1. 使用最新版本的jQuery
jQuery的版本更新很快,你應該總是使用最新的版本。因為新版本會改進性能,還有很多新功能。
下面就來看看,不同版本的jQuery性能差異有多大。這裡是三條最常見的jQuery選擇語句:
$(‘.elem')
$(‘.elem', context)
context.find(‘.elem')
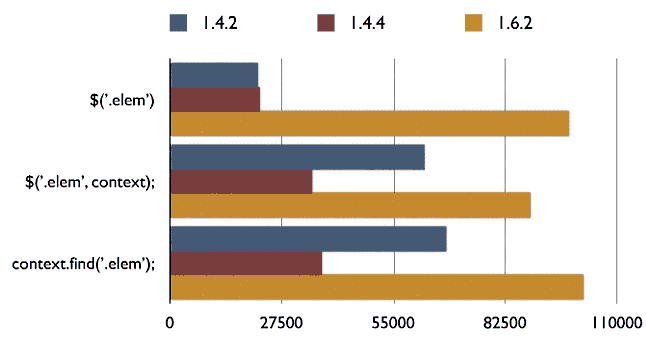
我們用1.4.2、1.4.4、1.6.2三個版本的jQuery測試,看看浏覽器在1秒內能夠執行多少次。結果如下:
可以看到,1.6.2版本的運行次數,遠遠超過兩個老版本。尤其是第一條語句,性能有數倍的提高。
其他語句的測試,比如.attr(“value”)和.val(),也是新版本的jQuery表現好於老版本。
2. 用對選擇器
在jQuery中,你可以用多種選擇器,選擇同一個網頁元素。每種選擇器的性能是不一樣的,你應該了解它們的性能差異。
(1)最快的選擇器:id選擇器和元素標簽選擇器
舉例來說,下面的語句性能最佳:
$(‘#id')
$(‘form')
$(‘input')
遇到這些選擇器的時候,jQuery內部會自動調用浏覽器的原生方法(比如getElementById()),所以它們的執行速度快。
(2)較慢的選擇器:class選擇器
$(‘.className')的性能,取決於不同的浏覽器。
Firefox、Safari、Chrome、Opera浏覽器,都有原生方法getElementByClassName(),所以速度並不慢。但是,IE5-IE8都沒有部署這個方法,所以這個選擇器在IE中會相當慢。
(3)最慢的選擇器:偽類選擇器和屬性選擇器
先來看例子。找出網頁中所有的隱藏元素,就要用到偽類選擇器:
$(‘:hidden')
屬性選擇器的例子則是:
$(‘[attribute=value]‘)
這兩種語句是最慢的,因為浏覽器沒有針對它們的原生方法。但是,一些浏覽器的新版本,增加了querySelector()和querySelectorAll()方法,因此會使這類選擇器的性能有大幅提高。
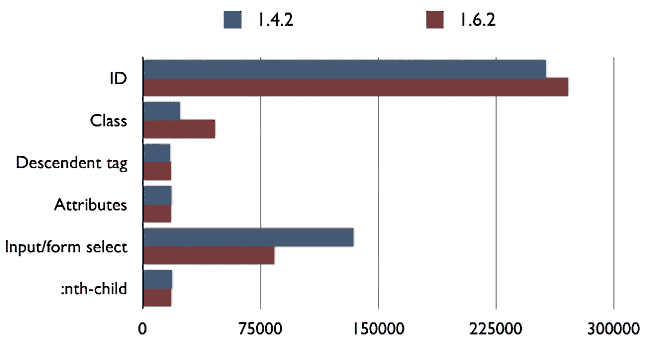
最後是不同選擇器的性能比較圖。

可以看到,ID選擇器遙遙領先,然後是標簽選擇器,第三是Class選擇器,其他選擇器都非常慢。
3. 理解子元素和父元素的關系
下面六個選擇器,都是從父元素中選擇子元素。你知道哪個速度最快,哪個速度最慢嗎?
$(‘.child', $parent)
$parent.find(‘.child')
$parent.children(‘.child')
$(‘#parent > .child')
$(‘#parent .child')
$(‘.child', $(‘#parent'))
我們一句句來看。
(1) $(‘.child', $parent)
這條語句的意思是,給定一個DOM對象,然後從中選擇一個子元素。jQuery會自動把這條語句轉成$.parent.find(‘child'),這會導致一定的性能損失。它比最快的形式慢了5%-10%。
(2) $parent.find(‘.child')
這條是最快的語句。.find()方法會調用浏覽器的原生方法(getElementById,getElementByName,getElementByTagName等等),所以速度較快。
(3) $parent.children(‘.child')
這條語句在jQuery內部,會使用$.sibling()和javascript的nextSibling()方法,一個個遍歷節點。它比最快的形式大約慢50%。
(4) $(‘#parent > .child')
jQuery內部使用Sizzle引擎,處理各種選擇器。Sizzle引擎的選擇順序是從右到左,所以這條語句是先選.child,然後再一個個過濾出父元素#parent,這導致它比最快的形式大約慢70%。
(5) $(‘#parent .child')
這條語句與上一條是同樣的情況。但是,上一條只選擇直接的子元素,這一條可以於選擇多級子元素,所以它的速度更慢,大概比最快的形式慢了77%。
(6) $(‘.child', $(‘#parent'))
jQuery內部會將這條語句轉成$(‘#parent').find(‘.child'),比最快的形式慢了23%。
所以,最佳選擇是$parent.find(‘.child')。而且,由於$parent往往在前面的操作已經生成,jQuery會進行緩存,所以進一步加快了執行速度。
具體的例子和比較結果,請看這裡。
4. 不要過度使用jQuery
jQuery速度再快,也無法與原生的javascript方法相比。所以有原生方法可以使用的場合,盡量避免使用jQuery。
請看下面的例子,為a元素綁定一個處理點擊事件的函數:
$(‘a').click(function(){
alert($(this).attr(‘id'));
});
這段代碼的意思是,點擊a元素後,彈出該元素的id屬性。為了獲取這個屬性,必須連續兩次調用jQuery,第一次是$(this),第二次是attr(‘id')。
事實上,這種處理完全不必要。更正確的寫法是,直接采用javascript原生方法,調用this.id:
$(‘a').click(function(){
alert(this.id);
});
根據測試,this.id的速度比$(this).attr(‘id')快了20多倍。
5. 做好緩存
選中某一個網頁元素,是開銷很大的步驟。所以,使用選擇器的次數應該越少越好,並且盡可能緩存選中的結果,便於以後反復使用。
比如,下面這樣的寫法就是糟糕的寫法:
jQuery(‘#top').find(‘p.classA');
jQuery(‘#top').find(‘p.classB');
更好的寫法是:
var cached = jQuery(‘#top');
cached.find(‘p.classA');
cached.find(‘p.classB');
根據測試,緩存比不緩存,快了2-3倍。
6. 使用鏈式寫法
jQuery的一大特點,就是允許使用鏈式寫法。
$(‘div').find(‘h3′).eq(2).html(‘Hello');
采用鏈式寫法時,jQuery自動緩存每一步的結果,因此比非鏈式寫法要快。根據測試,鏈式寫法比(不使用緩存的)非鏈式寫法,大約快了25%。
7. 事件的委托處理(Event Delegation)
javascript的事件模型,采用”冒泡”模式,也就是說,子元素的事件會逐級向上”冒泡”,成為父元素的事件。
利用這一點,可以大大簡化事件的綁定。比如,有一個表格(table元素),裡面有100個格子(td元素),現在要求在每個格子上面綁定一個點擊事件(click),請問是否需要將下面的命令執行100次?
$(“td”).bind(“click”, function(){
$(this).toggleClass(“click”);
});
回答是不需要,我們只要把這個事件綁定在table元素上面就可以了,因為td元素發生點擊事件之後,這個事件會”冒泡”到父元素table上面,從而被監聽到。
因此,這個事件只需要在父元素綁定1次即可,而不需要在子元素上綁定100次,從而大大提高性能。這就叫事件的”委托處理”,也就是子元素”委托”父元素處理這個事件。
具體的寫法有兩種。第一種是采用.delegate()方法:
$(“table”).delegate(“td”, “click”, function(){
$(this).toggleClass(“click”);
});
第二種是采用.live()方法:
$(“table”).each(function(){
$(“td”, this).live(“click”, function(){
$(this).toggleClass(“click”);
});
});
這兩種寫法基本等價。唯一的區別在於,.delegate()是當事件冒泡到指定的父元素時觸發,.live()則是當事件冒泡到文檔的根元素後觸發,因此.delegate()比.live()稍快一點。此外,這兩種方法相比傳統的.bind()方法還有一個好處,那就是對動態插入的元素也有效,.bind()只對已經存在的DOM元素有效,對動態插入的元素無效。
根據測試,委托處理比不委托處理,快了幾十倍。在委托處理的情況下,.delegate()又比.live()大約快26%。
8. 少改動DOM結構
(1)改動DOM結構開銷很大,因此不要頻繁使用.append()、.insertBefore()和.insetAfter()這樣的方法。
如果要插入多個元素,就先把它們合並,然後再一次性插入。根據測試,合並插入比不合並插入,快了將近10倍。
(2)如果你要對一個DOM元素進行大量處理,應該先用.detach()方法,把這個元素從DOM中取出來,處理完畢以後,再重新插回文檔。根據測試,使用.detach()方法比不使用時,快了60%。
(3)如果你要在DOM元素上儲存數據,不要寫成下面這樣:
var elem = $(‘#elem');
elem.data(key,value);
而要寫成:
var elem = $(‘#elem');
$.data(elem,key,value);
根據測試,後一種寫法要比前一種寫法,快了將近10倍。因為elem.data()方法是定義在jQuery函數的prototype對象上面的,而$.data()方法是定義jQuery函數上面的,調用的時候不從復雜的jQuery對象上調用,所以速度快得多。(此處可以參閱下面第10點。)
9. 正確處理循環
循環總是一種比較耗時的操作,如果可以使用復雜的選擇器直接選中元素,就不要使用循環,去一個個辨認元素。
javascript原生循環方法for和while,要比jQuery的.each()方法快,應該優先使用原生方法。
10. 盡量少生成jQuery對象
每當你使用一次選擇器(比如$(‘#id')),就會生成一個jQuery對象。jQuery對象是一個很龐大的對象,帶有很多屬性和方法,會占用不少資源。所以,盡量少生成jQuery對象。
舉例來說,許多jQuery方法都有兩個版本,一個是供jQuery對象使用的版本,另一個是供jQuery函數使用的版本。下面兩個例子,都是取出一個元素的文本,使用的都是text()方法。你既可以使用針對jQuery對象的版本:
var $text = $(“#text”);
var $ts = $text.text();
也可以使用針對jQuery函數的版本:
var $text = $(“#text”);
var $ts = $.text($text);
由於後一種針對jQuery函數的版本不通過jQuery對象操作,所以相對開銷較小,速度比較快。