醒最好是可以操作的

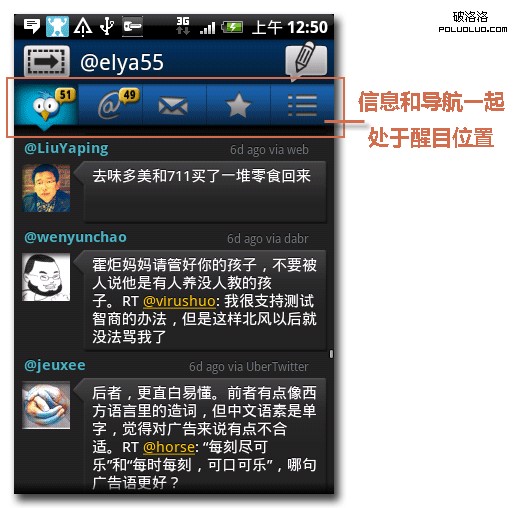
Android上的Twitter客戶端TweeCaster提供了一個提示和導航集成到一起的解決方案,而且保證了可操作性,體驗很好。
三、減少滾動
顯而易見,用戶在web上就很討厭滾動操作,在手機上更是如此。但是我們面對的問題是,手機客戶端需要把大量的信息整合到終端上展現給用戶,勢必造成一些不得不進行的滾動和翻頁。為了減少垂直滾動,我們可以按照以下方式來布置內容——
1. 將一些導航功能(菜單欄等)固定的放在頁面的頂端或底端
2. 將十分重要的信息放置在靠近頂部的位置


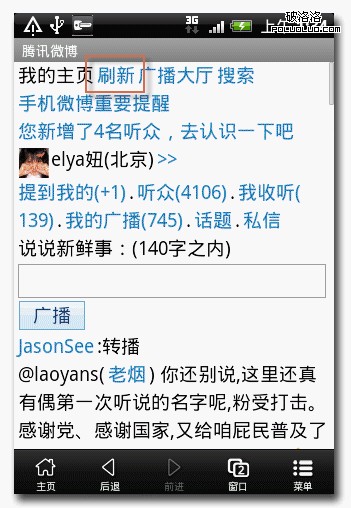
比較新浪微博wap版和騰訊微博wap可知道,騰訊做了更多的調研,他們把“刷新”這個操作放在第一權重的位置上,而新浪微博的刷新則要經過至少四步操作才能到達(非觸屏版),即使是觸屏版,這個“刷新”所在的位置也讓它不利於點擊。
3. 減少每一頁的信息量,讓內容更簡練而不冗長
4. 重要的操作可以重復布置在頁面的最底端
暫時只做一些手機客戶端交互設計原則上的探討,以後將陸續研究一些設計方法。
轉載注明:來源於http://elyaaa.com/userexp/510.html