盒子是CSS中的基礎概念,我們需要使用它來配置元素的外觀以及文檔的整體布局。
1. 為元素應用內邊距
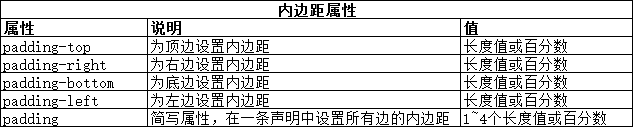
應用內邊距會在元素內容和邊距之間添加空白。我們可以為內容盒的每個邊界單獨設置內邊距,或者使用 padding 簡寫屬性在一條聲明中設置所有的值。

如果使用百分數值指定內邊距,百分數總是根包含塊的寬度相關,高度不考慮在內。下面代碼展示了如何為元素應用內邊距。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p {
- border:10px double black;
- background-color: lightgray;
- background-clip: content-box;
- width: 380px;
- padding-top: 0.5em;
- padding-bottom: 0.3em;
- padding-left: 0.8em;
- padding-right: 0.6em;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 15歲的時候再得到那個5歲的時候熱愛的布娃娃,65歲的時候終於有錢買25歲的時候熱愛的那條裙子,又有什麼意義。
- 什麼都可以從頭再來,只有青春不能。
- 那麼多事情,跟青春綁在一起就是美好,離開青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
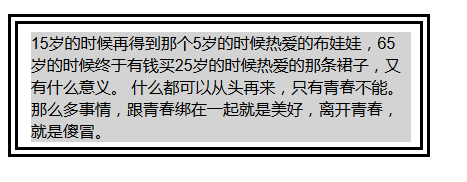
在代碼中,為盒子的每條邊應用了不同的內邊距,從下面的效果圖可以看出效果。此外,設置了 background-clip 屬性,因此內邊距區域不會顯示背景顏色,這樣可以突出內邊距的效果。

也可以使用 padding 簡寫屬性在一條聲明中為四條邊設置內邊距。可以為這個屬性指定1~4 個值。 如果指定4個值,那麼它們分別代表頂邊、右邊、底邊和左邊的內邊距。如果省略一個值,則最佳搭配方案如下:省略左邊的值,默認使用右邊的值;省略底邊的值,默認使用頂邊的值。如果只給一個值,則四條邊的內邊距都是這個值。
下面代碼清單展示了如何使用 padding 簡寫屬性。這個示例中還添加了圓角邊框,展示了如何使用paddding以確保邊框不會在元素內容之上。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p {
- border:10px solid black;
- background: lightgray;
- width: 380px;
- border-radius:1em 4em 1em 4em;
- padding: 5px 25px 5px 40px;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 15歲的時候再得到那個5歲的時候熱愛的布娃娃,65歲的時候終於有錢買25歲的時候熱愛的那條裙子,又有什麼意義。
- 什麼都可以從頭再來,只有青春不能。
- 那麼多事情,跟青春綁在一起就是美好,離開青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
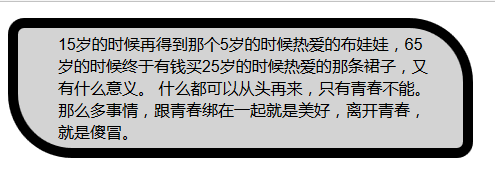
效果如下圖所示,顯示了浏覽器如何顯示代碼中指定的圓角邊框和內邊距。

如果不設置內邊距,邊框就會繪制在文本上。設置內邊距就能確保內容和邊框之間留出足夠的空間,不會出現這種情況。
2. 為元素應用外邊距
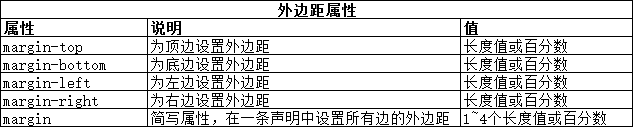
外邊距是元素邊框和頁面上圍繞在它周圍的所有東西之間的空白區域。圍繞在它周圍的東西包括其他元素和它的父元素。

跟內邊距屬性相似,即使是為頂邊和底邊應用內邊距,百分數值是和包含塊的寬度相關的。下面代碼清單展示了如何為元素添加外邊距:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- img{
- border: 4px solid black;
- background: lightgray;
- width: 150px;
- }
- #second img { margin: 4px 20px;}
- </style>
- </head>
- <body>
- <div>
- <div id="first">
- <img src="imgs/banana.png" alt="small banana">
- <img src="imgs/banana.png" alt="small banana">
- </div>
- <div id="second">
- <img src="imgs/banana.png" alt="small banana">
- <img src="imgs/banana.png" alt="small banana">
- </div>
- </div>
- </body>
- </html>
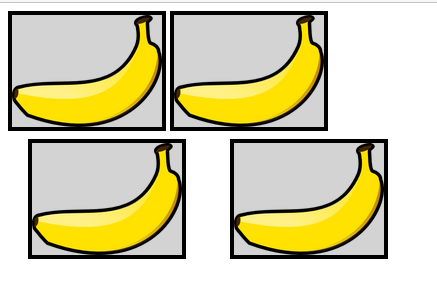
在代碼中,下面的兩個img元素,為其頂邊和底邊應用了4像素的外邊距,為左邊和右邊應用了20像素的外邊距。可以從下面的效果圖中看到外邊距圍繞元素制造的空白區域,途中上面的兩個img元素和下面的兩個img元素分部顯示的是設置外邊距前後的img元素。

外邊距有時候不顯示,即使設置了某個外邊距屬性的值。例如,為 display 屬性的值設置為 inline 的元素應用外邊距的時候,頂邊和底邊的外邊距就不會顯示。
3. 控制元素的尺寸
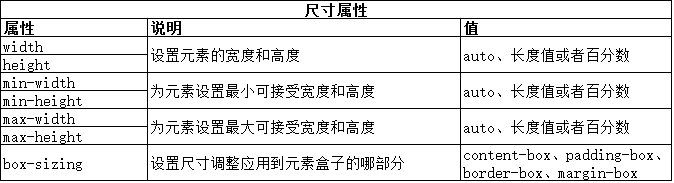
浏覽器會基於頁面上內容的流設置元素的尺寸。有幾條詳細規則是浏覽器在分配尺寸的時候必須遵循的。使用尺寸相關的屬性可以覆蓋這些行為。

前三個屬性的默認值都是 auto,意思是浏覽器會為我們設置好元素的寬度和高度。也可以是用長度值和百分數值顯式指定尺寸。百分數值是根據包含塊的寬度來計算的(處理元素的高度也是根據這個寬度來)。下面的代碼清單展示了如何為元素設置尺寸。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- div { width:75%; height: 100px; border: thin solid lightseagreen;}
- img { background: lightgray; border: 4px solid blueviolet; margin: 2px; height: 50%;}
- #first { box-sizing: border-box; width: 50%;}
- #second { box-sizing: content-box;}
- </style>
- </head>
- <body>
- <div>
- <img id="first" src="imgs/banana.png" alt="small banana">
- <img id="second" src="imgs/banana.png" alt="small banana">
- </div>
- </body>
- </html>
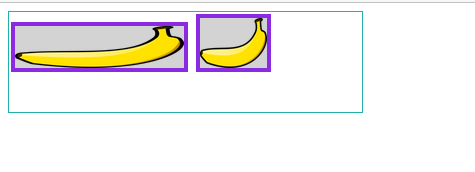
上述示例代碼中有三個關鍵元素,一個div元素包含了兩個img元素。顯示效果如下,展示了浏覽器如何顯示這些元素。

div元素是body元素的子元素。當將div元素的寬度表示為75%的時候,意思是告訴浏覽器將div的寬度設置為包含塊(此處是body內容盒)寬度的75%,而不論其具體值是多少。如果用戶調整了浏覽器窗口,body元素也會相應被調整,以確保div元素的寬度總是body內容盒寬度的75%。
3.1 設置一定尺寸的盒子
前面示例中兩個img元素設置了相同的高度值(50%),但兩個圖片的高度在屏幕上看起來不一樣。這是因為使用box-sizing屬性改變了其中一個元素應用尺寸屬性的區域。
默認情況下,寬度和高度是需要計算的,之後才能應用到元素的內容盒。這裡說的是如果設置了元素的高度屬性是100px,那麼屏幕上的真實高度就是100px,這也算上了頂邊和底邊的內邊距、邊框和外邊距的值。box-sizing屬性允許指定尺寸樣式應用到元素盒子的具體區域,也就是不需要自己計算某些值。
3.2 設置最小和最大尺寸
可以使用最小和最大相關屬性為浏覽器調整元素尺寸設置一定的限制。這讓浏覽器對於如何應用尺寸調整屬性有了一定的自主權。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- img {
- background: lightgray;
- border: 4px solid blueviolet;
- margin: 2px;
- box-sizing: border-box;
- min-width: 100px;
- width: 50%;
- max-width: 200px;
- }
- </style>
- </head>
- <body>
- <div>
- <img id="first" src="imgs/banana.png" alt="small banana">
- </div>
- </body>
- </html>
在代碼中,為一個img元素應用了mix-width 和 max-width屬性,並將其出事寬度設置為包含塊的50%。這樣浏覽器就有了一定靈活性來調整圖像尺寸,使其在代碼中定義的最大尺寸和最小尺寸范圍內保持50%的關系。浏覽器會利用這種靈活性保留圖像的高寬比,如下面的顯示效果所示:

PS:浏覽器對box-sizing屬性的支持情況各不相同。
4. 處理溢出內容
如果嘗試改變元素的尺寸,很快就會到達某一個點:內容太大,已經無法完全顯示在元素的內容盒中。這時的默認處理方式是內容溢出,並繼續顯示。下面的代碼清單創建了一個固定尺寸的元素,由於尺寸太小,無法顯示其中的內容。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p {width: 200px; height: 100px; border:medium double black;}
- </style>
- </head>
- <body>
- <p>
- 你的特別不是因為你在創業,不是因為你進了牛企,不是因為你的牛offer,而是因為你就是你,堅信自己的特別,堅信自己的內心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- </body>
- </html>
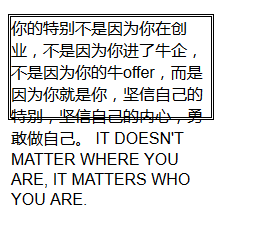
代碼中為p元素的width 和 height 屬性指定了絕對值,最終顯示在浏覽器中的顯示效果如下圖所示:

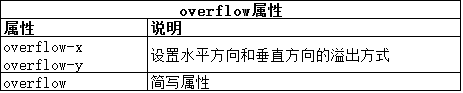
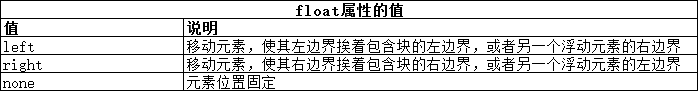
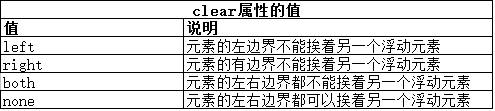
可以使用 overflow 屬性改變這種行為,下表列出了相關的 overflow 屬性。

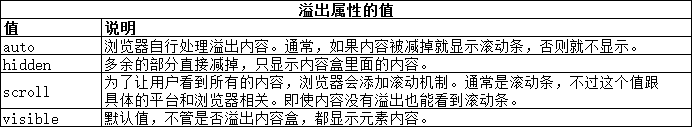
overflow-x 和 overflow-y 屬性分部設置水平方向和垂直方向的溢出方式,overflow 簡寫屬性可在一條聲明中聲明兩個方向的溢出方式。下表展示了這三個屬性可能的取值。

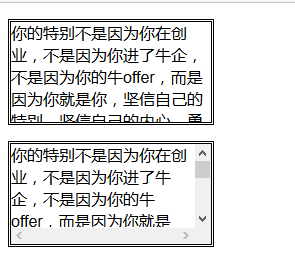
下面代碼展示了溢出屬性的用法:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p {width: 200px; height: 100px; border:medium double black;}
- p:first-child { overflow: hidden;}
- p:last-child { overflow: scroll;}
- </style>
- </head>
- <body>
- <p>
- 你的特別不是因為你在創業,不是因為你進了牛企,不是因為你的牛offer,而是因為你就是你,堅信自己的特別,堅信自己的內心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- <p>
- 你的特別不是因為你在創業,不是因為你進了牛企,不是因為你的牛offer,而是因為你就是你,堅信自己的特別,堅信自己的內心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- </body>
- </html>

5. 控制元素的可見性
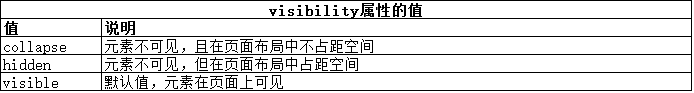
可以使用 visibility 屬性控制元素的可見性。這個屬性跟Javascript一起使用能創建一些比較復雜的效果。其取值如下:

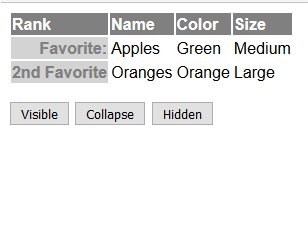
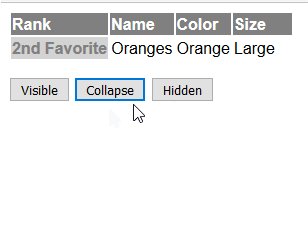
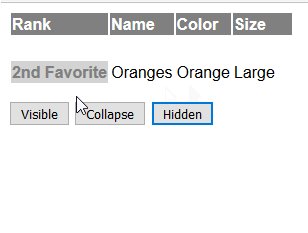
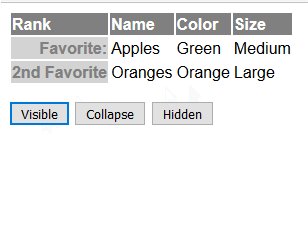
下面的代碼展示了如何使用JavaScript和幾個按鈕元素改變元素的可見性。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- tr > th { text-align: left; background: gray; color: white;}
- tr > th:only-of-type { text-align: right; background: lightgray; color: gray;}
- </style>
- </head>
- <body>
- <table>
- <tr>
- <th>Rank</th><th>Name</th><th>Color</th><th>Size</th>
- </tr>
- <tr id="firstchoice">
- <th>Favorite:</th><td>Apples</td><td>Green</td><td>Medium</td>
- </tr>
- <tr>
- <th>2nd Favorite</th><td>Oranges</td><td>Orange</td><td>Large</td>
- </tr>
- </table>
- <p>
- <button>Visible</button>
- <button>Collapse</button>
- <button>Hidden</button>
- </p>
- <script>
- var buttons = document.getElementsByTagName("button");
- for(var i = 0;i < buttons.length; i++){
- buttons[i].onclick = function(e){
- document.getElementById("firstchoice").style.visibility = e.target.innerHTML;
- }
- }
- </script>
- </body>
- </html>

collapse 值只能應用到表相關元素,如tr 和 td。
6. 設置元素的盒類型
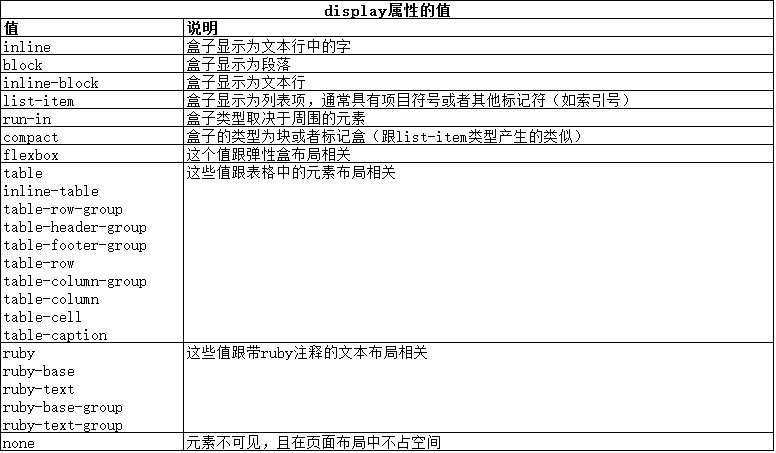
display 屬性提供了一種改變元素盒類型的方式,這想要會改變元素在頁面上的布局方式。下表列出了display 屬性允許的取值。

6.1 認識塊級元素
將 display屬性設置為block值會創建一個塊級元素。塊級元素會在垂直方向跟周圍元素有所區別。通常在元素前後放置換行符也能達到這種效果,在元素和周圍元素之間制造分割的感受,就像文本中的段落。p元素表示段落,其默認樣式約定中就包括 display 屬性取 block 值。不過block 值可應用到所有元素,其用法如下面代碼所示:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p { border: medium solid black;}
- span { display: block; border: medium double black; margin: 2px;}
- </style>
- </head>
- <body>
- <p>
- 你的特別不是因為你在創業,不是因為你進了牛企,不是因為你的牛offer,而是因為你就是你,堅信自己的特別,堅信自己的內心,勇敢做自己。
- <span>IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.</span>
- </p>
- </body>
- </html>
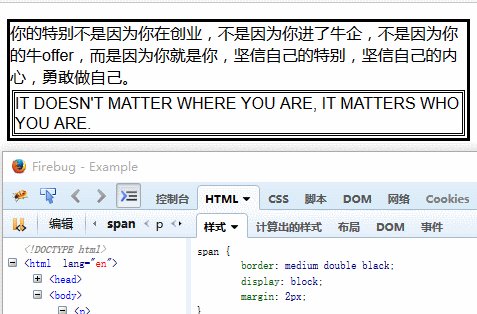
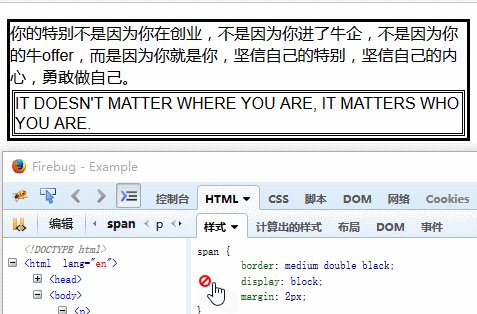
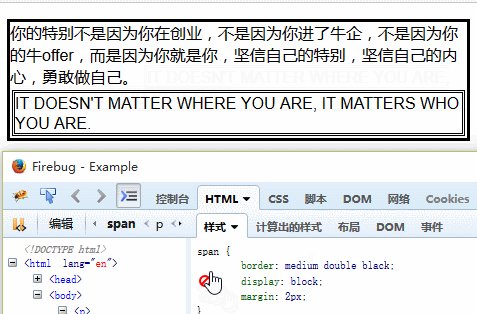
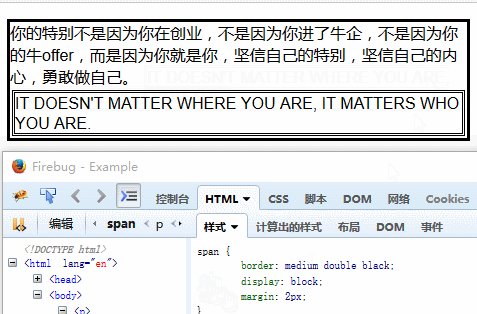
可以從下圖看到span 元素的 display屬性 是否設置為 block 值的差別。

6.2 認識行內元素
將 display 屬性設置為 inline 值會創建一個行內元素,它在視覺上跟周圍內容的顯示沒有區別。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p { display: inline;}
- span { display: inline; border: medium double black; margin: 2em; width: 10em; height: 2em;}
- </style>
- </head>
- <body>
- <p>
- 你的特別不是因為你在創業,不是因為你進了牛企,不是因為你的牛offer,而是因為你就是你,堅信自己的特別,堅信自己的內心,勇敢做自己。
- <span>IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.</span>
- </p>
- </body>
- </html>
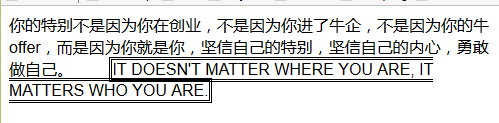
在上述代碼中,為p元素和span元素同時使用了inline值,從下面的效果圖可以看出應用樣式後的效果:p元素和 span元素中的文本跟剩余文本沒有分開,都顯示在一起。

使用 inline 值的時候,浏覽器會忽略某些值,如 width、height 和margin 。上面的示例代碼中,為span 元素定義的這三個屬性的值都沒有應用到頁面布局中。
6.3 認識行內-塊級元素
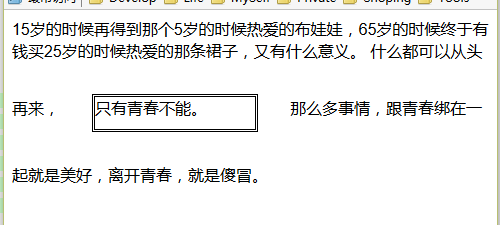
將display 屬性設置為 inline-block 值會創建一個其盒子混合了塊和行內特性的元素。盒子整體上作為行內元素顯示,這意味著垂直方向上該元素和周圍的內容並排顯示,沒有區別。但盒子內部作為塊級元素顯示,這樣,width、height 和 margin 屬性都能應用到盒子上。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p { display: inline;}
- span { display: inline-block; border: medium double black; margin: 2em; width: 10em; height: 2em;}
- </style>
- </head>
- <body>
- <p>
- 15歲的時候再得到那個5歲的時候熱愛的布娃娃,65歲的時候終於有錢買25歲的時候熱愛的那條裙子,又有什麼意義。
- 什麼都可以從頭再來,<span>只有青春不能。</span>那麼多事情,跟青春綁在一起就是美好,離開青春,就是傻冒。
- </p>
- </body>
- </html>

6.4 認識插入元素
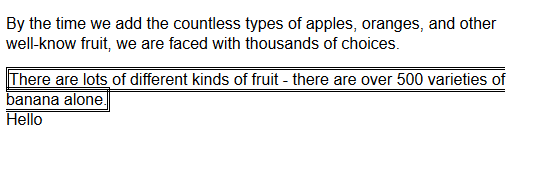
display 屬性設置為run-in 值會創建一個這樣的元素:其盒子類型取決於周圍元素。
下面代碼展示了一個相鄰兄弟元素為塊級元素的插入元素:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p { display: block;}
- span { display:run-in; border: medium double black;}
- </style>
- </head>
- <body>
- <p>
- By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
- </p>
- <span>
- There are lots of different kinds of fruit - there are over 500 varieties of banana alone.
- </span>
- <div>Hello </div>
- </body>
- </html>

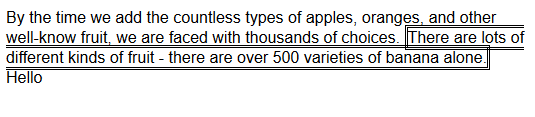
下面代碼展示了一個相鄰兄弟元素為行內元素的插入元素,修改上面p的CSS代碼:
p { display: inline;}

6.5 隱藏元素
將display屬性設置為none值就是告訴浏覽器不要為元素創建任何類型的盒子,也就是說元素沒有後代元素。這時元素在頁面布局中不占據任何空間。
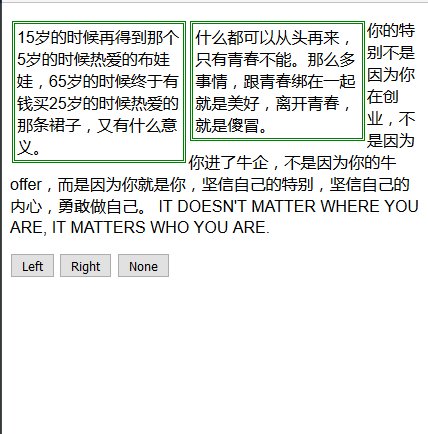
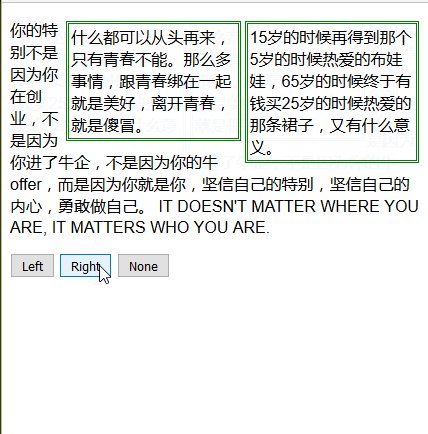
7. 創建浮動盒
可以使用 float 屬性創建浮動盒,浮動盒會將元素的左邊界或者右邊界移動到包含塊或另一個浮動盒的邊界。

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p.toggle {
- float: left;
- border: medium double green;
- width: 40%;
- margin: 2px;
- padding: 2px;
- }
- </style>
- </head>
- <body>
- <p class="toggle">
- 15歲的時候再得到那個5歲的時候熱愛的布娃娃,65歲的時候終於有錢買25歲的時候熱愛的那條裙子,又有什麼意義。
- 什麼都可以從頭再來,只有青春不能。那麼多事情,跟青春綁在一起就是美好,離開青春,就是傻冒。
- </p>
- <p>
- 你的特別不是因為你在創業,不是因為你進了牛企,不是因為你的牛offer,而是因為你就是你,堅信自己的特別,堅信自己的內心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- <button>Left</button>
- <button>Right</button>
- <button>None</button>
- <script>
- var buttons = document.getElementsByTagName("button");
- for (var i = 0; i <buttons.length; i++){
- buttons[i].onclick = function(e){
- var elements = document.getElementsByClassName("toggle");
- for(var j = 0; j < elements.length; j++){
- elements[j].style.cssFloat = e.target.innerHTML;
- }
- }
- }
- </script>
- </body>
- </html>

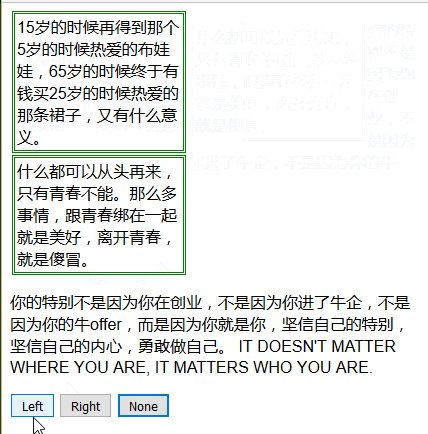
阻止浮動元素堆疊
如果設置了多個浮動元素,默認情況下,它們會一個挨著一個的堆疊在一起。使用clear屬性可以阻止出現這種情況。clear屬性可以指定浮動元素的一個編輯或者兩個編輯不能挨著另一個浮動元素。

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p.toggle {
- float: left;
- border: medium double green;
- width: 40%;
- margin: 2px;
- padding: 2px;
- }
- p.clear {clear: left;}
- </style>
- </head>
- <body>
- <p class="toggle">
- 15歲的時候再得到那個5歲的時候熱愛的布娃娃,65歲的時候終於有錢買25歲的時候熱愛的那條裙子,又有什麼意義。
- </p>
- <p class="toggle clear">
- 什麼都可以從頭再來,只有青春不能。那麼多事情,跟青春綁在一起就是美好,離開青春,就是傻冒。
- </p>
- <p>
- 你的特別不是因為你在創業,不是因為你進了牛企,不是因為你的牛offer,而是因為你就是你,堅信自己的特別,堅信自己的內心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- <button>Left</button>
- <button>Right</button>
- <button>None</button>
- <script>
- var buttons = document.getElementsByTagName("button");
- for (var i = 0; i <buttons.length; i++){
- buttons[i].onclick = function(e){
- var elements = document.getElementsByClassName("toggle");
- for(var j = 0; j < elements.length; j++){
- elements[j].style.cssFloat = e.target.innerHTML;
- }
- }
- }
- </script>
- </body>
- </html>
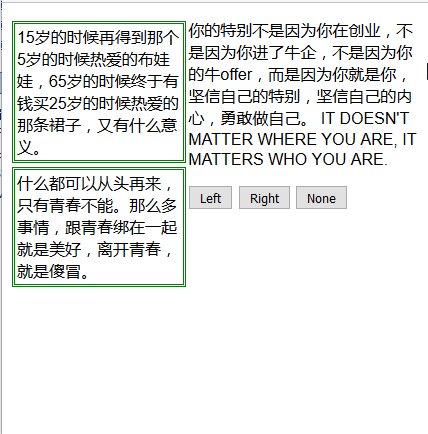
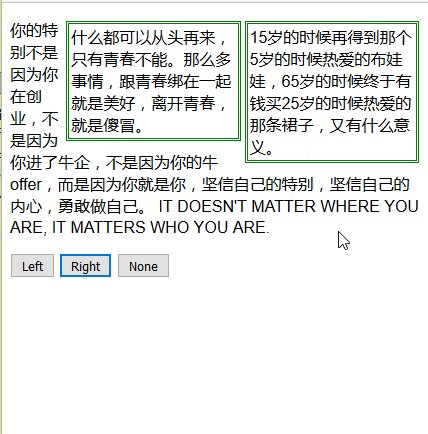
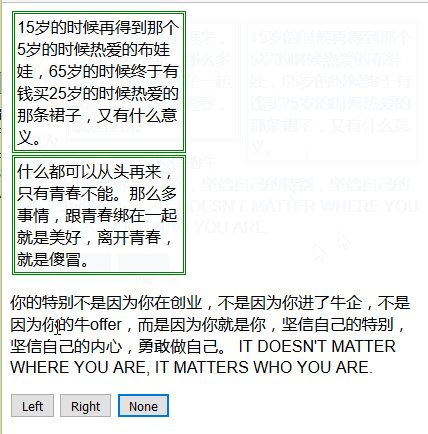
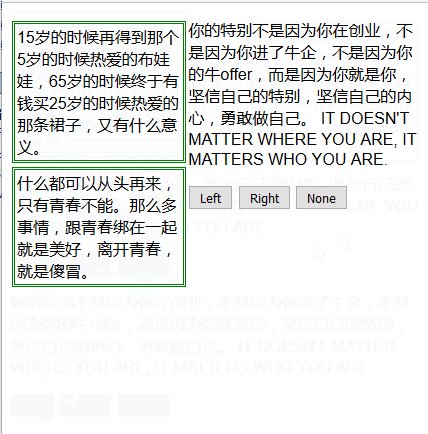
這裡的代碼示例是對前一個例子的簡單擴展,只是添加了一個新的樣式,為第二個p元素清除了左邊界的浮動元素。從下面的效果圖可以看出這個設置引起了頁面布局的改變。(現在兩個元素都浮動在包含塊的左邊界)

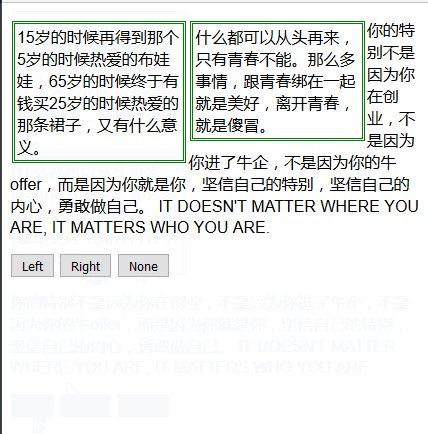
第二個p元素的左邊界不允許挨著另一個浮動元素,因此浏覽器將這個元素已到了頁面下方。元素的右邊界沒有清楚,也就是說如果將兩個p元素的float屬性設置為right,它們在頁面上還是會挨著。
以上這篇CSS使用盒模型實例分析就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/luka/archive/2016/07/19/5685363.html
- 上一頁:全面了解css 屬性選擇器
- 下一頁:淺談css margin重疊