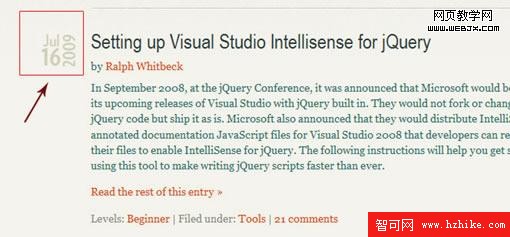
LearningjQuery.com 博客帖子列表的左邊有一個很酷的日期,如圖:

從圖中我們看到,“2009”垂直排列在右側。用Firebug查看元素,文本“2009”出現在Html結構之中,本文介紹實現這種效果的兩種方法。
一、利用Sprite技術來實現
其實現過程已有Chris CoyIEr 在《Date Display Technique with Sprites》一文中作了詳細介紹,這裡把其實現過程作一個簡單的描述。很顯然,我們不希望每一個日期用一張單獨的圖片,因此,將其整合到一張圖片之上,安排年、月、日在圖片的不同區域,如圖:

1、Html
頁面中Html結構如下:
<div class="postdate">
<div class="month m-06">Jun</div>
<div class="day d-30">30</div>
<div class="year y-2009">2009</div>
</div>
.postdate容器包含三個區域,分別對應年月日,這樣很好的保證了語義上的完整性。
在類似Wordpress這樣的CMS系統中,其後端代碼是這樣的:
<div class="postdate">
<div class="month m-<?php the_time('m') ?>"><?PHP the_time('M') ?></div>
<div class="day d-<?php the_time('d') ?>"><?PHP the_time('d') ?></div>
<div class="year y-<?php the_time('Y') ?>"><?PHP the_time('Y') ?></div>
</div>
2、CSS
CSS是sprite真正發揮作用的地方,利用Html中的定義的class屬性,讓對應的圖片得以顯示。
首先,讓class屬性為.postdate的容器相對定位,這樣包含其中的三個區域就會絕對定位,並使用同一張背景圖片。設置各自的寬度和高度,並將文字移出以顯示背景圖片。
然後,定義每個月(12)、每天(31)、每年(按10年計)具體的背景位置,以顯示與其相對應的圖片。
.postdate {
position: relative;
width: 50px;
height: 50px;
float: left;
}
.month, .day, .year {
position: absolute;
text-indent: -1000em;
background-image: url(/wp-content/themes/ljq/images/dates.png);
background-repeat: no-repeat;
}
.month { top: 2px; left: 0; width: 32px; height: 24px;}
.day { top: 25px; left: 0; width: 32px; height: 25px;}
.year { bottom: 0; right: 0; width: 17px; height: 48px;}
.m-01 { background-position: 0 4px;}
.m-02 { background-position: 0 -28px;}
.m-03 { background-position: 0 -57px;}
... more like this ...
.d-01 { background-position: -50px 0;}
.d-02 { background-position: -50px -31px;}
.d-03 { background-position: -50px -62px;}
... more like this ...
.y-2006 { background-position: -150px 0;}
.y-2007 { background-position: -150px -50px;}
.y-2008 { background-position: -150px -100px;}
... more like this ...
二、利用Text Rotation來實現
Jonathan Snook 在他的文章《Text Rotation with CSS》中提到用Text Rotation來實現這種效果。這裡對其作簡要的描述。
如今,很多主流的浏覽器如Webkit和Firefox(從3.5開始)都支持旋轉Html元素。那麼要使其垂直排列,就可以利用該屬性。但須為每種浏覽器加上前綴。
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
對於IE浏覽器,可以使用一個稱之為BasicImage 的濾鏡來達到目的,該濾鏡能夠旋轉任何具有layout屬性的元素。但字體較之於使用圖片來說,並不顯得平滑。
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
該濾鏡可以接受四個屬性值0、1、2、3,其對應旋轉的角度分別為0、90、180、270。盡管它還具有mirroring、masking、greyscale 等屬性,但在此對我毫無意義。
在Jonathan Snook的這篇文章的留言中,Ashish 提到在IE中使用CSS的一個屬性writing-mode:tb-rl可以得到同樣的效果,本人做過測試,的確可以使文本垂直排列。但與旋轉文本略有不同,主要體現在文字起始的方向上。另外,本人在IEtest中測試IE8,使用BasicImage好像不能生效。
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
三、總結
對比兩種方法。很明顯,第一種方法無論是浏覽器支持上還是視覺效果的美觀上都強於第二種,唯一感到不足的是CSS代碼較長。第二種方法雖不甚完美,但其實現過程並不復雜,不需要任何圖片,但作為一種開拓思路的嘗試也未嘗不可。
- 上一頁:font-size屬性
- 下一頁:CSS網頁布局實例:三欄等高布局