
我們來看看CSS重要屬性--float。
以下內容分為如下小節:
1:float屬性
2:float屬性的特性
2.1:float之文字環繞效果
2.2:float之父元素高度塌陷
3:清除浮動的方法
3.1:html法
3.2:css偽元素法
4:float去空格化
5:float元素塊狀化
6:float流體布局
6.1:單側固定
6.2:DOM與顯示位置不同的單側固定
6.3:DOM與顯示位置相同的單側固定
6.4:智能布局
1:float屬性
float,顧名思義是漂浮,浮動的意思。但是在css中,它被理解成浮動。float有四個屬性,即
- float:none;
- float:left;
- float:rightright;
- float:inherit;
比較常用的兩個屬性值是左浮動和右浮動。在接下來的分享中,只會拿左浮動作為例子。其他浮動屬性值與左浮動原理相同。
2:float屬性的特性
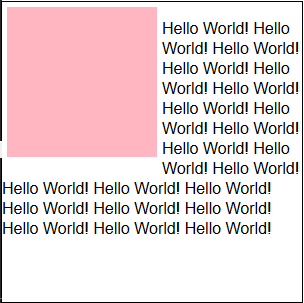
2.1:float之文字環繞效果
浮動的初衷就是為了文字環繞效果。
看如下代碼和demo。
XML/HTML Code復制內容到剪貼板- <div class="container">
- <div class="content"></div>
- <p>
- Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
- </p>
- </div>
- .container {
- width: 300px;
- height: 300px;
- border: 1px solid black;
- }
- .container .content {
- float: left;
- width: 150px;
- height: 150px;
- background-color: lightpink;
- margin: 5px;
- }

content 元素設置了左浮動,使div元素脫離文檔流,文字在其周圍壞繞顯示。
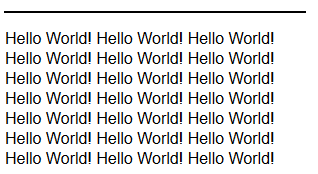
2.2:float之父元素高度塌陷
以div元素為例。div元素的高度會通過內容自動撐開。也就是說,內容有多少,高度就有多高。但是當內部元素設置了float屬性之後,會是父元素高度塌陷。代碼和實例如下。
XML/HTML Code復制內容到剪貼板- <div class="container">
- <p>
- Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
- </p>
- </div>
如下,塌陷後css和demo。
CSS Code復制內容到剪貼板- .container {
- width: 300px;
- border: 1px solid black;
- }
- .container p {
- float: left;
- }

3:清除浮動的方法
那麼問題來了,如果內部元素要設置浮動,那如何避免父元素高度塌陷的問題呢?
有同學肯定會想,直接在父元素設置高度不就可以了嗎?這在實際中是不行的。因為如果固定了父元素的高度,那如果之後想在其添加內容,不是又要去修改css代碼了,特麻煩。
那解決父元素高度塌陷有兩種方法。
3.1:父元素底部添加空div,然後在添加屬性clear : both。
代碼如下。
XML/HTML Code復制內容到剪貼板- <div class="container">
- <p>
- Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
- </p>
- <div class="clearfix"></div>
- </div>
- .container {
- width: 300px;
- border: 1px solid black;
- }
- .container p {
- float: left;
- }
- .container .clearfix {
- overflow: hidden;
- *zoom: 1;
- }
3.2:父元素設置偽類after。
XML/HTML Code復制內容到剪貼板- <div class="container">
- <p>
- Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
- </p>
- </div>
- .container {
- width: 300px;
- border: 1px solid black;
- *zoom: 1;
- }
- .container p {
- float: left;
- }
- .container:after {
- content: "";
- display: table;
- clear: both;
- }
4:float元素去空格化
是什麼意思呢?在平時的編碼中,為了要符合HTML編碼規范,都會為html標簽添加縮進,達到美觀的效果。可是縮進時就會產生空格,也就是 。當給元素設置左浮動時,元素本身左浮動,剩余的空格會被擠到最後,也就是上文所說的文字環繞效果。但是,要記住一點, 和回車敲下的空格的效果略有不同。
5:float元素塊狀化
在為內聯元素設置浮動屬性之後,display屬性由inline變成block。並且可以為內聯元素設置寬高。使用float加width屬性可以實現一些簡單的固定寬度的布局效果。
6:float流體布局
6.1:單側固定,右側自適應的布局。
XML/HTML Code復制內容到剪貼板- <div class="container">
- <div class="left">左浮動+固定寬度</div>
- <div class="right">右邊自適應寬度+margin-left</div>
- </div>
- .container{
- max-width:90%;
- margin:0 auto;
- }
- .left{
- float:left;
- text-align:center;
- background-color: lightpink;
- width: 200px;
- height:300px;
- }
- .rightright{
- background-color: lightyellow;
- margin-left:200px;
- height:300px;
- padding-left:10px;
- }
6.2:DOM與顯示位置不同的單側固定
XML/HTML Code復制內容到剪貼板- <div class="container">
- <div class="right">右浮動+固定寬度</div>
- <div class="left">左邊自適應寬度+margin-right</div>
- </div>
- .container {
- max-width: 90%;
- margin: 0 auto;
- }
- .container .rightright {
- float: rightright;
- width: 200px;
- height: 200px;
- background-color: lightpink;
- }
- .container .left {
- background-color: lightyellow;
- margin-right: 200px;
- height: 300px;
- padding-left: 10px;
- }
也就是說,html元素與顯示在頁面上的元素位置不相同。
6.3:DOM與顯示位置相同的單側固定
XML/HTML Code復制內容到剪貼板- <div class="container">
- <div class="left-content">
- <!-- 左浮動+width100% -->
- <div class="left">margin-right</div>
- </div>
- <div class="right">左浮動+固定寬度+margin-left負值</div>
- </div>
- .container {
- max-width: 90%;
- margin: 0 auto;
- }
- .container .rightright {
- float: left;
- width: 200px;
- height: 200px;
- background-color: lightpink;
- margin-left: -200px;
- height: 300px;
- }
- .container .left {
- background-color: lightyellow;
- margin-right: 200px;
- height: 300px;
- text-align: center;
- }
6.4:智能布局
所謂智能布局,就是兩欄都不需要設置寬度,寬度隨內容自適應。
XML/HTML Code復制內容到剪貼板- <div class="container">
- <div class="left">
- float+margin-right+自適應寬度
- </div>
- <div class="right">
- display:table-cell ---IE8+;
- display:inline-block ---IE7+;
- 自適應寬度
- </div>
- </div>
- .container {
- max-width: 90%;
- margin: 0 auto;
- }
- .container .left {
- float: left;
- height: 300px;
- background-color: lightpink;
- }
- .container .rightright {
- display: table-cell;
- *display: inline-block;
- height: 300px;
- background-color: lightyellow;
- }
- .container {
- max-width: 90%;
- margin: 0 auto;
- }
- .container .left {
- float: left;
- height: 300px;
- background-color: lightpink;
- }
- .container .rightright {
- display: table-cell;
- *display: inline-block;
- height: 300px;
- background-color: lightyellow;
- }
總結以下:
1:當一個元素設置float屬性時,會使元素塊狀化。
2:float屬性的創造初衷就是為了文字環繞效果而生的。
3:float元素會使父元素高度塌陷。
4:float元素會除去換行帶來的空格。
5:使用float可以實現兩欄自適應的布局。
以上這篇CSS重要屬性之float學習心得(分享)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:關於css旋轉動畫效果的簡單實現
- 下一頁:常用的 css 命名規則(推薦)