css3學習系列之移動屬性詳解
編輯:關於CSS
transform功能
放縮
使用sacle方法實現文字或圖像的放縮處理,在參數中指定縮放倍率,比如sacle(0.5)表示縮小50%,例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
另外,可以分別指定元素水平方向的放大倍率與垂直方向的放大倍率,例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
傾斜
使用skew方法來實現文字或圖像的傾斜處理,在參數中分別指定水平方向上的傾斜角度與垂直方向上的傾斜角度,例如”skew(30deg,30deg)”表示水平方向上傾斜30度,垂直方向傾斜30度,例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
旋轉
使用rotate方法將元素進行旋轉,共一個參數“角度”,單位deg為度的意思,正數為順時針旋轉,負數為逆時針旋轉。例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對元素使用多重變形的示例</title>
<style>
div {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
移動
使用translate方法來將文字或圖像進行移動,在參數中分別指定水平方向上的移動距離與垂直方向上的移動距離。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
變形示例
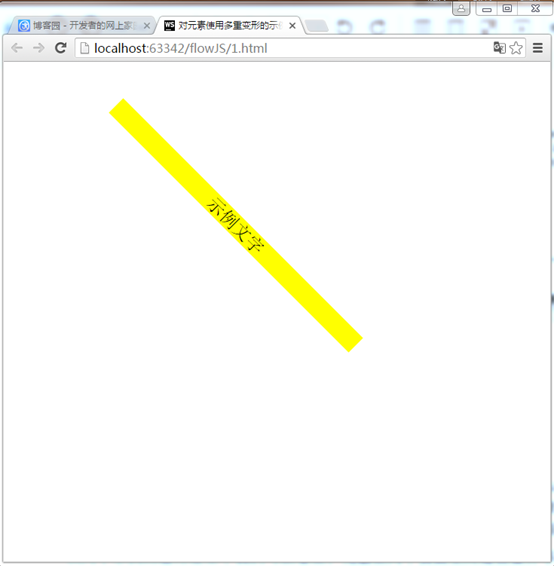
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對元素使用多重變形的示例</title>
<style>
div {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
這個例子是先移動,然後旋轉,最後放縮
效果:

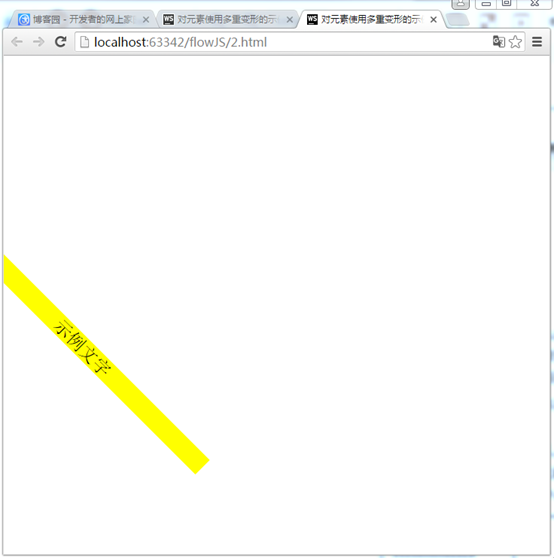
示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對元素使用多重變形的示例</title>
<style>
div {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
先旋轉,然後在放縮,最後移動
效果:

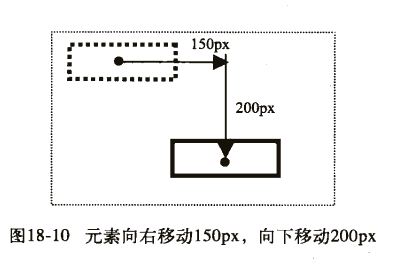
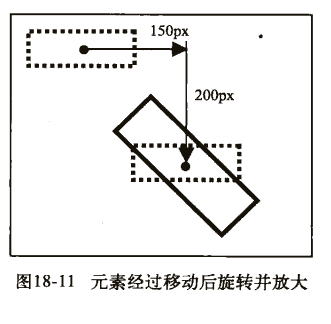
從兩個示例的運行結果中我們可以看出,元素在兩個頁面上所處於位置並不相同。我們來看看他們的的詳細步驟:
第一個示例:
1) 首先向右移動150px,向下移動200px。

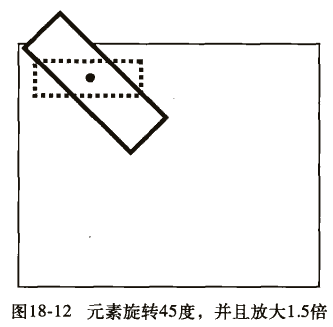
2) 然後旋轉45度,並且放大1.5倍。

第二個示例:
1) 首先旋轉45度,並且放大1.5倍。

2) 然後向右移動150px,向下移動200px。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦