一、簡介
CSS的 position 屬性設置元素的定位方式,為將要定位的元素定義定位規則。該屬性對腳本編寫動畫特效十分有用。
1、定位元素(positioned element)是計算後位置屬性分為: relative(相對)、absolute(絕對) 、 fixed(固定) 或 sticky (粘性)的元素。
2、top 、right、bottom、left屬性指定定位元素的位置。
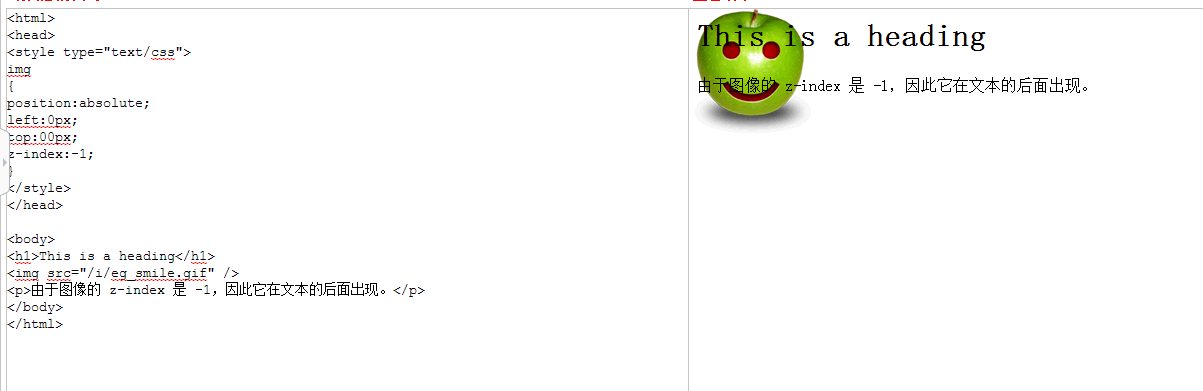
3、Z-index 設置定位元素的疊層順序,也就是在z軸的位置,值可以為正負數,值越大離用戶越近(也就是顯示的層次越往上),值越小離用戶遠。
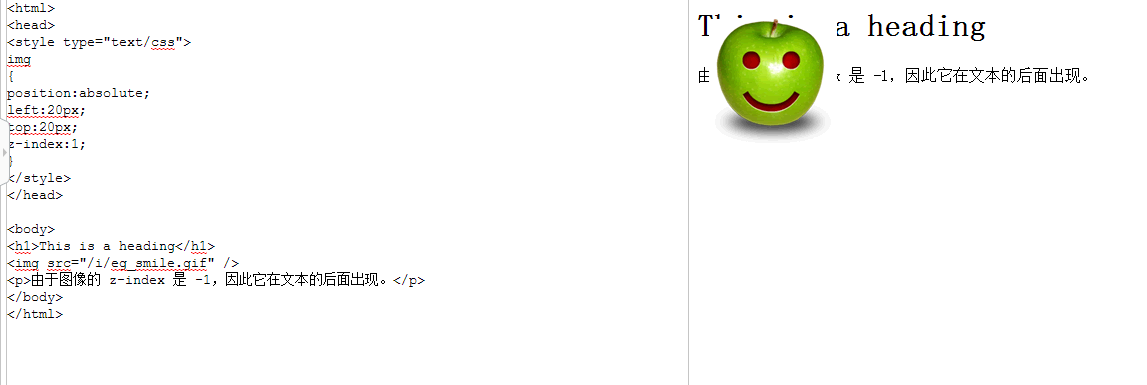
如圖:z-index的值為-1時,圖片的位置在文字的下方,離用戶遠,而若把z-index的值設置為正數,圖片的位置就顯示在文字的上方,覆蓋部分文字!

而若把z-index的值設置為正數,圖片的位置就顯示在文字的上方,覆蓋部分文字!left:20px;是圖片離左邊邊框的距離為20px; top:20px;是圖片離頂部的距離為20px

二、取值
static
這個關鍵字使得這個元素使用正常的表現,即元素處在文檔流中它當前的布局位置,top, right, bottom, left 和 z-index 屬性無效。
relative
使用這個關鍵字來布局元素就好像這個元素沒有被設置過定位一樣。即會適應該元素的位置,並不改變布局(這樣會在此元素原本所在的位置留下空白)。position:relative對table-*-group, table-row, table-column, table-cell, table-caption無效。
absolute
不為元素預留空間,元素位置通過指定其與它最近的非static定位的祖先元素的偏移來確定。絕對定位的元素可以設置外邊距(margins),並且不會與其他邊距合並。
fixed
不為元素預留空間。通過指定相對於屏幕視窗的位置來指定元素的空間,並且該元素的位置在屏幕滾動時不會發生改變。打印時元素會出現在的每頁的固定位置。fixed屬性通常會創建新的棧環境。
以上這篇css position 設置元素的定位方式詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。