控制溢出
通過text-overflow屬性控制當文本溢出其容器時顯示什麼,例如,如果你想讓新聞列表中的所有項目占據的高度都一樣,這時你可以使用CSS增加省略號表示由更多的文本內容未顯示,在iPhone中我們經常看到這樣的應用。這個屬性在最新的Safari、Opera、IE 6(溢出元素應該設置一個寬度,如100%)和 IE 7中有效,在Opera中還必須加上廠家特殊的屬性。

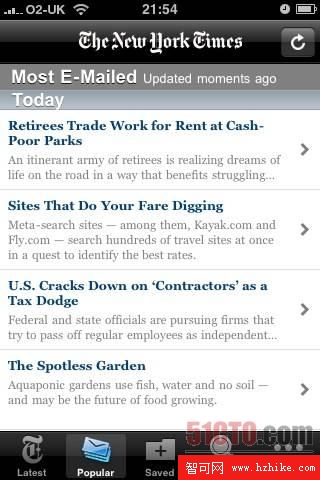
圖 7 紐約時報iPhone應用程序客戶端使用省略號表示溢出的文本
- li {
- white-space: nowrap;
- width: 100%;
- overflow: hidden;
- -o-text-overflow: ellipsis;
- text-overflow: ellipsis;
- }
在編輯的規范草案中,你可以看到其它與text-overflow相關的屬性也被考慮進去了,如text-overflow-mode和text-overflow-ellipsis。
對齊和斷字
控制斷字是件麻煩事,在設置為自動斷字時有許多因素要考慮,不同語言有不同的規則,就拿葡萄牙文為例,你可以在最後一個音節處斷字,對於雙輔音,連字符必須在中右側。規范仍在開發中,但已經提議的屬性有:
◆hyphenate-dictionary
◆hyphenate-before和hyphenate-after
◆hyphenate-lines
◆hyphenate-character

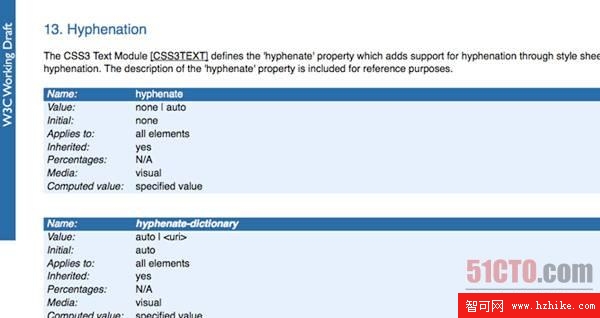
圖 8 在w3c網站上為連字符提議的規范
另一個在大多數浏覽器中還未實現的CSS3屬性是text-align-last(目前只有IE支持一部分),如果你的文本設為justify,你可以定義一個段落的最後一行或一行的右邊在強制斷字前如何調整,這個屬性的有效屬性值包括:start,end,left,right,center和justify。
Unicode范圍和語言
Unicode范圍
unicode-range屬性讓你定義給定字體支持的Unicode字符范圍,在限制支持各種語言或數學符號時非常有用,可以減少網絡帶寬的使用。假設你想在你的網頁中包括日語字符,使用font-face規則,需為相同的font-family聲明多次,每個聲明提供一個不同的字體文件供浏覽器下載,同時每次都要聲明不同的Unicode范圍(即使范圍重疊也得聲明),浏覽器應該只下載渲染網頁需要的范圍。要研究unicode-range是如何工作的,這裡有一個例子。
語言
使用:lang偽類創建語言敏感的排版,這樣你可以為法語(fr)設置一個背景色,為德語(de)設置另一個背景色:
- div:lang(fr) {
- background-color: blue;
- }
- div:lang(de) {
- background-color: yellow;
- }
你可能會問,為什麼我們不使用一個簡單的選擇器來實現呢,如:
- div[lang|=fr] {
- background-color: blue;
- }
這樣我們的目標就是所有lang屬性等於fr或以fr開頭的div元素,如果我們有一個元素位於這個div中,它們不應該繼承這個選擇器的屬性,因為它們根本就沒有設置lang屬性,通過使用:lang偽類,lang屬性就讓所有子元素繼承父元素的屬性。好消息是幾乎所有最新的浏覽器都支持這個偽類了。
總結
在本文所列舉的例子中,你可能會問為什麼大部分都講得很模糊,是的,因為規范還未獲得正式通過,隨時間的推移完全有可能會發生改變,但現在正是試驗的時候,如果你也參與進來,將有助於最終規范的定格。大膽嘗試這些新特性,看看應該如何改進才能讓你的工作變得更輕松。向規范增加一個屬性有實際的例子非常重要,此外,浏覽器廠商也需要跟進。