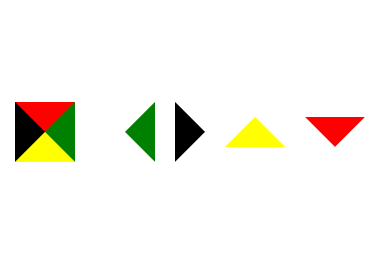
以下是常用的三角形形狀

其實都是html+css就能實現,很簡單
代碼如下:
第一種方法
html代碼:
復制代碼代碼如下:
<!-- 向上 -->
<div class="top_triangle"></div>
<!-- 向下 -->
<div class="bottom_triangle"></div>
<!-- 向左 -->
<div class="left_triangle"></div>
<!-- 向右 -->
<div class="right_triangle"></div>
css代碼
復制代碼代碼如下:
/*向上*/
.top_triangle{
width:0;
height:0;
border-bottom:30px solid green;
border-right:30px solid transparent;
border-left:30px solid transparent;
}
/*向下*/
.bottom_triangle{
width:0;
height:0;
border-top:30px solid black;
border-right:30px solid transparent;
border-left:30px solid transparent;
}
/*向右*/
.left_triangle{
width:0;
height:0;
border-top:30px solid transparent;
border-left:30px solid yellow;
border-bottom:30px solid transparent;
}
/*向左*/
.right_triangle{
width:0;
height:0;
border-top:30px solid transparent;
border-right:30px solid red;
border-bottom:30px solid transparent;
}
第二種方法
以上代碼便是實現上下左右方向三角形的代碼;然而其實不難發現,其實它們之間有個共同點,都是由border中的top、right、bottom、left實現的,因此我們還有一種寫法,通過實現設置一個div的border,讓其隱藏掉,再給其中一個方向顏色,該方向的三角形就能顯現出來,比如實現向上方向的三角形的css代碼:
復制代碼代碼如下:
.top_triangle{
width:0;
height:0;
//將其先隱藏掉,再顯示。
border:30px solid transparent;
border-bottom:30px solid green;
}
其它方向的就相類似,就不一一舉例了。
一點tips
如果認真嘗試敲過這個代碼的讀者或許會發現,以第一種方法的例子比方,都給border設置了三個方向的值,好奇的人會想,只設置兩個行或者一個行嗎?敲敲就知道啦~
實踐中告訴我,設置一個或者兩個但設置相反方向上的border值的都不會顯示出來,可以試試;但是如果兩個中,不同方向上的兩個值是會顯示出來的,至於是什麼形狀,就看你選的方向了。實踐出真知!
實現的基本理解(方便記)
圖片中最左方的正方形css代碼如下:
復制代碼代碼如下:
.all_triangle{
width:0;
height:0;
border-top:30px solid black;
border-left:30px solid yellow;
border-right:30px solid red;
border-bottom:30px solid green;
}
加上在代碼中出現最多的transparent(我理解隱藏掉),就不難理解,其實也就是將一個盒模型中的padding+content,用width+height都設置為零干掉,然後給讓border隆重登場,設置相應的值,當然這些值都是必須的,然後呢,將要顯現出來的顯示,該隱藏的就隱藏,第一種方法中干脆就省略了一個(也只能是一個),至於大小顏色位置就隨你設置了 。
延伸
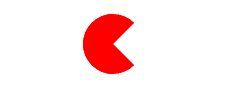
css3中的border-radius,有個圖案如下

應用蠻多的
其實這個的實現用border也行。代碼如下:
復制代碼代碼如下:
.eatFace{
width:0;
height:0;
border:30px solid red;
border-radius:50%;
border-right:30px solid transparent;
}</p>
<p>
至於原理,如果大家讀懂了三角形的,這個不難理解。
總結
以上就是利用css繪制三角形的方法及拓展的全部內容了,希望本文的內容能對大家學習或者使用css有所幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。