互聯網的廣告投放,不同於書籍、雜志,有太多的人打開一個網頁,匆匆掃幾秒,直接就關閉了。從這個方面著手,我們要特別注意一下,優化自身廣告“文件的大小”,讓廣告內容越快的展示出來,才能吸引越多的訪問者。
最近一直在操作富媒體(右下角漂浮)廣告的投放,其中最核心的兩部分,一是引入量,二是轉化率。
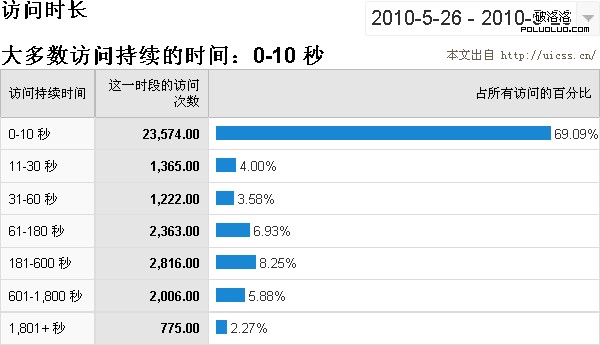
要提高引入率,首先需要注意的是,網民在目標網站的訪問時長:

控制文件大小
互聯網的廣告投放,不同於書籍、雜志,有太多的人打開一個網頁,匆匆掃幾秒,直接就關閉了。從這個方面著手,我們要特別注意一下,優化自身廣告“文件的大小”,讓廣告內容越快的展示出來,才能吸引越多的訪問者。我見過一些設計非常炫目的flash,二次點擊並不理想,為什麼?69%的網民在不到10秒的時間裡就關閉了網頁,你那flash加載需要7、8秒,他們連看都沒有看到,怎麼點擊?
選擇合適的尺寸
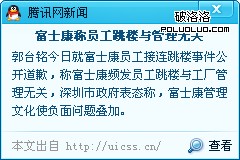
現有的富媒體廣告,大多分為兩種尺寸,320*270 以及 270*200,這兩種廣告形式,給人的初步感覺,往往都是越大越好。其實還是要根據內容來定。騰訊的新聞彈窗,尺寸只有240*160,每次彈出來,總能吸引大量的用戶點開看看,為什麼?因為用戶覺得,那不是廣告,那不引起他們的反感。

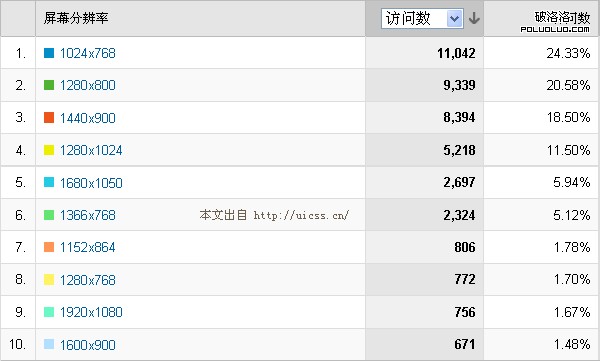
我們先分析一下目標網站的用戶屏幕分辨率情況:

如果是使用1024*768分辨率的用戶,減去浏覽器邊欄占去的寬度和高度,僅剩下1003×600的位置,在這個位置上掛一個320*270的廣告,相當於三分之一的可視區域都是廣告。放在幾年前,用戶判斷廣告的能力比較低,興許點擊率就上去了。放在今天,從實際投放的測試數據來看,並不是所有的廣告都越大越好,有些內容,投放270*200的尺寸,引入率反而高了一些。
具體問題具體分析,多測試才能找到最適合自己產品的廣告尺寸。
當我們沒有辦法大幅拉高引入率的時候,投放小尺寸廣告,降低成本,也是保證運營的一個方面。
動感還是安靜
我們只有270×200的位置,要在有限的尺寸裡,展示更多的內容。
我本以為,弄一堆大美女輪播展示,眼花缭亂的一通亂閃是提升引入率的有效方法。結果測試發現,部分網民反而喜歡那種安安靜靜的jpg,做的越不像廣告,引入率越高。更需要分析的是,目標網站的訪問者屬於哪種職業,在“美容”網站投放美女廣告,顯然效果不佳。在“軍事”網站賣化妝品,估計也沒多少人看。選好目標網站之後,多測試幾種不同的廣告模式,永遠不要相信自己的感覺,那些都只是你的猜測。也不要輕信別人的判斷,不要相信我的這篇文章,自己的廣告,自己多測試。
引誘類型的廣告
網站運營,其實就是一個不斷學習的過程,我們可以借鑒很多吸引用戶的經驗。
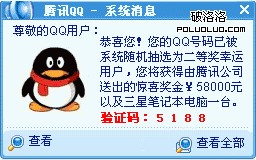
例如靠誘惑廣告成名的“QQ中獎廣告”

這種詐騙被各種無良人士變著花樣用了很多次,送Q幣的、送車的、送房的。無一不是利用了用戶貪小便宜的心理,引誘用戶的點擊。那都是過時的玩意,騙來騙去,多數都把自己騙進去了。
先來一個誘惑“30天增高18厘米”,然後右邊弄一堆“成功案例”,各色美女輪播上場。最後右上角再點綴一個“關閉”按鈕,就算flash沒打動你,去點那個“關閉”,一樣可以引入到他們的網站。
看一下同一設計師的不同作品,他們同時投放不同類型的廣告,貌似是在測試不同廣告的二次點擊率,具體哪個更吸引用戶,我這拿不到數據,不妄加評斷了。
再看一個類似產品引誘類型的廣告,發現他們都選擇了flash作為表現手法:
這種小尺寸上表現的視覺沖擊、文案,著實考驗團隊運營的功底。
再來看一下恐嚇類推廣
以保護用戶安全的名義,進行推廣,很有“俠客”的意思。尤其是當一個“大俠”吶喊著“免費”保镖的時候,他推薦的操作行為,更易於被用戶所接受。

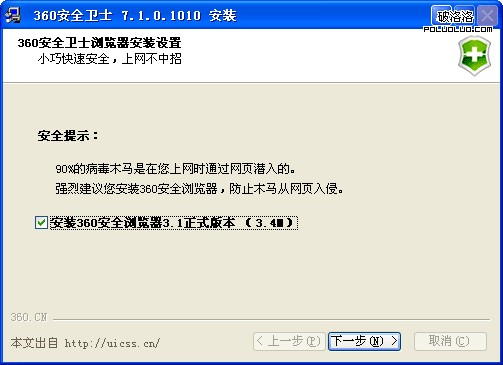
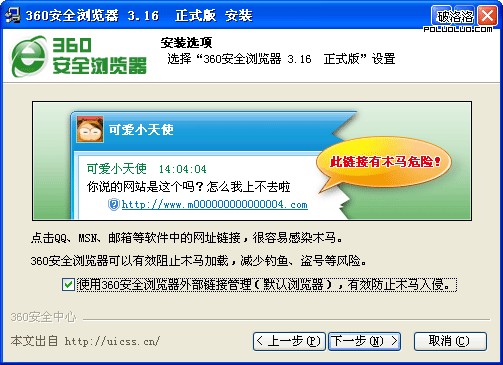
一個無法點擊的“取消”按鈕,一句“90%的病毒木馬是在您上網時通過網頁嵌入的”,緊跟著“下一步”的“360安全浏覽器可以有效阻止木馬加載,較少釣魚、盜號等風險”:

這招,讓多少用戶安裝了360浏覽器?

這招,讓多少用戶把360安全浏覽器設置為默認浏覽器?

他們產品推廣的速度是爆炸式的增長,所利用的無非就是“免費策略”和“恐嚇用戶”,我們不談這種手段是否光明正大,看一下市場占有率吧,從2006年6月誕生到今天,360安全衛士的安裝量已經超過2.5億。從2008年4月30日,360安全浏覽器(360se)發布,到今天,在中國的市場占有率已經遠遠超過了2004年11月9日發布的firefox……
累了,感慨和總結不多寫了。僅以此文,分享並記錄自己的學習過程。