Highcharts 官網:http://www.highcharts.com
Highcharts 官網示例:http://www.highcharts.com/demo/
Highcharts 官網文檔:http://www.highcharts.com/documentation/how-to-use
官網實例中給出了各式各樣的demo,可以參照document修改自己需要的即可。
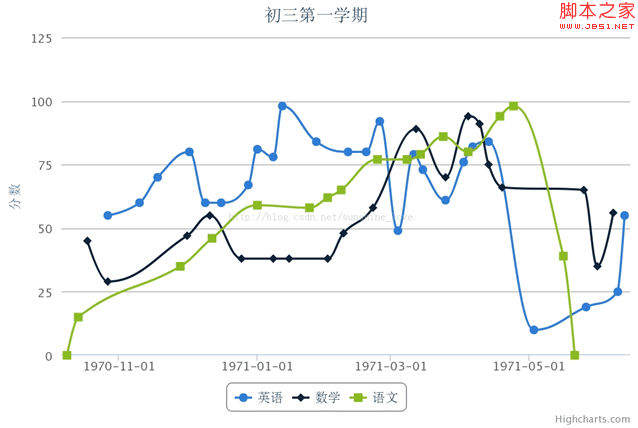
下面是一個學生成績走勢demo:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
type: 'spline'
},
title: {
text: '初三第一學期'
},
xAxis: {
type: 'datetime',
labels: {
formatter: function() {
return Highcharts.dateFormat('%Y-%m-%d', this.value);
}
}
},
yAxis: {
title: {
text: '分數'
},
min: 0
},
tooltip: {
//這種模式下,每點的tooltip單獨顯示
shared: false,
formatter: function() {
var s = '<b>'+ this.point.name +'</b>'+'<br/>'+ Highcharts.dateFormat("%Y/%m/%d", this.point.x) +': '+this.point.y +'分<br/>';
return s;
}
/**
這種模式下,兩個點的tooltip顯示在一起
shared: true,
formatter: function() {
var s='';
$.each(this.points, function(i, point) {
s += '<b>'+ point.key +'</b>'+'<br/>'+ Highcharts.dateFormat("%Y/%m/%d", point.x) +': '+point.y +'分<br/>';
});
return s;
}
*/
},
series: [{
name: '英語',
// Define the data points. All series have a dummy year
// of 1970/71 in order to be compared on the same x axis. Note
// that in JavaScript, months start at 0 for January, 1 for February etc.
data: [
{x:Date.UTC(1970, 9, 27), y:55, name:'高一第一學期第一次考試'},
{x:Date.UTC(1970, 10, 10), y:60, name:'高一第一學期第二次考試'},
{x:Date.UTC(1970, 10, 18), y:70, name:'高一第一學期第三次考試'},
{x:Date.UTC(1970, 11, 2), y:80, name:'高一第一學期第四次考試'},
{x:Date.UTC(1970, 11, 9), y:60, name:'高一第一學期第五次考試'},
{x:Date.UTC(1970, 11, 16), y:60, name:'高一第一學期第六次考試'},
{x:Date.UTC(1970, 11, 28), y:67, name:'高一第一學期第七次考試'},
{x:Date.UTC(1971, 0, 1), y:81, name:'高一第一學期第八次考試'},
{x:Date.UTC(1971, 0, 8), y:78, name:'高一第一學期第九次考試'},
{x:Date.UTC(1971, 0, 12), y:98, name:'高一第一學期第十次考試'},
{x:Date.UTC(1971, 0, 27), y:84, name:'高一第一學期第十一次考試'},
{x:Date.UTC(1971, 1, 10), y:80, name:'高一第一學期第十二次考試'},
{x:Date.UTC(1971, 1, 18), y:80, name:'高一第一學期第十三次考試'},
{x:Date.UTC(1971, 1, 24), y:92, name:'高一第一學期第十四次考試'},
{x:Date.UTC(1971, 2, 4), y:49, name:'高一第一學期第十五次考試'},
{x:Date.UTC(1971, 2, 11), y:79, name:'高一第一學期第十六次考試'},
{x:Date.UTC(1971, 2, 15), y:73, name:'高一第一學期第十七次考試'},
{x:Date.UTC(1971, 2, 25), y:61, name:'高一第一學期第十八次考試'},
{x:Date.UTC(1971, 3, 2), y:76, name:'高一第一學期第19次考試'},
{x:Date.UTC(1971, 3, 6), y:82, name:'高一第一學期第20次考試'},
{x:Date.UTC(1971, 3, 13), y:84, name:'高一第一學期第21次考試'},
{x:Date.UTC(1971, 4, 3), y:10, name:'高一第一學期第22次考試'},
{x:Date.UTC(1971, 4, 26), y:19, name:'高一第一學期第23次考試'},
{x:Date.UTC(1971, 5, 9), y:25, name:'高一第一學期第24次考試'},
{x:Date.UTC(1971, 5, 12), y:55, name:'高一第一學期第25次考試'}
]
//,type:'column'
}, {
name: '數學',
data: [
{'x':Date.UTC(1970, 9, 18), 'y':45, 'name':'高一第一學期第1次考試'},
{x:Date.UTC(1970, 9, 27), y:29, name:'高一第一學期第2次考試'},
{x:Date.UTC(1970, 11, 1), y:47, name:'高一第一學期第3次考試'},
{x:Date.UTC(1970, 11, 11), y:55, name:'高一第一學期第4次考試'},
{x:Date.UTC(1970, 11, 25), y:38, name:'高一第一學期第5次考試'},
{x:Date.UTC(1971, 0, 8), y:38, name:'高一第一學期第6次考試'},
{x:Date.UTC(1971, 0, 15), y:38, name:'高一第一學期第7次考試'},
{x:Date.UTC(1971, 1, 1), y:38, name:'高一第一學期第8次考試'},
{x:Date.UTC(1971, 1, 8), y:48, name:'高一第一學期第9次考試'},
{x:Date.UTC(1971, 1, 21), y:58 ,name:'高一第一學期第10次考試'},
{x:Date.UTC(1971, 2, 12), y:89, name:'高一第一學期第11次考試'},
{x:Date.UTC(1971, 2, 25), y:70, name:'高一第一學期第12次考試'},
{x:Date.UTC(1971, 3, 4), y:94, name:'高一第一學期第13次考試'},
{x:Date.UTC(1971, 3, 9), y:91, name:'高一第一學期第14次考試'},
{x:Date.UTC(1971, 3, 13), y:75, name:'高一第一學期第15次考試'},
{x:Date.UTC(1971, 3, 19), y:66 ,name:'高一第一學期第16次考試'},
{x:Date.UTC(1971, 4, 25), y:65 ,name:'高一第一學期第17次考試'},
{x:Date.UTC(1971, 4, 31), y:35, name:'高一第一學期第18次考試'},
{x:Date.UTC(1971, 5, 7), y:56, name:'高一第一學期第19次考試'}
]
}, {
name: '語文',
data: [
{x:Date.UTC(1970, 9, 9), y: 0, name:'高一第一學期第1次考試'},
{x:Date.UTC(1970, 9, 14), y:15, name:'高一第一學期第2次考試'},
{x:Date.UTC(1970, 10, 28), y:35, name:'高一第一學期第3次考試'},
{x:Date.UTC(1970, 11, 12), y:46, name:'高一第一學期第4次考試'},
{x:Date.UTC(1971, 0, 1), y:59, name:'高一第一學期第5次考試'},
{x:Date.UTC(1971, 0, 24), y:58, name:'高一第一學期第6次考試'},
{x:Date.UTC(1971, 1, 1), y:62, name:'高一第一學期第7次考試'},
{x:Date.UTC(1971, 1, 7), y:65, name:'高一第一學期第8次考試'},
{x:Date.UTC(1971, 1, 23), y:77, name:'高一第一學期第9次考試'},
{x:Date.UTC(1971, 2, 8), y:77, name:'高一第一學期第10次考試'},
{x:Date.UTC(1971, 2, 14), y:79, name:'高一第一學期第11次考試'},
{x:Date.UTC(1971, 2, 24), y:86, name:'高一第一學期第12次考試'},
{x:Date.UTC(1971, 3, 4), y:80, name:'高一第一學期第13次考試'},
{x:Date.UTC(1971, 3, 18), y:94, name:'高一第一學期第14次考試'},
{x:Date.UTC(1971, 3, 24), y:98, name:'高一第一學期第15次考試'},
{x:Date.UTC(1971, 4, 16), y:39, name:'高一第一學期第16次考試'},
{x:Date.UTC(1971, 4, 21), y: 0, name:'高一第一學期第18次考試'},
]
}]
});
});
</script>
</head>
<body>
<script src="../../js/highcharts.js"></script>
<script src="../../js/modules/exporting.js"></script>
<div id="container" style="max-width: 800px; height: 400px; margin: 0 auto"></div>
</body>
</html>
相關文章
- css width height同時設置
- font-weight:bold 設置字體加粗CSS樣式
- margin-right css右外邊距 右外邊間隔
- padding-right css右內邊距樣式
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JavaScript中removeChild 方法開發示例代碼
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】